前回に続き、本レポートでは、(株)はてなのはてなサマーインターン2009の第一週に行われた、エンジニア向け講義の様子を中心にお届けする。
第一週:2日め~5日め、講義と演習
第一週の講義では初日のウォーミングアップを終え、2日め~5日め(8月4日~8月7日の4日間)は、はてなのWebサービスの基本形を学ぶ。はてなで実際に使われているフレームワーク、内製ツールなどを使いながら、本インターンの後半2週間で行われる新機能の実装に必須の開発ノウハウを習得するのが目的で、はてな流の作法を含め、はてなで開発を行うためには欠かせない基本となる。
毎日午前中から、以下のテーマごとに2時間程度の講義が行われた。Webアプリケーションの基本的な考え方、作り方を、第一線のエンジニアである講師陣から直接学べる機会はなかなかない。参加者の学生にとって、はてなサマーインターンならではのうれしい経験ではないだろうか。
- 第一週の講義:
- 2日め:id:cho45氏の「Perlによるオブジェクト指向プログラミング」
- 3日め:id:onishi氏の「ORマッパによるデータベース操作」(DBIx::MoCo)
- 4日め:id:nanolia氏の「MVCによるWebアプリケーション開発」(Ridge)
- 5日め:id:chris4403氏の「ユーザインターフェースプログラミング」(Ten.jsとRidge+MoCoでAjaxアプリ)、
午前の講義の後、午後は演習。講義の最後に、毎回テーマに合わせて厳選考案された課題が3問程度出題される。参加者は翌日の講義開始10:30までに、答案のソースコードをgitリポジトリにpushする[1]。すると、講師は、翌日の13:00過ぎには演習の評価ならびに講評を参加者にフィートバックする。実際に手を動かすことに重点が置かれたこの猛特訓に、参加者達は一時は苦戦となったこともあったようだったが、講師陣に加えて、id:antipop氏やid:motemen氏、id:secondlife氏、id:nanolia氏、id:birdie7氏らも適時サポートやTAとしてアドバイスにあたり、周りの参加者とちょこちょことやり取りしながら日ごとにこなしていった様子であった。
2日めの講義メモ
本格的な開発講義の第一弾、2日め午前は、id:cho45氏[2]による「Perlによるオブジェクト指向プログラミング」。
- (1) オブジェクト指向自体について
- (2) Perlでそれをいかに実現しているか(PerlにおけるOOP)
- (3) どうやって設計するか(実践! オブジェクト指向設計)
という3本柱で解説が行われた。ちなみに、参加者は、Perl以外の言語を含めるとOOP(Object-Oriented Programming、オブジェクト指向プログラミング)は経験があり、Perlそのものの開発経験はあまりない、とのこと。(1)(2)の概論については開始10分ほどで解説を完了し、全編を通して、チームでの開発に必要な感覚、理解しやすいコードという観点から解説が展開されていた。
写真1 id:cho45氏による「Perlによるオブジェクト指向プログラミング」

(1)オブジェクト指向と(2)PerlにおけるOOP
まず、OOPそのものについては「手続きとデータ構造」が結び付いている、というポイントが強調された。手続きとデータ構造を一緒に扱えるのがなぜいいのかというと、スコープの分離ができるようになるから。OOPの場合はグローバル変数、ローカル変数のほか、クラスに関連付いているデータとしてクラス変数、データ構造に格納されるデータとしてのインスタンス変数と段階が4つくらいあって、それぞれの段階で共有の範囲が決まっている。スコープを使い分けられると理解しやすいコードになって、スコープを段階的に管理してできるだけ狭くできればそれだけ安全にできる。このメリットは大きい。
そして、データ構造に結び付いている手続き「メソッド」が「クラス」(データ構造と手続きの定義のまとまり)に結び付いていて、実装するときにはそのクラスのデータ構造を見ればよい。スコープが限定されていてそこだけ見ていればOK、つまり、実装するときにはほかをあれこれ考えなくても、そこだけ実装して動いていれば、あとは使う側の問題になる。別の言い方をするなら、ほかのクラスの振る舞いについて考えないといけないとか、なんだか簡単に書けないような個所がある場合は、まずい部分があるんじゃないかと考える。そんな、実際の開発においてOOPをどう活かしていくか、とった考え方を織り交ぜながら解説が行われていった。
また、PerlにおけるOOPとしては「パッケージ」(オブジェクト指向一般でいうところのクラス)や「bless」(ブレース。データ構造とパッケージ/クラスを関連付けるしくみ)を中心に、Perlオブジェクト指向のシンプルな機構、その他細かなしくみについて言及された。途中、インターン参加者のPerlそのものの習熟度に合わせて、Perlにおけるデータ構造の種類、配列(アレイ)リファレンスとハッシュリファレンス、リストコンテキストとスカラコンテキストで困ったときは? など、細かな文法や小ネタも交えてさらに解説は進んでいった。
(3)実践! オブジェクト指向設計
続いて、オブジェクト指向設計を解説。何のためにOOPするのかというと、突き詰めるとわかりやすい実装のため。できるだけ複雑にならないよう、設計でのポイントを挙げるなら2つ。
- APIについて考える。シンプルでわかりやすく。こんな風に使いたいというのを念頭に置いてユースケースを描いて軽くコードにする。このコードが後のテストコードにつながるように意識しておく
- 登場人物と、登場人物が持つ責務を考える
責務はメソッド呼び出し元との約束。責任をどう委譲してあげる、責任を分散して守らせるかというところも、使う側にとってのわかりやすさになる。守れない責任は例外を投げること。そんなところを踏まえつつ、設計にかかるまでにあらかじめ責務を洗い出しておく。
いよいよ、実装編。名付けてImageExtractorなる画像URL抽出モジュールを例に、ソースコードを追いながらポイントが解説された。
- とりまとめる。まずは入口から着手
- 自分でよくよく考えてもデザインパターンっぽくなるのがオチなので、はじめから使えば良い
- コードを頭から書き下すのではなく、はじめから実行イメージを動くコードにして、そこからテストを作る
- Perlでテスト。Test::Moreのほか、Test::Exception、Test::Base、Test::Class
- テストとリファクタリングの関係
そして、さらなるステップは作ったモジュールの問題点は何か、再び考えることから始まる、として2日めの講義の結びとされた。
3日め~5日めの講義メモ
続く、3日め~5日めは、3つの基礎知識「ORマッパ」「MVC」「UI」。はてなで開発をしていくために、まずは欠かせない知識である。
3日め:「ORマッパによるデータベース操作」(DBIx::MoCo)
3日めの講義は、id:onishi氏による「ORマッパによるデータベース操作」。2日めのオブジェクト指向プログラミングに続き、3日めはRDBMSをオブジェクトで扱う機構ORマッパ(Object-Relational Mapper)が題材。2日めのオブジェクト指向プログラミングは全員経験があったが、RDBMS、ORマッパについては全員が経験があるという状態ではないようだ。
写真2 id:onishi氏による「ORマッパによるデータベース操作」(DBIx::MoCo)

