9月15日、
なお、
今年はWordCamp Tokyo 2012と共催で、

WordCamp Tokyo 2012のレポートはこちらをご覧ください。
今年のスタッフTシャツは、

休憩スペースは茶屋風で、

会場に来られない方のために、
廣川類さん『基調講演』
昨年と同様、
次に、
- 更新する理由
- セキュリティ・
バグ修正 - サポート切れ
- セキュリティ・
- 更新しない理由
- 更新・
確認の手間 - 新機能・
性能の魅力小 - 周辺環境の更新が追いつかない
- 更新・
更新すればセキュリティやバグの修正など様々なメリットがあります。
しかし、
また、
最後にPHPの成功と未来について語られました。
まだまだ進化していくPHPに今後も期待されます。


上村宏紀さん『いまだからできる、ふつうのはなし』
レスポンスを素早く、
長く続くサービスの基盤の作り方が大事とは書いているが、
大規模の定義としては・
- データ的に50億のレコードがあるとか⇒メモリやディスクに収まらなくなる
- トランザクション的に100万トランザクション/secとか→スループットが足りなくなる
☆データがたくさんあってたくさん処理しなくては行けなくなるとか・・ ・ 。
この辺りが大規模とのことです。これは分かり易いですね。
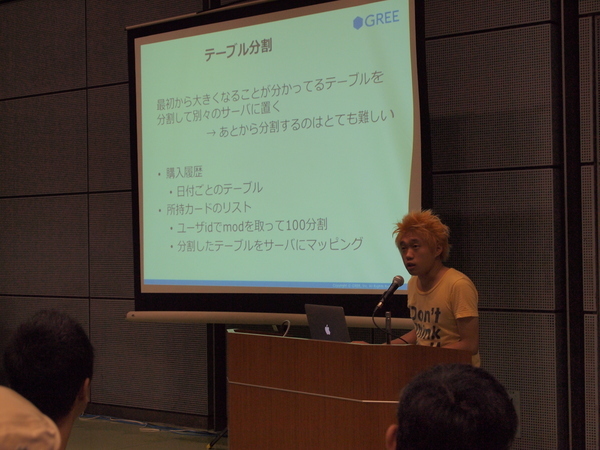
【最初から大きくなることが分かっているテーブルを分割して別々のサーバーに置くことを前提に作成する。】
後から分割することもできるがとても難しいので、
例えば購入履歴であれば日ごとのテーブルにしたり、
- スループットを増やすには⇒スレーブを増やす。参照クエリの数が増える時は何とかなる。多段スレーブにする。が、
やりすぎると遅延の問題が出てくるので、 10台から15台くらいでおさめたい。スケールアップとしてメモリを増やしたり、 Fusion-ioを使うとかでも対応する。
- クエリのチューニングcoverning index
(selectの取るカラムを全部indexに全部入れてしまう。容量は巨大になるが高速)、 index full scan (これはここでは説明できないので、 特殊なケースにおいて高速化できる。調べてください) このあたりで対応する。
スライドには記載されていませんでしたが、
- 負荷対策の実例として行ったことは
→スケールアップとInnnoDB化。
- 1master/
6slaveで運用中のDBセット - 月に数回SlowQueryが発生してレプリケーションの遅延が発生する
- memoryを16GBから24GBへ
- Slaveを3台に
GREEではなんと、
現行セットは現行セットで存在させ、
一気に向けると、
次に両方のマスタに対して書き込みをするようにプログラムを修正。
完全に新マスタに書いている状態になったら、
で、
その後いっさいSlowQueryは発生せず、
――結局機械で解決してしまった
・
- IDごとにレコードを更新。結果レプリケーション遅延が頻発
- 4000/
secのupdate文が飛んでいた。 - in句でバルクupdateすることで対応。結果として70/
secのupdate文へと変化
大昔に書かれた処理があるとき火を噴く例と語っておられました。。コード的には分かり易いので、
ここからまとめに入りました。さらーに講演のペースがアップ!!
完璧なシステムを作る!!
大変興味深い内容でした。

以降はGREEのアーキテクチャがどのように遷移して行ったかの話が語られました。
=以下、
- 2005年GREEそのものができた
- Ethnaで書かれていた
- 2006年GREEメールというのができた
- テーブル分割開始
- フラットな1クラスで表現するには複雑な共通機能をserviceとしてまとめた
- DAO導入。分割テーブル
- SQLの動的な生成
- 2007年serviceが重要に。
- 多用な分割DBへの対応
- SQL動的生成の廃止
- よりチューニングのしやすさに特化
- SQLそのもので書いた方が望ましい
- 2011年まで続けた
- 2011年激動。gitへの移行
- Aoiカスケードというのができた
- 階層化された構造の強制
- KVS導入
- memcache、
flare導入
- memcache、
- より厳密な型変換を行う。PHPとのやりとりはすべて文字列である!
とした。
振り返り。
- Ethnaがずっと存在している
- 凄く良くも無いけど、
別に困らない - 認証、
リクエストの割当、 バリデーション
- DOAデーターオリエンテッドアーキテクチャ
- SNSメインだった
- SOAサービスオリエンテッドアーキテクチャ
- モバイルゲームに移行した
- 階層化による段階的な移行を行ったから可能になった。
- 影響個所をごく一部に限定できる
いまいちだった時に捨てられる
複数のアーキテクチャが相乗りするので勉強するのが大変
既存の機能は改善されないので、安定していることが前提
地道な改善が必要
- 影響個所をごく一部に限定できる
- 監視は技術者みんなで行う。
- 対応可能人員を増やす
- gitHubを活用した開発スタイル
- デプロイの速度を向上させている。

