2015年2月7、8日の2日間にわたり日本科学未来館で開催された、FITC Tokyo 2015 をレポートします。
前回 に続き、今回は2日目である2月8日分のセッションについて触れていきます。
Cod.Act – 動きとサウンドの関係を研究
Cod.Act
2日目のトップは、Cod.Act の音楽家André氏(兄)と建築家であり造形芸術家でもあるMichel氏(弟)が登壇。最近の作品について制作過程を交えながら紹介しました。
Cod.Actというレーベルでは、様々なリサーチを活かしてマシンと音響を合体させた音響インスタレーションを制作しています。彼らがコントロールして観せるタイプと、インタラクティブなタイプのどちらも制作します。毎年、マシンを改良し、それと響き合う音響の開発について調査を重ねています。このセッションではCod.Actが「音響彫刻」と呼んでいる最近の作品2つについて紹介しました。
Cycloïd-E
1つ目は第14回メディア芸術祭のアート部門で大賞 を受賞したCycloïd-E(サイクロイド・イー)です。
VIDEO
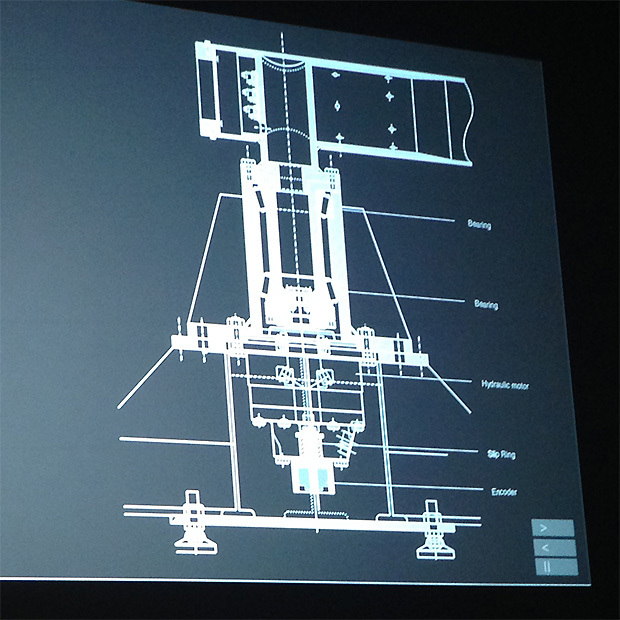
メカニックについて
Cod.Actはサウンドもメカニックも、波長によって動きを変える という点で共通であると考えています。Cycloïd-Eは振り子の原理をもとにしており、振り子が振動することによって様々に動きを変え、連結して波状の動きを作り出すように制作したそうです。
振り子の原理を採用したことについて、「 振り子は調和の取れた動きをする。ランダムな動きではあるが私たちはハーモニーがあると見ている。それはサウンド面でのハーモニーにもつながるのではないかと思った 」と述べています。また、普通の振り子は重力によって動きますが、モーターを付けて水平に動く振り子をつくったそうです。
動きについては、「 全くコントロールされない方向に向かって空間を早く動くことが大変重要だった」と述べています。それぞれのチューブにスピーカーをひとつずつ、センサーは関節部に付け、センサーから得た信号をモーターに伝え、モーターが動きを制御していると説明しました。
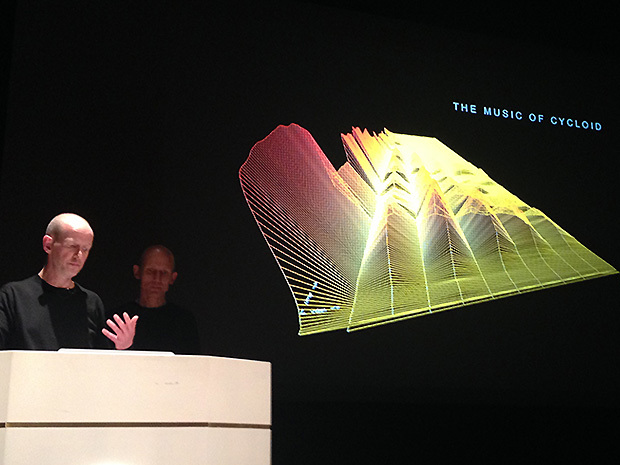
サウンドについて
André氏は音楽家である故、「 サウンドは、音ではなく音楽である必要がある」と考えています。Cycloïd-Eの音楽は、メカニカルな部分の動きと連携して、増幅したり音を奏でたりするように制作したそうです。彼は「振り子の振動を利用してハーモニーが生まれるが、私はサウンドのほうでもハーモニーが生まれると思う。重要なのはこの機械が生み出すハーモニーのようなシステムをつくり出すことだった」と話し、メカニックなほうにかかるエネルギーがどんどん大きくなり加速すれば、サウンドのほうも膨らませてリッチなものにする、という仕組みを作ったのだそうです。
まずおこなったのは、音の断片を拾い合わせてハーモニーをつくり、その上にまた別のハーモニーを重ね合わせていくこと。ピアノ、バイオリン、人の声を録音し、それぞれのハーモニーの周波を抽出、マシンにおとしていったそうです。
音楽のハーモニーは低音でエレクトロニクスのような感じにし、速くなればなるほど様々な音程が加わり、オーケストラのようになるようにしました。こうしてCycloïd-Eというメカニックは、動きながらリアルタイムに音楽を自作して投げかける 」というつくりになりました。
Nyloïd
2つ目のNyloïd(ナイロイド)という作品は、Cycloïd-Eを発展させたものです。Cycloïd-Eが複雑だったのでシンプルにしたいという想いからつくられました。FITC Tokyo 2015と同時期に開催された第18回文化庁メディア芸術祭 でも展示されており、この作品もまたアート部門で優秀賞 を受賞しました。
VIDEO
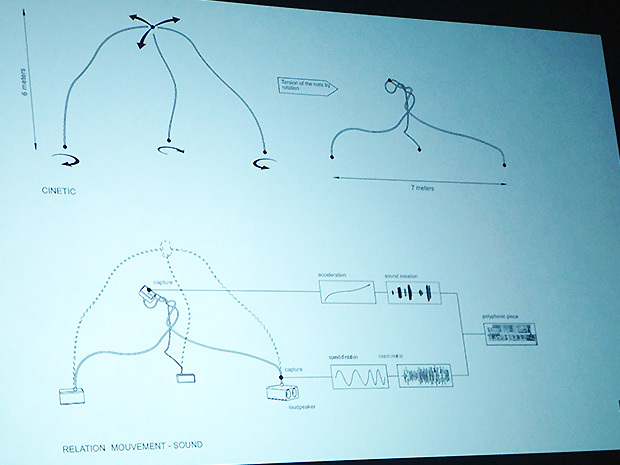
メカニックについて
「動きがランダムでありながら、有機的かつ自然で、生き物が動いているような印象を与える」というのがNyloïdにおける重要なテーマであったそうです。Cycloïd-Eが硬いチューブに多くの機能を盛り込んでいたのに対し、有機的な動きを表現するためにはチューブではなく違う素材を使おうとMichel氏は考え、ケーブルを試しました。
ケーブルにエネルギーを溜め込み、何らかの形でデフォルメする、デフォルメを重ねていってある一瞬それを放出し、そしてもとに戻る、という動きを実現できる素材を探しました。また、圧力を加えることによって、折れ曲がったり結び目ができるような動きをするようになりました。汎用性を高めることと、神経組織のような動きを出したいという気持ちから、ケーブルの改良に試行錯誤したと言います(ケーブルが絡まって動けなくなってしまったこともあったそうです。危険なので、人々には少し離れた距離から見てもらった、とも話していました) 。