ORマッパ、RDBMSの基礎知識に続いて、はてな内製のORマッピングツールDBIx::MoCo(もこ)を使い、CLIのブックマークアプリbookmark.plを作るところまでを徹底解説。
- ORマッパとは
- 何を作るか。ORマッパを使う/使わないの指針
- はてなのORマッピングツール、DBIx::MoCoの機能
- bookmark.plを作ってみよう
PerlのORマッパとしては、Class::DBI、Data::ObjectDriver、DBIx::Class、Data::Modelなどが挙げれた。今回の題材、DBIx::MoCoの特徴は以下のとおり。
- シンプルな、透過的キャッシング機構
- 結果セットを、Ruby-likeなリスト操作で処理できる
- プラガブルな自動型変換機構
ちなみに、3日め、4日めの解説で用いられた例は、ブックマークアプリ。採用した意図として、次の2点が挙げられていた。
- はてなのサービスを単純化してイメージでき、はてなで実際に動いているサービスの姿を通して学ぶことができるから
- とくに3日めに関しては、テーブルのリレーション、has_one、has_manyの関係がシンプルに理解できるアプリケーションの例として扱いやすい
コンパクトにまとまった例により、参加者はしくみの理解に集中できたようだ。
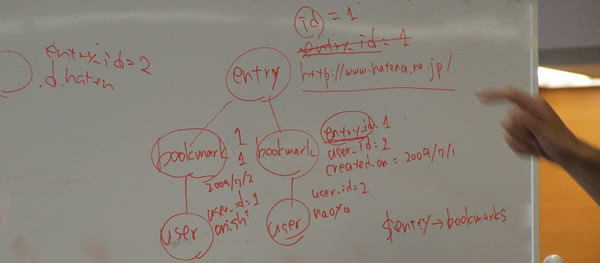
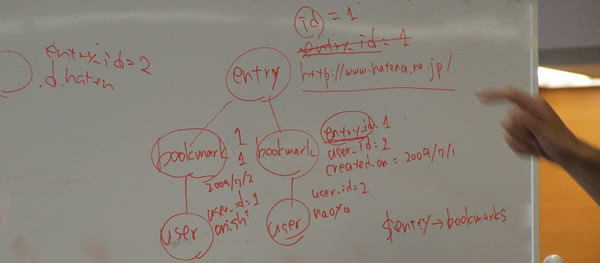
写真3 entry(ブックマークの対象となる記事関連のデータを格納)、bookmark、userテーブルの関係