総合のまとめ
- ディスクから読んだら負け!!
- フルスタックフレームワークは夢!
- 早く見つけ早く直す!
これが大事とのことですね。
私も1エンジニアとしてうなずける内容の多い講演でした。
柏岡秀男さん『初心者セッション』
有限会社アリウープの柏岡さんにより、
PHPの歴史
- 1995年 PHP Toolsとしてソースコード公開
- 1998年 PHP3公開
- 2000年 PHP4公開、
PHPユーザー会ができる - 2002年以降 フレームワーク時代に突入
- 2004年 PHP5公開、
PHP5の長い時代の始まり - 2008年 マイクロフレームワーク登場
ようやくPHP6がでるかと思いきや、
新機能としては、
- 配列の改良
- Traitsの導入
- ビルドインサーバ
などが導入されたとのことです。
PHPの学び方
初心者へのオススメな学び方としては
- php.
netのチュートリアル - WordPress等のカスタマイズ
- 問い合わせフォームを作る
- フレームワークのチュートリアル
などをやってみることがよいとのことです。
会場では、
中級者の方には
- WordPress等のプラグイン作成
- 掲示板を作る
- 外部サービスとの連携
- フレームワーク・
ライブラリ等のソースを読む
などをやってみることがよいそうです。
上級者の方には
- サービスの一般公開
- オープンソースアプリの開発
- フレームワークを作る
などがどうでしょうか?
PHPはマニュアルが素晴らしいので、


kenjisさん『達人出版会からPHPの本を出版しよう』

kenjisさんはPHP技術者認定上級試験の認定者の1人
kenjisさんの著書
なぜいま達人出版会なのか?
- PDF&EPUB
- 電子書籍のPDFとEPUBの両方が対応している。 電子書籍は軽い!
そして、 検索可能です。 - DRMfree
- DRMもしくはソーシャルDRMになっていて、
PC、 タブレットなどいろんなデバイスで見ることができます。 - 無償アップデート
- 改訂版が無償でアップデートされています。
達人出版会いいよ!
- Git/
Redmine - 達人出版会は原稿用のGit/
Redmineを無償で提供してます。 - 自動組版
- 組版プロセスが自動で行われ、
従来紙媒体のプロセスより簡単になっています。 - ReVIEW
- 世界制覇をもくろむ電子書式入稿フォーマットです。
- 印税率が高い
- 紙媒体の5倍です。
まだ達人出版会はできて日の浅いサービスなので、
企画受付フォームも用意されているので、
達人出版会いいよ!! とのことでした。
徳丸 浩さん『徳丸本に学ぶ 安全なPHPアプリ開発の鉄則2012』
徳丸本に学ぶ 安全なPHPアプリ開発の鉄則2012と題しまして、
鉄則1では、
鉄則2では、
鉄則3では、
その後、
鉄則3までの内容が非常に詳しく、


高橋裕也さん『これくらいはやってほしいWebデザイン』
アシアル株式会社の高橋さんによる発表が行われました。
今回Webデザインの話をしようと思ったのは、
セッションの目的として
- デザインセンス不要
- グラフィックスソフト不要
- プログラミング言語不要
が挙げられました。
必要なのは、
憶えてもらいたいテクニックとして
- グリッドシステム
- ホワイトスペース
- アプローチ
が噂?
理想のページとしてTwitter Bootstrapのページが挙げられました。
グリッドシステムは、


石山 宏幸さん『アニメ好きのためのサービスあにみたについて』

FuelPHP、
あにみたは、
あにみたを開発した思い
- アニメ好きで多くの視聴アニメを管理したかった!
- 得意なジャンルならがんばれそうだから!
- ある程度の要望があり、
利用者は想定できたから! (twitterの実況者は50万人規模らしいです) - まだ知らない面白いアニメの発掘
FuelPHP
使い慣れたCakePHPからFuelPHPを利用しました。
FuelPHPここがすごいよ!
- API作成が楽
- MongoDBも標準対応
- PHP5.
3x以降対応なのでAutoload安定
FuelPHPここ大変だったよ!
- 命名規則を覚えるのが大変
- Config設定がちょっと癖がある。
Webサービスを初リリースしてみて
- 新しい技術って楽しくて苦しい
- とりあえずサービスを出してみるって大事。
- サービスは
「作って終わりじゃない」 は本当! - サービスの利点もいっぱいだよ!
- ユーザーさんの反応があるってうれしい!
- 皆さんもこの機会にアニメ視聴しませんか!
あにみたをよろしくお願いします、
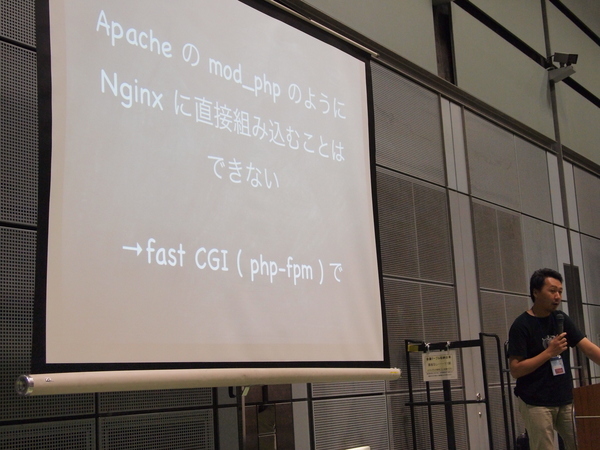
wokamotoさん『Nginx + PHP』
シェアを伸ばしつつあるWebサーバNginxでPHPを使う際の注意点や、
普段は新潟で米をつくっている!!
と、