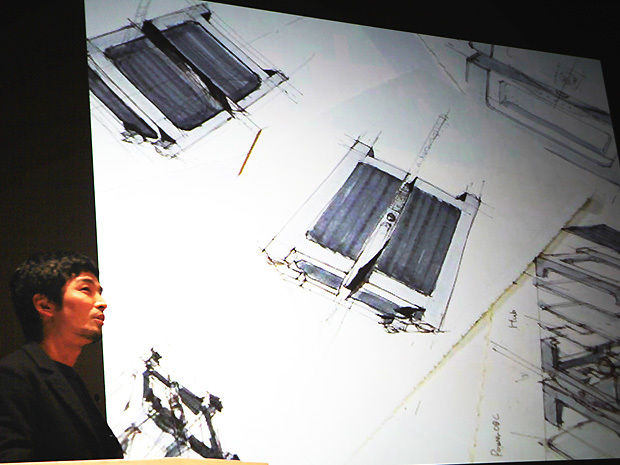
開発段階のNyloïd
他にも、安定性を持たせるため土台を三脚にし、3つのトライポートから軸を出すようにするなど、工夫をしたそうです。ケーブルは様々な性質を持っているものを調査し、最終的にポリアミドというナイロンのような素材に辿り着きました。全体の仕組みとしては、下につけた3つのモーターが回転することでケーブルがたわんだり伸びたりし、ヘッドに付けたセンサーで方向を制御、取得したスピードを音楽へ伝え、ヘッドのスピーカーから音楽を出す、というものになりました。
サウンドについて
音楽の面でもCycloïd-Eを発展させ、より有機的な音が出せるように、たわんだときにどのような音を出すのか、メカニックな動きに合わせてどのように音を変えていくか、という点を工夫したそうです。そして様々な音をテストした結果、人の声が最も相応しいということになりました。André氏は「人の声には、人の耳を傾けさせたり、惹きつける要素があり、音の幅もある。そして、人間を超えた音幅にしていこうとも考えた 」と言います。
録音した音をシンセサイザーで再生し、組み合わせていくことによってひとつのサウンドをつくり上げました。すべての動きを音響に反映していて、「 ナイロイドは動きと出す音によって自己表現をしている」のだと言います。「 ただ単にシンセサイザーでロボットのような音を出すのではなく、動きによる自然な音にしようとした」と説明しました。
André氏は「人の声をもとにシンセサイザーで出力し直したのは、人間の声には限界があるけど、機械でその限界を超えることができたという点で、面白いと思った。私は音楽家であるので、必ず音が音楽でなければいけないと思っている。音節で区切った様々な音を重ね合わせることによって、ひとつのハーモニーが生まれる」と語っています。
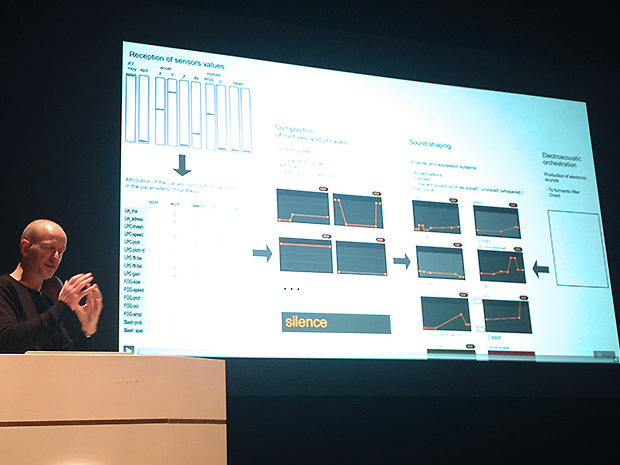
さらに課題となったのは、ナイロイドが動くときに音でどのような表現をするのかということ。「 ナイロイドが圧力をかけられて下を向いているときに、呻めいているようにするにはどうしたらよいか。メカニックに付けられているセンサーで、信号の値が表示され、信号の値の分析結果からどの音を出すか、別で構築されている音節を探しにいく。そして探し得たものをいかに音楽に昇華していくか」というサウンド面での試行錯誤について説明しました。
デザイン・イノベーションの振り子
Hisato Ogata(緒方壽人)
takram desing engineering ではデザインとエンジニアリング、ソフトウェアとハードウェアのどちらも手掛けるものづくりをしています。デザインエンジニアである緒方壽人 氏は、今までのプロジェクトの紹介を通して、自分たちの持つテーマについて語りました。
これまでのプロジェクト
セッションはこれまでの作品紹介からはじまりました。普段肉眼では見えない音を、虫眼鏡のようなフィルムを通して見ることができるという「音めがね 」 、スマートウォッチである"VELDT SERENDIPITY "のデザイン、"Shiseido ‘ KANSEI’ Design Lab "という資生堂の本社ビルでの展示等を紹介しました。
Onboard Infotainment System for NS4
TOYOTA自動車の次世代のドライブ体験をデザインした"Onboard Infotainment System for NS4 "は、2つのディスプレイから成るシステムで、自分たちでプロトタイプ制作から開発実装までをおこなったと言います。
Hitohi - one day
"Hitohi - one day "は、和菓子のとらやと「未来のお菓子」をテーマに制作したもので、一日の時間の流れを楽しむというコンセプトでつくられています。
Shenu: Hydrolemic System
"Shenu: Hydrolemic System "は、「 100年後の水筒」というお題に対して、人が水筒を持たなくても済む「人工臓器」というコンセプトのデザインをしました。
2048
"2048 "は、虹彩認証を使った作品です。作品にある穴を覗くと、来場時に撮影した自分の瞳のパターンが表示されます。虹彩認証は精度が高く、ある程度欠けても個人の特定が可能なため、表示されたパターンを黒板消しで消していってもなかなか認識が解除されず、「 まだ、あなたです」という声が流れ続けます。ようやく判別不可能になったとき「もう、あなたではありません」と声が変化し、何故か安心する、というアイデンティティに触れる作品になります。
VIDEO
記憶の桜
写真展"記憶の桜 "でのインスタレーションは、手の先から桜の花びらが舞い散るというもので、「 自然の振る舞いだけを抽出して作品をつくることに興味があった」と緒方氏は語っています。
VIDEO
