5月16日
スピーカーは、 翻訳は長谷川恭久氏、 「異なるブラウザでしっかりとした見た目を保ちつつ、 ページを作成する際に、 そしてその情報の塊に対して名前をつけていきます。ここではマークアップの前に一般的な名前をつけてもいいでしょう。お問合せなどありがちなコンテンツだけではなく、 実際にみなさんが行っている仕事では、 これに対してジョン氏は、 実際にこういったプロセスの方が、 こうして整理されたテキスト クラス名については、 HTMLとはコンテンツの意味を示すためのものです。そのため、 続けて、 HTML5で書く場合は、 また、 HTML5をサポートしていないブラウザについても言及がありました。


テキストを解析してまとめる
実際にマークアップする
HTML5の代表的なタグ

HTML5の宣言
<!DOCTYPE html>HTMLの検証
ブラウザ
Microformats(マイクロフォーマット)
また、
カレンダー情報やVcardの情報、
- Firefoxのアドオン
t> - Operatorを使用すればMicroformatsの情報をツールバーに表示してくれます。
- Internet Explorerでの拡張
- Oomph。ツールバーではなくサイトの中で表示するタイプのツール。
そして、 hCardやhCalendarの仕様はすでにある仕様の中から名前をとった名前をそのままクラス名にしています。こうしておくことで検索エンジンもクロールの際に情報を抽出しやすくなります なお、 CSSの話では、 現在、 上記の表の HTML5の書き方やCSS3の書き方の説明後、 Internet Explorerの問題がありますが、 このreset. フロートを使用してカラム落ちしてしまう原因は、 特にInternet Explorerの場合はborderの分、 CSS3ではbox-sizingを使用することでボックスモデルの指定ができるようになります。要素に対して width + border が実際の横幅ということを定義します。これにより、 事前レポートでも少し触れましたが、 「申し込み」 この このような実装 申し込みページのようにグラデーションやボタンのロールオーバー時のエフェクトなど、あくまで「味付け程度が違うだけ」です。カラム落ちしたり、コンテンツのテキスト情報が見れないなどそのページのコンセプトが達成されないというのは、プログレッシンブ・エンハンスメントの考え方ではありません。 ジョン氏からは、 「すべてのウェブサイトがすべて同じである必要はあるか?」 http:// この答えの理由として、 ジョン氏が一番効率がよいと考えているのはCSSとHTMLでプロトタイプを作成してそれを見せることだそうです。仮にPhotoshopからページデザインのカンプを作成するとします。デザイナーに発生する作業として、 もちろんクライアントに対してビジュアルとしてイメージがあったほうが一番わかりやすいのですが、 その静止画を作成するためにデザイナーがリソースを使いすぎて、 CSS3で追加された特殊な表現方法の一部を見ていきましょう。 申し込みページでは右上にある、 CSS3ではこういった角丸の表現もboder-radiusを利用するだけで可能になります。 同じく、 よい見た目をつくるためにマークアップを変えるのはよくありません。以下のような特殊なセレクタを使用することが重要であると説明されました。 親要素の最初の子要素を指定します。以下の例ではul要素を指定していますが、 上記のfirst-childに加えてCSS3からはfirst-of-typeが追加されました。指定した子要素から見て最初に出現する要素に適用されます。 first-childとfirst-of-typeの違いは、 first-childとfirst-of-typeが親要素の一番最初に nth-childは、 first-childと同じく、 申し込みページの 日本語フォントの場合はライセンスの問題がありますが、 ダウンロードさせるフォントの容量の問題もありますが、 このほか、 会場は終始和やかなムードでしたが、 CSS3、 こういった様々な表現を行うにはクリーンでシンプルでなおかつセマンテックなマークアップが重要になってきます。 情報を分析し、CSS3の独自拡張について
Firefox 3 -moz-* Safari 3 -webkit-* Internet Explorer 8 -ms-* Opera -o-* レイアウト
ブラウザリセット
カラム落ちの原因
ボックスモデルの指定
プログレッシブ・
(Do websites need to look exactly the same in every browser?)
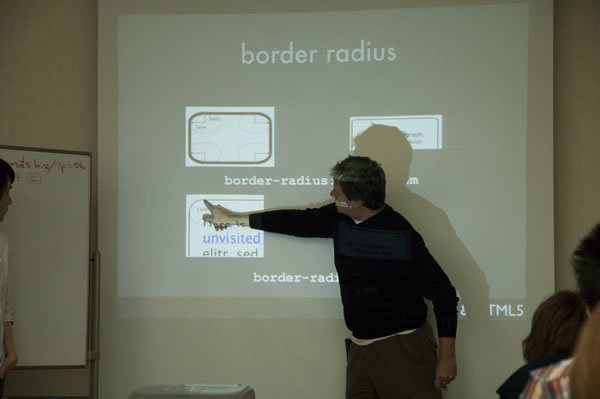
CSS3での表現方法の例
boder-radius

box-shadow
特殊なセレクタ
first-child
ul:first-child {
background-color: #ff0;
}first-of-type
p:first-of-type {
background-color: #ff0;
}nth-child
tr:nth-child(3n+1) {
background-color: #0ff;
}タイポグラフィ

まとめ