現在Nginxは1.
AWSのp1マイクロにて、
これはとりあえず導入すれば早くなる!
ReverseProxyCacheを導入すれば、

かつ、
実はノーマルだと消す設定に成っていないとのこと。割と大事なことをサラっと話しておられるよう聞こえました。
これは増えまくる可能性があるので注意ですね。
その後はWebで続きを見てくださいという流れで終わりました。
個人的なコメントで締めくくると・
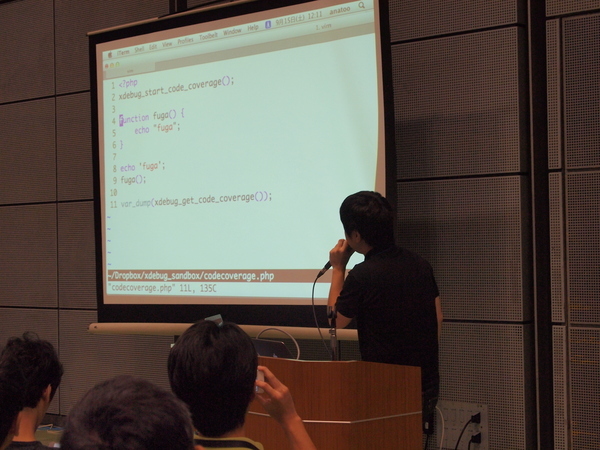
anatooさん『縁の下の力持ちxdebugの縁の下!』
縁の下の縁の下・
anatooさん登場です。アシアルでごちゃごちゃやってる人だそうです
xdebugの機能として、
- コードカバレッジ取得
- 関数トレース
- リモートでバッグ
- プロファイリング
これらが存在しており、
考えている内に各論に移りました。この話もかなりのハイペースの予感。
PHPUnitを使う時の網羅率はどうやって取ってるの?
- xdebug_
start_ code_ coverage();を実行すると、 PHPで実行された行を取得できる。
そもそもPHPはどのように動いているのかというと、
- 字句解析
(何をしている行 (固まり) か) - 構文解析
(分岐構造か) - コンパイル
(zend_ op_ array構造体を作成する。zend_ op_ array構造体とは、 zend_ op構造体の列が入っている。zend_ op構造体とは、 アセンブラのような文が並ぶもの) - 実行
(zend_ op_ array構造体を解釈して、 zend_ op構造体を一個づつzend_ execute関数に渡して実行する)
これが流れだそうです。
zend_


関数トレースは?
- xdebug_
start_ trace();を実行すると、 実行された関数がいつ実行されたのかがログに残される。 - zend_
execute関数を挿げ替えてフックしている (具体的にはxdebug_ executeに挿げ替えている)。 - この関数は、
関数ポインタなので、 書き換えることが可能になっている。 - xdebug_
trace_ function_ beginの中でzend_ execute関数を呼び出している。
なるほど。
リモートデバッグはステップ実行を可能にしているが、どうやっているのか?
MacGDBpを用いてブレイクポイントを付けるデモ
Common DeBug Protocolにて通信している。
すべての構文を実行する度にフックし、
まとめ
PHPの中にはフックできる所がいっぱいあるとのこと・
関田文雄さん『スケールする PHP Web アプリケーション開発入門』


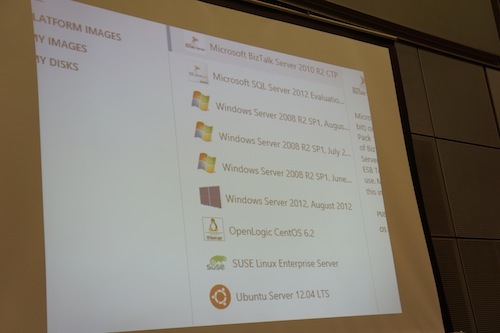
Windows Azureってなに?
ザックリとAWSと同じようなサービスを用意してます。 従量課金サービスです。
Linux、
Windows Azure Webサイト
最初からフレームワークが入ってる環境で、
セッションでは実際にWebサイトを立ち上げるデモが行われました。 SCALEボタンを押すとスケーラビリティの設定ができるようになっています。
デフォルトだと共有インスタンスになっていますが、
アサヒビールのCM動画の配信サイトはWindows Azureを利用しています。
先ほどのWindows Azure クラウドサービスを利用してもらい、