MIDNIGHT SUN
"MINDNIGHT SUN"はフィンランドでの白夜の様子をリアルタイムに表現したWebサイトで、現在時刻の太陽と月の位置をもとに計算したものを表示しています。
ARTSAT
"ARTSAT "という、世界初である芸術目的の衛星を打ち上げるプロジェクトにも関わっており、機械開発から衛星そのもののデザインまで手掛けたそうです。「 衛星は巨大で予算もかかる大規模なもの。技術の新しい使い方としては、もっと安く小さなもので、いろんな目的の衛星があっていいのではないか」というコンセプトのもと成り立ったプロジェクトです。衛星のデータを公開し、誰でも作品を作れるようにしたと話しました。
ミミクリーズ
Eテレの科学教育番組「ミミクリーズ 」では、アートディレクションを担当しました。この番組は、自然の中にある渦巻きや枝分かれといったパターンを見せ、何故そうなっているのかをわかりやすく説明するという子ども向けの番組です。例えば蜻蛉の羽と麒麟の模様にボロノイダイアグラムを見つけて共通点を見出したりといったアプローチで見せています。
BABYSCAN
"BABYSCAN"とは、乳幼児の内部被曝を測る装置で、takram desing engineeringは開発やデザインに関わりました。
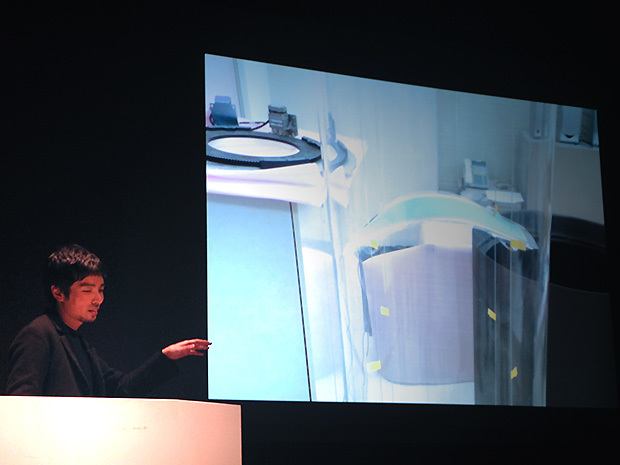
内部被曝を検査するには、ホールボディカウンター(WBC)という、6tほどの鉄板の中に4分ほど寝ていなければならないのですが、原発事故以前は、乳幼児専用の装置は無かったそうです。
「どうしたら怖がらせずに済むか」というのがデザインの課題でした。上を向いて母親が見えるような試作をつくっても、不安がってしまったようです。開発スタッフの子どもたちに協力してもらい、プロトタイピングとユーザーテストを重ねる中、緒方氏の子が、たまたまうつ伏せに寝たのだそうです。iPadを持たせると、仰向けになって目の前に天井があるよりも、あっさりと乗り越えられたと言います。「 うつ伏せに寝ると狭い空間でも怖がらないというのは、プロトタイピングをしないと発見できなかった」と振り返っています。
Cradle of Light
"Cradle of Light "は、コニカミノルタが開発中のフレキシブル有機EL照明 をプレゼンテーションするための作品です。"Habataki"、"Irodori"、"Ibuki"というアプローチで製品の特長を見せています。
- Habataki
"Habataki"では、薄さとしなやかさを見せます。光る羽で羽ばたいているようなデモンストレーションで、照明はMIDIで音楽に連動させています。「 どうやったらこの薄さと曲がるということを見せられるか考え、動かしてしならせるようにした」と話しています。制作過程にはProcessingを用い、パラメータを変更して、優雅で軽やかに見える羽ばたきを探ったそうです。制御はArduinoで、MaxとLogicを組み合わせて使用したと説明しました。
- Irodori
"Irodori"は、色を変えられるタイプを見せるものです。孔雀の羽のように演出されています。アルミの基盤を折り曲げて使用しましたが、1度折り曲げるとやり直しができないため、慎重な作業が必要でした。CAD上で実際に美しい螺旋を描くような設計をして、それを展開したときに何度で折ればよいかを1度刻みで指定したのだと言います。
- Ibuki
"Ibuki"では、その軽さを見せます。羽がふわりと浮かぶ様子を表現したそうです。仕組みは、電力を送る導線ごと風で持ち上げていて、四隅に穴が空いていて天蚕糸のようなもので、大きく振れないようにしてあります。「 ギターの弦の締緩用部品を付けて、気持ちのいい揺らぎを探った」と説明しました。
ON THE FLY
"ON THE FLY "は紙の上に映像を投影するインタラクティブなプロジェクションマッピングです。構成は、上にプロジェクタとモーションキャプチャ用のカメラ、再帰性反射材をテーブル全体に貼り、穴が開いているところだけ反射材が見えるようにしたとのことです。仕組みは、紙に開けた穴のパターンによって制御していて、指で穴を塞いで制御を変えることもできると言います。指で塞ぐ時は必ず手を使うので、画像を解析して触っている箇所と塞がれた穴を検知しているのだそうです。
2008年、YCAMのミニマムインターフェース展で、展覧会のナビゲーションとして何か新しいことをやってほしいとの依頼を受けて制作したのがはじめでした。展覧会のフライヤーでは、指で穴を塞ぐと作品がどこにあるかを指し示すようになっています。
VIDEO
そもそもの発想のはじまりについては、「 『 インターフェースとは何ですか』とクリエイティブディレクターである水野学 氏に問われた際、『 フェイスとフェイスが接するところ』という返答をしているうちに、『 紙との間に何かがあるっていうのはできないか』と話が発展した。穴を開けるという案が出て、それが展覧会のコンセプトを表すものとなった。色々なところに発想のヒントがある」と話しています。