4日めの講義メモ
4日めの講義は、id:nanolia氏よる「MVCによるWebアプリケーション開発」。MVC(Model-View-Controller)の考え方、はてなの内製フレームワークRidge(リッジ)の使い方、そしてRidgeを用いながら、昨日(3日め)の講義で取り上げたbookmark.pl(CLIアプリ)をWebアプリケーションBookmark.pmにするところまでを解説する。
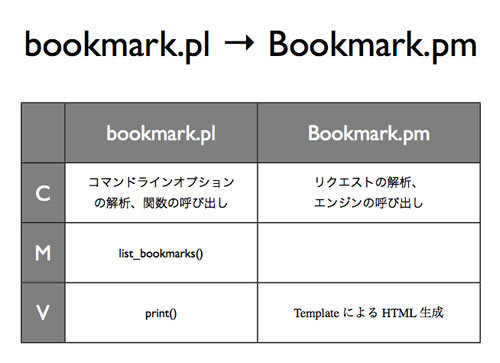
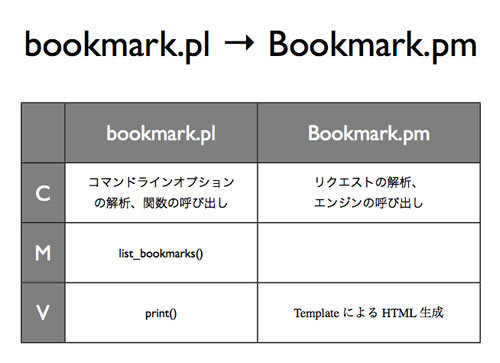
写真4 CLIアプリケーションbookmark.plからWebアプリケーションBookmark.pmへ

はてなのWebアプリケーションフレームワークRidgeは、はてなブックマークをはじめ、はてなの実サービスで使用されている。RidgeでWebアプリケーションを作っていくときには、次のようにMVCを分けて作っていく。
- Model:DBIx::MoCo(3日め講義で解説済みのため省略)
- View:Template(HTMLで出力する場合に使うCPANモジュール)やJSON::Syck、...
- Controller:Ridge(本日のメイン)
Ridgeを中心に、Templateの最小限の使い方も触れながら、MVCを完成させて一つのWebアプリケーションを作れるようになるまでを順を追って解説された。
写真5 id:nanolia氏による「MVCによるWebアプリケーション開発」(Ridge)

5日めの講義メモ
5日めの講義は、id:chris4403氏[3]による「ユーザインタフェースプログラミング」。
- ユーザインターフェースについて
- はてなとUI
- JavaScript
- はてなで使われているJavaScriptフレームワークTen.js(テン)
という流れで、JavaScriptを使ったユーザインターフェースプログラミングと、Ten.jsを用いてWebアプリケーションのUIを拡張する方法について解説が行われた。参加者のうちJavaScript経験者は2人で、有名どころのJavaScriptフレームワークであるprototype.js、jQueryを使ったことはあるとのことだった。
講義冒頭では、クラス指向OOPインターフェースの作成が可能になっている点、シンプルな実装、グローバルな名前空間の汚染はしない、といったTenの種種のポリシーについて概説された後、Tenでのクラス指向のメソッド定義の書き方(Tenでは重要)やイベント処理、重要度の高いクラスをピックアップして説明があった。
Tenを使ったアプリケーションサンプルは、題して「はてな友達ハイク」。Tenの機能を駆使し、はてなIDを使って友達一覧やハイクの表示をするというAjaxアプリケーションの例に解説が進んだ。JavaScriptの持つ自由さ加減に慣れるまでには個性的なコードになりがち、行数が増え見通しが悪くなりがちな点をうまく抑えながら、フレームワークTenを使う手順についてコードを追いながら解説された。その他、JavaScriptにネイティブで用意されている関数を使うのか、Tenを呼び出すかについての指針や、JavaScriptの予約語の落とし穴などヒントも盛り込まれていた。
写真6 id:chris4403氏の「ユーザインターフェースプログラミング」

第一週のおわりに:プロダクションコードへのコミット
2日めの最後にはid:cho45氏から「プロダクションコードをいじるうえ」でと題して、これから他の人が書いたコードを「読む」ことが大切になるだろうというスライドが添えられた。一人ではなくチームで共同作業には自分にとって最も美しいコードよりも「統一されたコード」が重要。プログラミングでは「書く」ことには考えなくても意識が向く。「読む」ことから他の人のコードから慣習や意図を汲んで、倣(なら)って書けるようになることが、チームではごく自然と求められる。整合性がとれないとみるみるカオスに陥ってしまうから、自身も日頃から心がけておきたい点としてまとめられていた。
本インターンでは、初日のオリエンテーションで話しがあったとおり、「プロダクションコードへコミットできるレベルへの到達」という明確な目標が設定されている。したがって、前半の講義とくに3日め~5日めでは、はてなでの開発の第一歩となる必須ノウハウの習得が大前提となるからHow to的な話しも丁寧に扱われ、実際のコード片を織り交ぜ連日徹底した解説が行われた。
一方、講義中、こうしたいからこうします、といった解説に「なぜ、こうするのか。みなさん、わかりますか?」と時折差し挟んで確認されていた。この繰り返しは、講義を重ねるごとに効いてきていたようだ。本インターンの後半2週間で実施される新機能を作るという実習では、システムに何が必要かを一つ一つ考える積み重ねる作業が待っている。徹底して基本の習得に力点が置かれた第一週の講義を終え、いよいよ第二週。数百万、数千万単位のアクセスを捌(さば)く、Webアプリケーションシステムの開発技法へと焦点が移る。
- はてな
- URL:http://www.hatena.ne.jp/
- はてなインターン
- URL:http://www.hatena.ne.jp/company/staff/intern