Azureの価格
無料評価版は1core占有のインスタンスが750時間/月で使えます。
またWebサイトでは10サイト、
Windows Azureはパソナテックさんのサイトで随時受付中です。
10/
ha1tさん『最先端Web開発』
KLab株式会社黒井春人さんによる
なんと
- 最先端Webってなに
- 私達が採用した基盤技術
- コミュニケーション
となりました。
最先端Webってなに
今回のお話の最先端については以下の2つと定義づけていました。
- 数十万単位のユーザーが、
同時に、 かつ連続的にDBへの書き込みを必要とし、 さらに整合性を担保する必要があるようなリクエストを問題なくさばくシステムを開発していること - 上記の最先端のシステムをスキル差のあるメンバーが集まって、
短期間でたくさんのアプリケーションを開発していること
Klab株式会社では、
そこで、
技術による下地とは、
私達が採用した基盤技術
PHP+DietCakeを採用し開発をしているとのこと。
何故PHPを使うのか
「コード読まずに書き足すな。自分が理解できないコードを書くな」
何故DietCakeを
既存フレームワークの既知の問題としてバージョンによる互換性のなさを例に上げ、
コミュニケーション
コミュニケーションについてはgithubによるPull Request運用、
グループプログラミングを導入した際のメリットとしては以下のことが挙げられるそうです。
- ペアプロと比較すると、
1つの問題に対処する人数が多いため、 疲労が少ない。 - ナビゲーターの数が増えることでドライバーへの情報量が圧倒的に増えるため、
ドライバーがナビゲーターの導くままにノンストップでコーディングできる。 - メンバー全員がメンバーの癖、
得意・ 不得意を把握できる - 文字には起こせない案件独自の情報も含めて一気に共有できるため、
開発メンバーが増えた時に超高速で把握してもらえる。
最後にまとめとして、
- チームの中でコードを書くということを考えて見ると、
実行速度を少し早くしてみたり、 膨大なドキュメント書いたり、 モダンな技術を使うだけでは解決しない問題がたくさんあるということがわかる。 - できない人を見て
「スキルがない=使えない」 と安易に判断するのではなく、 「どうやってスキル差を減らしながら、 役割分担していくか」 を考えていくべき - 技術だけに注力しない


田中康一さん『PHPではじめるオブジェクト指向』
はじめに、
PHPでのオブジェクト指向
クラスの説明からPHPでのオブジェクト指向への説明へと移っていきます。
概念的な説明と、
続いてPHP5.
オブジェクト指向の原則・法則・格言
いくつかのものが説明されていました。
- デメテルの法則
- 単一責任の原則
- リスコフの置換原則
- 開放閉鎖の原則
- 依存関係逆転の原則
- インターフェイス分離の原則
- Tell, Don't ASK.
すべてインターネットで調べることが可能ですので、


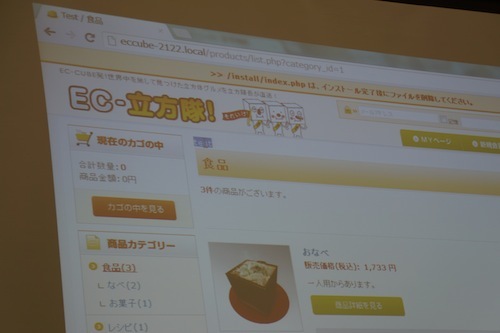
吉本啓顕さん『EC-CUBEプラグイン機構徹底解剖』


EC-CUBEとは?
ECサイトを構築するための国内No.
EC-CUBEがどのようなものなのか、
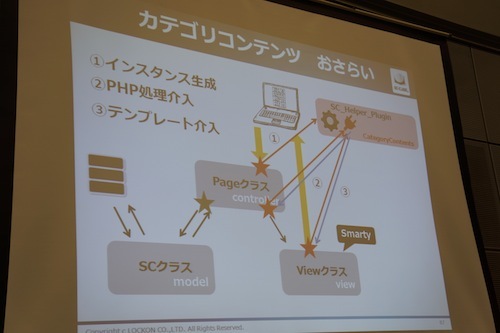
EC-CUBEの構造
Apache、
SCクラス、
EC-CUBEのプラグインでできること
- EC-CUBEの本体処理に介入する
- たとえばカートに商品を入れた後通常であれば配送画面に遷移するようなところを、
見積もりページに遷移させるなど、 本体処理への介入ができます。 - テンプレートに変更を加える
- これはイメージしやすいと思って、
新しいボタンの追加、 特定要素の表示を消すなどです。
フックポイントという介入できるポイントが各クラスに用意されていて、
プラグインの作り方
例えば、
EC-CUBEの管理画面上からプラグインを追加します。 カテゴリ登録画面を開いてカテゴリのデータを追加します。