その後"ON THE FLY"は、"Creative Collision "という、ドンペリニヨンのディナーイベントの演出や、スカイツリーでの"MAGIC CARD ON THE FLY PAPER "、Intelショールームでの"ON THE FLY for Intel® Collaboration Center "へとつながっていきました。
takram design engineeringがテーマとするもの
最後に、緒方氏は最近出版された『デザイン・イノベーションの振り子』( takram design engineering 著) デザインもエンジニアリングもというように、ひとりがすべてに関わることを勧め、次のように続けました。
「ハードウェア、ソフトウェア、インターネット……とある分野が生まれ始めた時代を経て、現在はそれらすべてを含むようになってきている。こうした流れから、自分はひとつの分野だけをやっていればいいという訳にはいかず、すべてに関わることが求められてきている。私はデザインエンジニアと名乗っているが、ひとりの中にデザイナーとエンジニアという相反するような二面性を持つことで、ある対象を色々な角度から見ることができる。ある人は三角形、別な人は円であると言って平行線の状態に陥ってしまうような時でも、ひとりが両方からものを見ることができれば解決できるかもしれない。そうすると、色々な領域を自由に飛び越えたものづくりや俯瞰した発想ができるようになる。単にエンジニアとデザイナーがコラボレーションするのではなく、できるだけひとりの中にその2つを持つようにしている 」( 緒方氏)
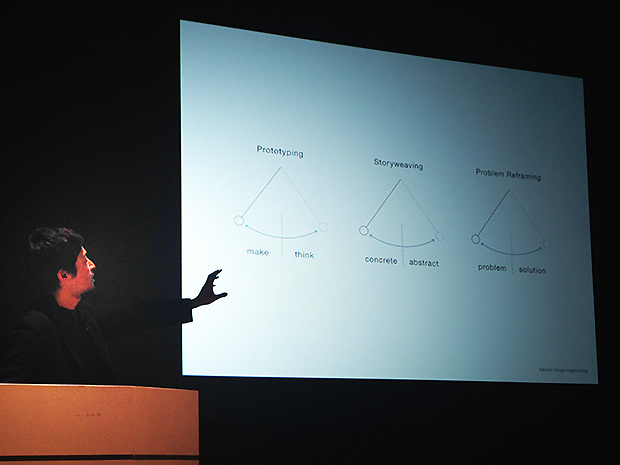
さらに、本の中ではものづくりのプロセスについても具体的に書かれているとのことで、そのひとつのプロトタイピングについても言及しました。「 ものをゼロから生み出す時に、ただ頭の中だけで考えるのではなくて、形にしてみることで発想が生まれることもある。クライアントワークで大切なのはコミュニケーションだが、言葉でいくら説明しても、背景にある体験から想像するものが異なってしまうことがある。そこにリアルなプロトタイプがあることで、その差をなくすことができる。ソフトウェアのつくりながらどんどん変えていくという手法に対して、ハードウェアはプロトタイプと製品の間に壁があるが、現在ではその壁もどんどん無くなりつつある。今のプロトタイピングは、つくると考える、具体と抽象、問いと答えからなる振り子と言うことができる。私たちは振り子のように、違うことを行ったり来たりしてものづくりをしている 」と、語りました。
リアルタイムの実現 Achieving Realtime
Mr.doob(Ricardo Cabello / リカルド・カベッロ)
CGプログラマーであり、Three.jsの作者としても知られているMr.doobことRicardo Cabello 氏は2011年以来の登壇。今回は最近のプロジェクトやワークフローについて語りました。
WebGL
2011年に登壇した際は、WebをDemoscene で使っていくにはどうしたらよいかという話をしました。Demosceneとは、コンピューターでデモを生成することに特化した国際的なアートサブカルチャーであり、小型のデータプログラムとして使え、オーディオビジュアルのプレゼンテーションが生成できるものとされています。その頃Google ChromeがWebGLに対応し、GPUを使えるようになりましたが、Webからグラフィックカードへアクセスできる状態にはなっていませんでした。自身が昔からDemosceneに関わってきたという背景から、そこで培ってきたものをWebに適用できるようになった最新の作品を紹介しました。
VIDEO
セッションでも上に掲載したYouTubeバージョンを再生しましたが、オリジナルのものは、フレームごとにリアルタイムでレンダリングしているそうです。
ノンインタラクティブであるのに、何故わざわざリアルタイムにレンダリングするのでしょうか。Mr.doob氏は、リアルタイムレンダリングのメリットとして、次の3つを挙げています。
通常のビデオよりファイルサイズをかなり小さく抑えることができる
ロードタイムを短縮することができる
好きなタイミングと解像度でレンダリングできる
これらはGPUにアクセスできるようになったことで実現できるようになりました。
しかし、キューブを定義するには、それぞれのパーツについて、キューブの使用位置と色を指定するプログラムを書いて引き合わせる必要があったとし、GPUを使うための複雑なコードを示しました。上記のデモですべての点を定義しながら作成していくとなると、かなり大変な作業になってしまいます。そこでMr.doob氏はこれをDemosceneで使うために、Three.js をつくりました。