実装面では実行したい関数をメインクラスに作成します。 その次にplugin設定ファイルに関数名を追加するだけです。

テンプレート変更の仕組み
Smartyのfilter機能を利用しています。SC_
ルールだけ覚えてしまえば簡単にプラグインを作ることができます。
おまけ
EC-CUBE東京ユーザーグループという物があります。隔週で勉強会をしておりますのでよかったらご参加ください。 現在EC-CUBEのプラグインコンテストを実施中です。みなさんご参加ください。
そして、
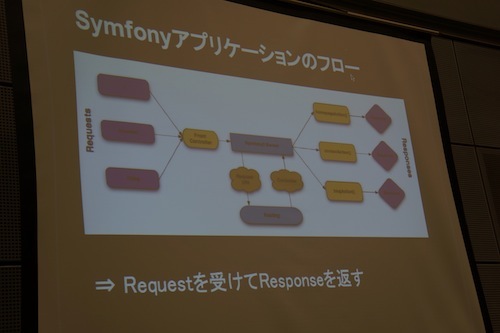
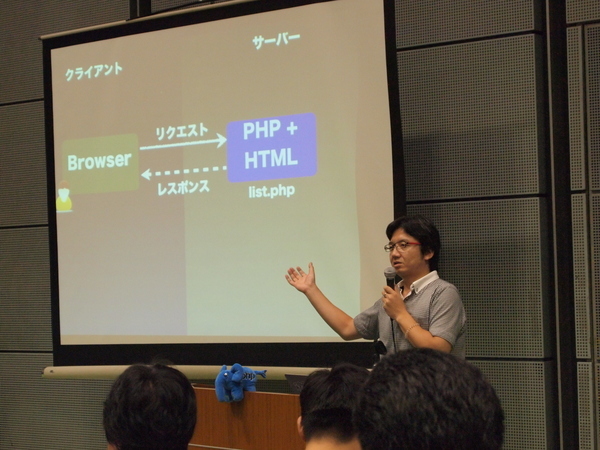
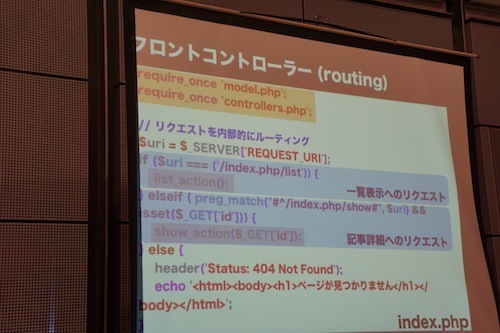
前田雅央さん『フラットなPHPからフレームワークへ』


フラットなPHPからフレームワークへ
簡単にいうとフラットなPHPは1ファイルのPHPのことです。 1ファイルからフレームワークにする過程でフレームワークとはどのようなものなのかをお話していきます。
list.
まず始めにView部分の分離を始めます。html部分のコードをrequireを使いファイル読み込みをするようにしました。
1ファイルだったphpファイルがhtmlとphpの2つに分割されました。
こうすることによって、
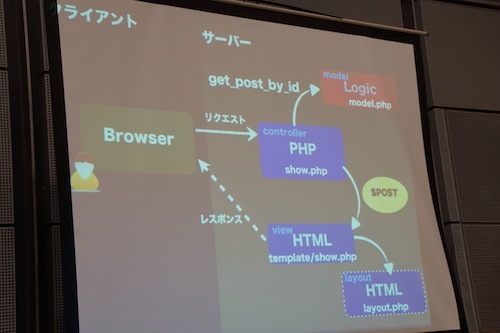
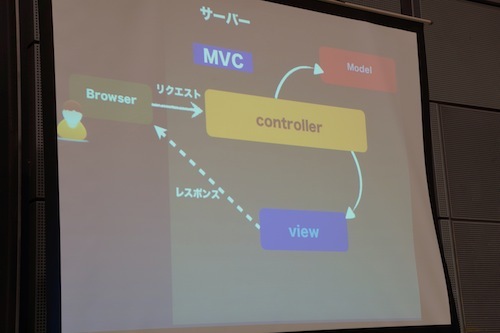
アプリケーションの分離
ロジック部分にはデータベースへ接続、

ここまでで、
とは言いつつも、
では、
今度はcontroller内でGETパラメーターを受け取って表示するページを決定します。
とは言いつつもshow.
このままではすべてのコントローラーでモデルをrequireしなくては行けないです。
ここで、
フロントエンドコントローラーを用意することによって、

まだここまでクラスを使っていません。実はクラスを使わなくてもシンプルに書ける。使いやすいかは別として フレームワークの出発点は同じです。
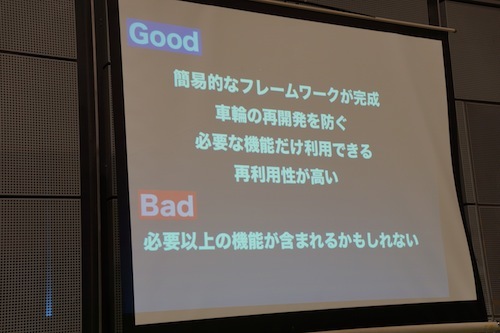
ライブラリを利用する
symfonyコンポーネントからHttpFoundation Componentを使ってみたいと思います。
HttpFoundation Componentを採用してるプロジェクトとして
Symfony、
それぞれのコードにHttpFoundation Componentを入れていきます。 大体のフレームワークではバッファリングしてレスポンスオブジェクトを表示するような実装をしています。
ここまでで、


フレームワークを使うということはどういうことなのか?
やりたいことは変わらず、
- フラットなPHPからSymfony2へ
- フラットなPHPからSliexへ
- フラットなPHPからSlimへ
があるので、
フレームワークに使われるのではなくて、
五月女雄一さん『速い!安い!うまい!ニフティクラウドC4SA!』
ニフティクラウドは、
C4SAには
アカウントはFacebookやtwitterなど、
会場では、
利用価格は945円/月ですが、


柄沢聡太郎さん『Git x Pull Request ~ チーム開発最終奥義』


Gitの話
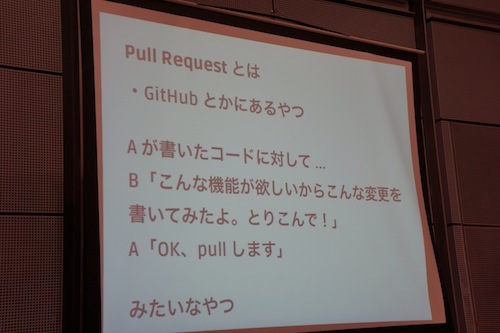
GitのPull Requestの話をもうちょっと掘り下げた話をします。
今日の話のメインはGitを使おうと思っている人、
会社設立時からGitを使っています
Gitの移行について考える
いわゆるGitnativeじゃない人がほとんど。そういった場合ほとんどコマンド単位で考えようとしてしまう。
Gitへの移行はsvnに対応するコマンドを覚えることではなく、
- ローカルで気軽にコミット
- ローカルで気軽にブランチを切る
- 賢く、
高速なマージ
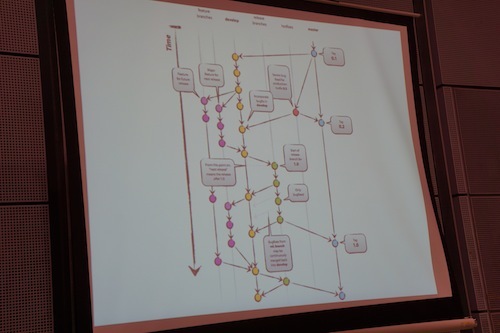
Gitのブランチ戦略
どのようにブランチを切っていて、
このブランチ戦略に登場するブランチ名は5つ、

- master
- 常に、
最新の安定したソースコードが手に入る (リリースされたコード)。
全くバグや修正を出さない開発ができればこのブランチだけで成り立ちますが、現実的に無理です。 - develop
- このブランチで日々の開発をおこないます。
masterに取り込めない日々のコミットを入れていくブランチになります。 - release
- リリース前の確認を行う必要があれば修正する。
リリース候補といったブランチを用意し、リリーステスト待ちのブランチと開発用のdevelop用のブランチと分けて、 日々の開発とリリースプロセスに入る人が別々の人であっても並列で進めることができるようになります。 - feature
- 複数の異なる機能を平行して開発を進める。
developブランチから特定の機能だけにフォーカスしたfeatureブランチを作成することによって、機能ごとに並列に開発することができます。 - hotfix
- featureまでで基本的なものはすべてカバーされているのですが、
例えばいまリリースしているものに緊急対応が必要な時にhotfixブランチを切ります。ただ、 ブランチが複雑になるので始めから考えないほうがいいかもしれないです。
gitflow
nvie氏謹製で、
ここからPull Requestの話になります。

複数人で開発するものであれば、
- Aさんにお願いする依頼タイプ。
- 完全分離増殖タイプ、
ある人が機能をすべて個人が作成するタイプ。一番カオスを生むタイプだと思います。 - 勝手に変更タイプ、
他人のコードを勝手に変更してしまい、 まれによくあります。
最後に
- Pull Requestタイプ
自分のコード変更部分を送って確認してもらうタイプ。Pull Requestでこういう機能を追加したくて、
先ほどのGitのブランチ戦略で、

クロコスでGitLabでの開発では必ずレビューを通ように2人1組のチームを組んでます。
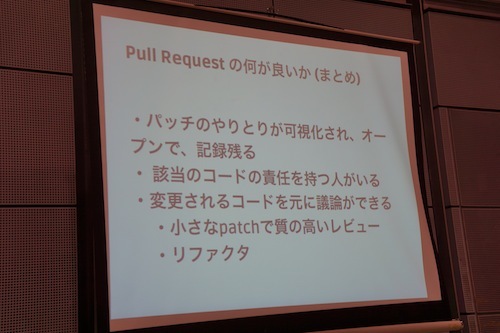
大きなメリットとして、
- できるだけ細かくリリース
- 小さめのチームに分割する
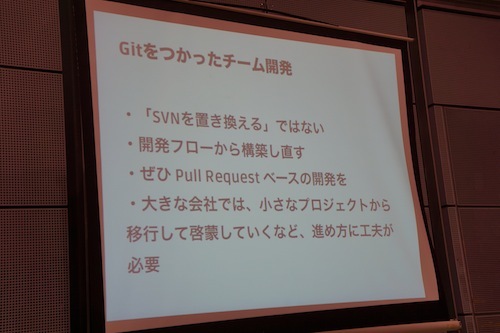
gitを使った開発はsvnを置き換えることではなく開発フローを置き換えることだと思います。 ぜひPull Requestを導入して欲しいなと思います。
あと誕生日なので僕にプレゼントをください、