Three.jsは立ち上げてから5年程経っており、コントリビューターは400名程近くいます。オープンソースであるため、この5年間、様々な人々がThree.jsを使ってゲームをつくったり、Webサイトを構築したりしてきました。
もともとFlashコンテンツだったものが、今はWebGLを使うようになってきています。このように、どんどんとWebがDemosceneのような状態へ変わってきたと話します。
そして、友人がつくった別のデモ"cru·ci·form "を示しました。サイトにアクセスして、インタラクティブモードに設定すると色々なシーンから観ることができます。
Frame.js
このようにThree.jsを使うと独特なワールドをつくることができます。ワールドとワールドをつなげてこのような表現をするにはエディタが必要になります。
Sequence Editorとして、今はFrame.js というものに取り組んでいるそうです。PremiereやAfter Effectsに似ていますが、Frame.jsのほうがより(レンダリング、プレビューが)リアルタイムなものになっていると言います。
Frame.jsを使うことで、色々なシーンを見たり、プロパティやパラメータを変更できます。回転させたり、カメラを移動させたり、色を変えることもできます。編集しながら見た目が具体的にどうなるのかというのをインタラクティブなかたちで操作できます。
ファイルサイズの縮小化
またDemosceneでは、できるだけ多くのコンテンツを小さなファイルサイズに詰め込むという良さがあります。次のデモは、たった64KBのひとつのアプリケーションだけで実現したそうです。このアプリケーションでは、ジオメトリジェネレーター、テクスチャジェネレーター、サウンドシンセサイザーが使われています。
Demoscene
VIDEO
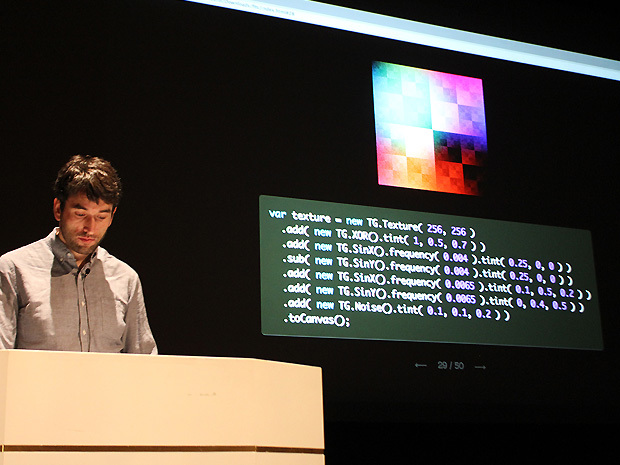
「基本的にはDemosceneのテクニックをWeb側へ反映させようとしている」とMr.doob氏は話します。そして、テクスチャジェネレーター"Texgen.js "もつくることにしました。
図の上部のようなテクスチャは下部に示されているコードで生成できます。JavaScriptアプリケーションに組み込んで利用するものですが、ファイルサイズはとても小さく、通常であれば145KBほどになる画像ファイルが、300Byte程度のコードで済みます。テクスチャの生成にかかる時間は50ms程度です。
また、友人がエディタをつくりました。コマンドの組み合わせによってそれぞれの影響の度合いが変わり、コントロールが簡単ではありません。さらに別な友人もエディタをつくってくれました。3Dオブジェクトとしてのプレビュー機能、フィルター機能などが付いていて、同時にコードも表示してくれます。Mr.doob氏は、このシンプルすぎるエディタと複雑すぎるエディタが後々ひとつにまとまるであろうと考えています。
デザイナー向けツールの作成
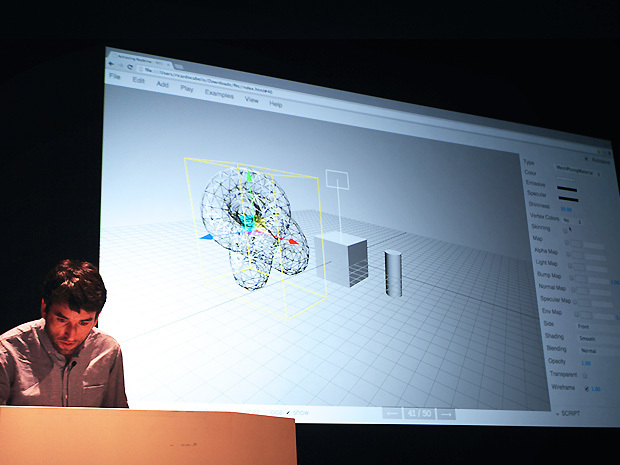
さらにMr.doob氏はThree.js用のScene Editorもつくり始めました。 デベロッパー用のツールはたくさんありますが、デザイナーが使えるようなツールは無かったため、つくったのだと言います。オブジェクト、光、カメラ、マテリアル、色などをプレビューしながら調整できるビジュアルベースのツールです。
作成したものをデベロッパーに渡せば、デザイナーが描いたものをそのまま使ってもらえます。スクリプトを書くこともでき、ジオメトリやオブジェクト単位で追加できます。OBJファイルとしてエクスポートもできます。
VRへの取り組み
特に昨年あたりから、VRは大きな注目を集めるようになってきています。MozillaがWebVRを手がけることとなり、Mr.doob氏はVRデバイスと通信ができるJavaScriptのインターフェースにおいて、デモ"Sechelt "をつくる手伝いもしました。
Mr.doob氏は、「 すべてオープンソースになっているので、試してみてほしい」と述べ、最後に自分自身がコーディングしながらバーチャルリアリティの中に存在する体験を作成した人がいると、例を示しました。
VIDEO
創造性を創造/生成する
yang02(やんツー)
フリーのメディアアーティストでもありながら、GRANDBASE inc. とTYMOTE というデザイン会社にも所属するyang02 氏。自身の作品紹介とともに、ここ3〜4年取り組んできたテーマである人間の介在しない創造性の創造という試みについて話しました。
まずはじめに、自身の背景として、多大な影響を受けた人物に久保田晃弘教授と三上晴子教授の2人を挙げました。三上教授の作品としては、大規模なインスタレーション"Desire of Codes "を紹介しました。
yang02氏は久保田教授の率いる"ARTSAT "(先に緒方氏も紹介したプロジェクト)にも関わっていました。2012年にICCで行われた展示"ARTSAT: Introduction "では、ガイガーカウンターを使ってガイガー菅に放射線が射すときのパルプをビジュアライズした作品"Radiation Typo"を出展しています。
そして、久保田教授の「宇宙人の芸術は可能か、人間が知覚できないアートは成立するのか 」という言葉には大きな衝撃を受けてきたのだと話しています。
そうした影響は、「 猫のための芸術作品は在り得るのか」をテーマにした、祖母の家の猫と遠隔で遊べるインスタレーション"Installation for Cat "の制作につながりました。作品について「普通の芸術作品は人間に鑑賞してもらうことを目的につくられることが多いが、その前提から疑ったもの 」と説明しました。
グラフィティが投げかけた問い
yang02氏は高校時代からグラフィティのカルチャーに強い関心がありました。今でも毎年のように、祖母の家のシャッターにグラフィティを描いるそうです。
そんなyang02氏は「スタイル・ウォーズ という映画に観た、オリジナリティが無いとストリートでは生きていけないという教えを信じていたが、グラフィティには泡のような形、文字の崩し方などにパターンがあることに気づいてしまった と言います。そしてその頃出会った本『増補 シミュレーショニズム ─ハウスミュージックと盗用芸術』( 椹木野衣 著)
大学院の頃、グラフィティはオリジナルでなければならないという想いを捨てきれない中で、Graffiti Research Lab へ行ったそうです。Graffiti Research Labでは、強い光のレーザービームでビルの壁にグラフィティを描いたり、色々なものをオープンソースでつくって公開しています。yang02氏は彼らの活動に刺激を受け、東京でもやってみようと、Graffiti Research Lab TOKYO(G.R.L TOKYO)を立ち上げ、渋谷のスクランブル交差点でレーザーのグラフィティを描いてみました。
さらに、自分独自のプロジェクトとして、"SOUND Tag "をはじめました。"SOUND Tag"とは、タギング(グラフィティのアーティストたちが自分の名前を書いたステッカーを街に貼る行為)を、ステッカーではなくサウンドモジュールをつくっておこなったものです。「 サウンドではあるが、哲学的にグラフィティと言えるのではないか」と考えています。
そして、GPSデータでグラフィティを描くというプロジェクトもしました。GPSデータロガーをつけた自転車をひたすら漕いで描いていくもので、漕いだ形跡はインターネット上でしか見れず、肉眼では見れないアートが成立しています。ロサンゼルスの川沿いにある大きなグラフィティのスケール感に感動し、また、パリのグラフィティアーティストZEVS の、ブラックライトを使わなければ見えない(そのため消されない)グラフィティに影響を受けたと語りました。
そこから発展し、卒業制作での作品"Urbanized Typeface "は学生CGコンテスト 等で受賞もしています。また、このフォントは(Appleのフォントが都市名であるものが多いことに因んで)SHIBUYAと名付けられ、その後、INCHONE、BARCELONAというフォントの制作へと続きました。このコンセプトについて、「 都市名フォントに対して、なぜその都市名なのかがわからなかった。であれば、絶対にこの都市名でなければならないというフォントをつくろうと思った。そこにはフォントをデザインするとはどういうことなのかという問題提起をするという目的があり、そういうことをするのはアートにおいて有効な手段であると発見した 」と語っています。
創造性の創造/生成は可能か
人間の意志や手作業を排除した、創造性の創造は可能か。人間が絵を描くなどといったことではなく、機械が創造的なものを生成するということが可能か。yang02氏はこのテーマにトライした作品作りを続けています。
大学院を卒業後は、「 グラフィティのタグは複雑に崩してあって読み難く、興味のない人々にとっては街のノイズでしかない。グラフィティは自分の存在を誇示して自己実現欲求満たす行為でもあるのに、読めないし、人の迷惑でしかない。人間が手で書く意味って何なのか、人間が描かなくてもよいのではないか 」と考えるようになり、そこへのトライとして、落書きのための装置をシリーズでつくりはじめました。
人間の意志や作業を排除したマシンが作り出す落書き"SENSELESS DRAWING BOT"。yang02氏は同年代のアーティストである菅野創 氏と共に、作品づくりに取り組むようになりました。菅野氏は二重振り子を使って何かつくりたいというアイディアを持っており、モーター無しで10分くらい動き続ける落書きマシンを生み出しました。仕組みは、振り子がある閾値を超えた場合スプレーを噴射するというもので、パターンに沿って描き出すものを見ると、まさにストリートで見るグラフィティでした。この作品は第15回メディア芸術祭で新人賞 を受賞しています。