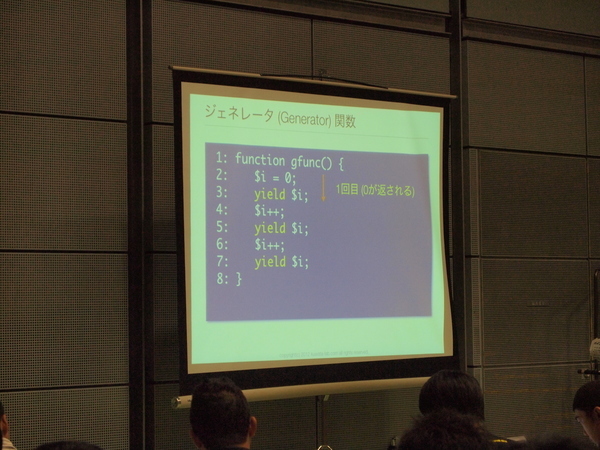
Makoto Kuwataさん『PHP5.5新機能「Generator」初心者入門』
ジェネレータとは関数の一時中断と再開ができる機能のこと。
まず最初に、
ジェネレータとは
- ジェネレータ⇒セーブ機能
- ジェネレータ関数⇒ゲームシナリオ
- ジェネレータオブジェクト⇒セーブデータ
- yield文⇒セーブポイント
ジェネレータを使うとどんなメリットがあるか
次に、
- ループ処理から、
汎用性の高い箇所だけを切り出せる - ひとつの大きなループを、
複数の小さなループに分解できる - メモリ消費量が少ない
- データを読んだはしから処理できる
更に話はジェネレータの詳細へと続きます、
1つの大きな処理を小さな処理に分割することでコードの再利用性も上がるのではないでしょうか。
また、


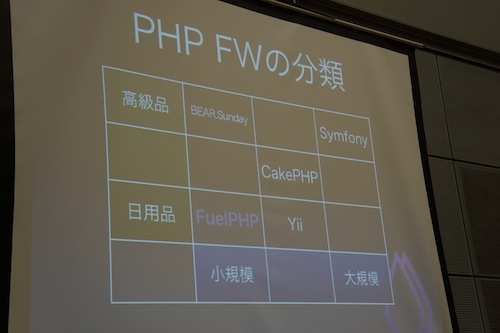
新原雅司さん、諸戸圭吾さん、向井賢一さん、保科一成さん、郡山昭仁さん『フレームワークアップデート』
8分で分かる最近のCakePHP

今のCakePHPは?
2.
2.
- ビューブロック、
継承 - Event System
- Hash
- ModelValidator
次のcakePHPは
2.
さらに次のcakePHP3
PHP5.
まとめ
- これから使うなら最新版を
(2. 2.2) - cookbookを参考に
- もっとCakePHP2を知りたい人は・
・ ・
CakePHP2の本が出ます!!
2012年9月29日に

Symfony

2.
- パッケージ依存の管理がComposerになりました。
- Composerでコマンドラインでのインストールが可能になりました。
- app/
AppKernel. phpに2つのバンドル追加 - web/
app. php, app_ dev. phpの追加
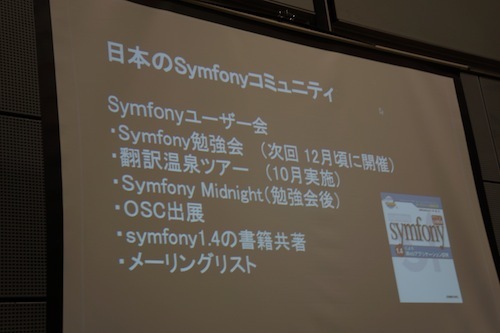
Symfonyについて
php5.
Symfonyを始める時の情報源として、

FuelPHP

Fuelphpの特徴
なんと発音方法で2大派閥があります。
「ヒューエルピーエイチピー」
勉強会でアニソンを流したところ発表より盛り上がってるんじゃないか? というぐらい盛り上がりました。 アニソン好きが多いのがFuelPHPです。

東京、
つまり、
3行のコマンドでインストールすることができます。
MySQL、

Yii Framework

Yii Frameworkをご存知の人?
日本のgoogleトレンドではFuelphpにダブルスコアで負けていますが、
日本語ドキュメントもそろっています
YiiJan.
後発のフレームワークなので他のフレームワークのいいところを取り入れて洗練されたフレームワークです。
PHP5.
特徴
- 設定より規約
- ドキュメントが充実
- シンプルな設計
機能つまみ食い
- gii
- コードジェネレーターです。GUIをもっていてdiffを確認可能です。
- zii
- 10行程のコードを書き、
リストが生成される。簡単です。
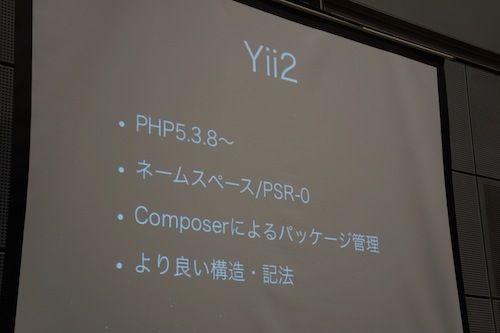
Yii2
PHP5.
これからもYiiから目が離せないですね。