次につくったのは"SENSLESS DRAWING BOT #2 "。消化器を使って有名なブランドばかり狙ってグラフィティを描くKIDULT 氏に倣い、これをマシンとして実装した作品になります。マシンは2台の高圧洗浄機を導入し、作成しました。
"SENSLESS DRAWING BOT #2"の展示を行ったTRANS ARTS TOKYOからマシンに対してのオファーがきて、"JIZZED IN MY PANTS"という個展を開催しました。美術館などの権威的なものが嫌いだった(だから無料で見れるグラフィティに惹かれた)という背景もあり、真っ白な(パンツのような)ギャラリーを高圧洗浄機でつくられたマシンが赤と青のグラフィティで染めるというものになりました。
次の展示のオファーがきて、Jackson Pollock やMark Rothko のような抽象表現主義 に目を向けたと言います。人間の感情の変化はどうして起こるのか。『弱いつながり』( 東浩紀 著) 「 人間は環境に依存する。環境によって色々決定される」という要素が作品に込められることになりました。
そうして札幌国際芸術祭に向けて"SEMI SENSLESS DRAWING MODULES"が完成しました。地下歩行空間の交通量、騒音量、湿度、温度などをセンシングしたものを24台のモジュールにパラメータを送ることで、20mの幅を72日間ひたすら描き続けるという作品になりました。「 抽象画家が意識せずにやっているように、その日の天気が悪かったら選ぶ色が暗くなったり、描く絵のタッチが変わってきたりとライブペイントのような面を持たせた 」と語っています(私もこの作品を実際に観ました。そもそものグラデーションも大変美しいのですが、それが環境に左右されているものだと認識しながら観る面白さがありました) 。この作品は伊勢丹のカタログに採用されたり、現在は自由が丘のBAKEというチーズタルト屋さんが作品を買い取り、そこで観ることができるそうです。
人間のクリエイティビティとは
最後に、人間のクリエイティビティについての考えとそれに対する試みについて語りました。
友人のコンピュータービジョンを研究している菅野裕介 氏、菅野創氏、ファッションデザイナーのヌケメ 氏とチャット中、「 人間のクリエイティビティとは、学習と模倣と少しのノイズによって生成されるのでは 」という話が出ました。「 何かをクリエイトするとき、誰でも模倣する。模倣したこを自分なりに解釈して学習していく。模倣と学習のサイクルだけでは足りなく、そこに偶発性のようなノイズが入ることで、クリエイティビティとなるのではないか。人間以外の機械学習等でそれができないか 」という仮説を立てたのだそうです。
"SEMI SENSLESS DRAWING MODULES"の評価が高く、別な3箇所でも展示することになったそうですが、それぞれに別々のアップデートを施そうということにし、そこには「模倣、学習、偶発性」というテーマを設けていると言います。 モジュールは同じものを利用するが、今度は具象的なものを描かせる予定とのこと。仕組みは、カメラへ向かい側にプロジェクションされているポートレートを見ながら、その入力をもとにポートレートを描き出すというもので、その入力として、お客さんがカメラへ映り込むことで偶発性を抽出させるのだと言います。そして他の場所でも機械学習を取り入れて、作品を進化させようとしていると語りました。
秩序の喜び The Joy of Order
Mario Klingemann(マリオ・クリングマン)
コードアーティストであるMario Klingemann 氏は、様々な分野の作品を手掛けています。アートのためのプログラミング、秩序の魅力とそこへのこだわりについて語りました。
Mario氏の作品は基本的にすべてコードベースです。アルゴリズムをつくったり、プログラムを書いたり、ツールをつくったりすることで、ジオメトリ、グリッチアート、データの可視化をからかったものを制作しています。最近は画像をローポリゴンに変換して返すTwitterのボット"@Lowpolybot "をつくりしました。ボットが別のボットに投げて、彼の作ったボット同士で生まれたアート作品もあり、「 私自身が介入しなくても、自立的にアートをつくってしまうようなエイジェントをつくれたというのは、面白い」と話しています。
法則を見つける楽しさ
Mario氏は自身のことを「秩序オタク」「 強迫性衝動型秩序大好き人間」であると言います。例えば休暇にビーチへ行った時、砂浜に散らかるものの中に思わず秩序を見出し、並べてしまいます。