BEAR.Sunday

PHP5.
デバッグ画面にはどのリソースがどのAPIを利用してるかが表示さています。
またオンラインでのソースコード、
apiというコマンドを利用してデバッグ画面のAPIを叩くとコンソールからjsonを 取得することができます。

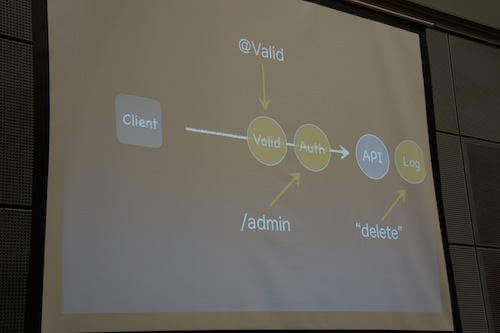
Hypertext-Drivenとはリソースとリソースのすべてがつながっていることです。
post、
httpはトランスポートプロトコルではなくてアプリケーションプロトコルなのです。
apiは単にデータを返すだけでなく関連性も利用できるようになっています。
apiの認証、

小さな個人作成のフレームワークがPHPカンファレンスで、


t_ishidaさん『ユニットテストに入れるためのクラス設計』
日頃UnitTestをしている人には当たり前の話しかしませんとのこと。色々理由があってできなかったりするので、
「テストしてますか?
ざわざわ。
・
以下箇条書きになりますが、
UnitTestの考え方は
デメリットとして
- テストを作るのには時間が掛かる
- 場合によってはテストのためにクラス設計をゆがめる必要がある
- 必ずしも、
それで全てのバグを検出することができないので油断は禁物。


UnitTestのためのクラス設計とは?
強い依存を徹底的に排除する
- クラス間の依存
- 外部システムへの依存
複雑度を下げる
←テスト自体も複雑になる。何をテストしているのか分からない状況もある。
モックをつくろう!
- そのクラスのように振る舞うダミーのこと
- ダミーで入力を検証する
- ダミーで出力を検証する
モックを使うということはオブジェクトを差し替えるということ なのでできないこともある。
- メソッド内でnewしていたら差し替えられない
- staticメソッド呼び出しは差し替えられない
- 組み込み関数は差し替えられない
- finalなクラスも差し替えられない
クラス間の依存
- コンストラクタやメソッドの引数でオブジェクトを渡す
- セッターで上書き
プロキシパターンで回避する。
例えばDBを読むようなメソッドの場合は、
複雑度を下げる
- ifの入れ子は分割する。でないと、
- 操作と操作を分ける。一つのクラスは1つの振る舞いしか持たない
- テストを書いている時間
- 上司が時間をとらせてくれない
- 複雑すぎて書けない→メソッドを分解
- あとから書く→絶対に後で書きません
とにもかくにも盛りだくさんな内容でした。
tech.
浅見城輝さん『PHP on Azure』

Azureについて、
PHPを利用できるサービスとして、
DEMOが始まりました

インスタンスはあっという間に作られました
ライトニングトーク
LTは同時開催のWordCamp Tokyo 2012と共同で行われます。いつものPHPカンファレンスのLTとはちょっと違う雰囲気です。
Zenback loves WordPress by kaoritter

Zenbackのご紹介でした。
Google検索の検索候補より、
FuelPHP + Pagoda Box by omoon

FuelPHPとPagoda Boxに密かな共通点があるのをご存知でしょうか?
Wordpressの学生コミュニティを作りたいです。 by Tomoyuki koyama,shuma yoshioka

WordPressが大好きな、
- Tomoyuki koyama
- WordPressが好きな中3
部活のサイトとか - shuma yoshioka
- PHPが好きな中3
地域のコミュニティはあるのに、
現在、
Reactor パターンと React by @yuya_takeyama

PHPスクリプトで並列処理するのに、
WP slabText

WordPressのプラグインを紹介されていました。
slabTextプラグインはテキストのサイズを調整し、
PHP祭り入門 by cakephper

毎年恒例となりつつあるPHP祭り。今年は11月3日〜4日にかけて、
WordCamp初参加の.comユーザー by summerfield84

Windows Live Spaceブロガーだったsummerfield84さんが、
php-timecopを実戦投入してみた by hnw

イベントの開発をしている際に
デザイナ&エンジニア交流会 by rechiba3

@rechiba3
やはりお前らのMVCはまちがっている。 by 田中 康一

昨今のMVCの実装はWebに合わせていくうちに正しい形で機能しなくなってきている、
はてなTwoの紹介 by カイ士伝

映画
はてなOneは、
一億総PHPer計画 by 岡本雄樹

イラストでよくわかるPHPの本のご紹介です。
一億人のぺちぱーを要請するには何が必要かを考え、
WordCamp Osaka 2012開催のお知らせ by rie05

最後の最後のLTは、
クロージング

WordCamp、
どちらのイベントの参加者・