そもそも何故これだけ秩序が好きなのか、何故こんなに並べたがるのか、自身で模索してきました。「 秩序そのものを楽しんでいるのではなく、色々なものを見つけて、それらをひとつのコレクションにする、そこにある法則を見つけるという過程が面白いのだとわかってきた。秩序というシステムを一度つくりはじめ、これは自分のつくった秩序のシステムにぴったりはまると思うとわくわくする 」と語りました。
秩序とは何なのか
昨年、大英図書館は100万点以上の画像を本から切り出してFlickr/The British Library へ載せ、パブリックドメインで公開しました。これらはタグ付けされていませんでした。Mario氏自身は、これらから画像を発見することを楽しいと感じていましたが、中には単に画像を探している人もいるだろうと気づき始めました。そのような人のために、コーディングのスキルを活かして、地図、原稿、楽譜、文字、自画像……と、ある程度の秩序をもたらせてみてはどうかと思いました。
Mario氏の考える秩序とは「自分の近しい要素のできるだけ側にいるという状態 」であるそうです。そして、「 秩序には、Proximity(近似性) 、Similarity(類似性) 、Neighborhood(隣人性) 、の3つの側面がある」と話します。
秩序をもたらすには
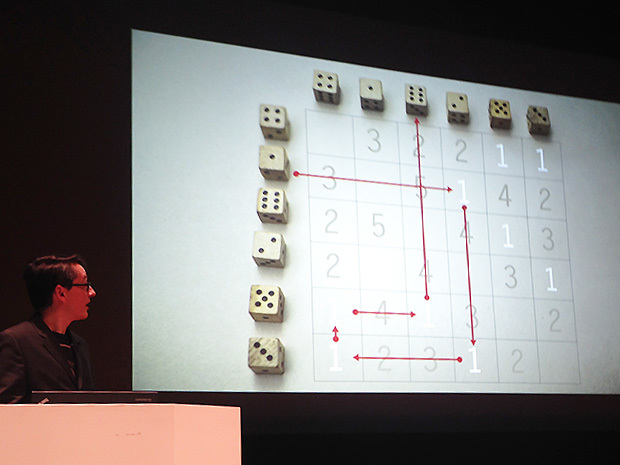
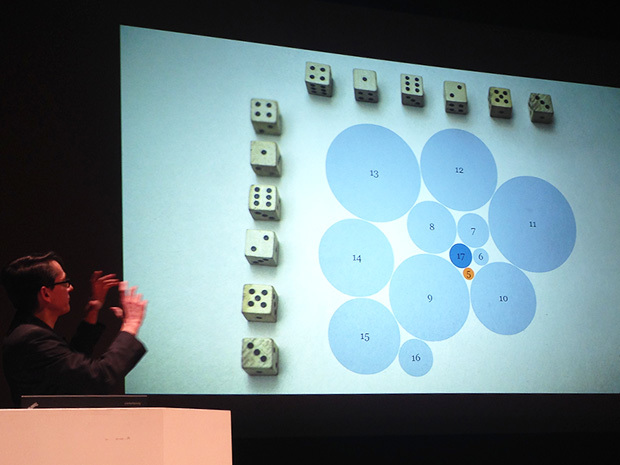
例えば、6つのサイコロに秩序を見出すとしたら、どのようにしたらよいのでしょうか。
ランダムに、例えば「5、2、6、1、4、3」と並べた場合、隣のサイコロとの差分を求め、その差分を足していくと、3 + 4 + 5 + 3 + 1 = 16になります。普通の秩序ある状態というものを「1、2、3、4、5、6」とするならば、隣同士の差分はすべて1で、合計は1 + 1 + 1 + 1 + 1 = 5となり、これは合計値が小さければ小さいほど、秩序があるということを意味します。
また、この解答を得るにはすべての組み合わせパターンを見なくても、かつてよく使われていた都市間の距離を行と列の交差点で見る方法と同様に調べることができると説明しました。
各距離(差分)を記入し表を用い、横に足した数値が最も大きい行が、秩序が少ないと言えます。この中で横に足した数値が最も大きな1と6のの行(合計は15)のうち、例えば1を見てみると、最も距離が近いところ(差分が0はイコールを意味するので1のところ)は2、2から最も距離が近いのは3……といったように、最も近いパスを特定できます。
6つのサイコロを異なる順番で組み合わせる方法は全部で720種類になります。それぞれにスコア付けをすると次のようになります。
普通のスコアはとても多くなります。最も秩序がある5になるのは、2通りしかありません。Mario氏は、「 秩序は稀だからこそ美しいのだ 」と言います。17が最悪のスコアですが、これも稀であることがわかります。「 パーフェクトに無秩序を実現するのは難しいというのも同時にわかる。つまりこれは表裏一体だ 」とも述べました。
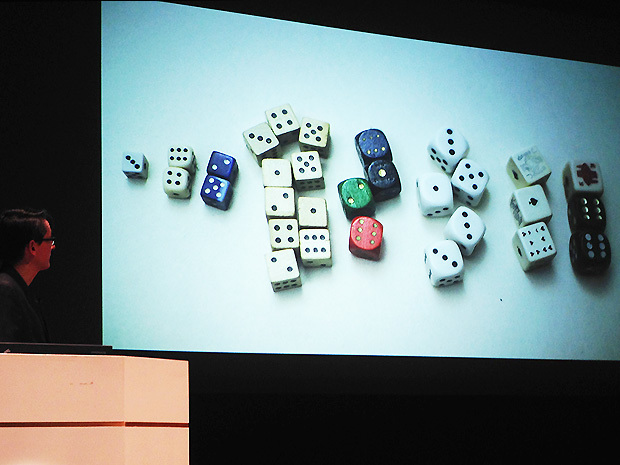
複数の特徴を持つ集団に秩序をもたらすには
数値、サイズ、色等が違うサイコロに秩序をもたらすにはどうしたらよいのでしょうか。それには分類化という手法を使います。
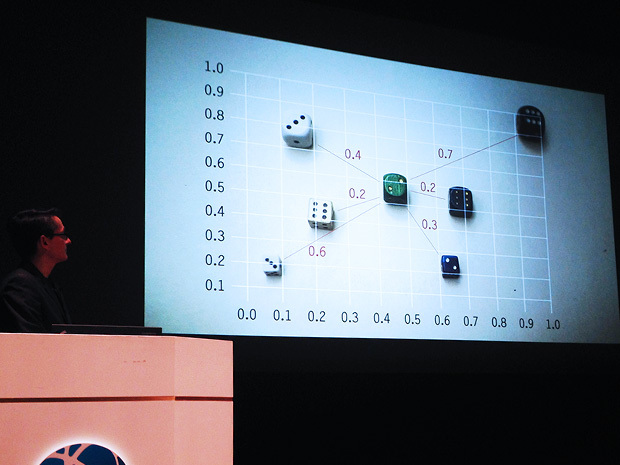
特徴と次元
数字、サイズ、色という特徴をそのまま比べようとするのは、リンゴとオレンジを比べるようなもので困難です。比較可能にするには正常化(Normalization)が必要であると説明しました。
正常化を行うには、すべての特徴を0から1の間に当てはめていきます。一番小さなサイコロは0、一番大きなサイコロは1、中間は0.4というように、0〜1の間に割り当てていきます。一番明るい色は0、一番暗い色は1です。
数値化ができたら、特徴ベクトル(Feature Vector)を活用できるようになります。シンプルにするために、まず2次元の視点から考えます。座標システムにサイコロを当てはめると、一番暗い色は右上、 一番明るい色は左、一番暗い色は右上になります。こうすると、ユークリッド距離手法 を用いてジオメトリシステムに計算させることが可能になります。例えば、左にある小さな明るいサイコロと、右側の大きな黒いサイコロは距離が遠いということがわかります。ここで数字も比較しようとすると、3次元の視点になります。
画像を数値化するには
画像を比較可能な特徴ベクトルにするにはどうしたらよいのでしょうか。画像には、エッジやグラデーション、距離感など、目に見えるもの以上に情報が詰まっています。
ヒストグラムとテクスチャ
(Photoshopユーザーにはお馴染みの)ヒストグラムを使うと、画像を最小限の数値に変換することができます。ヒストグラムのカーブに数式に当てはめていくことで、スムーズなカーブの形状なのか、重力の中心はどこにあるのか、というのまでわかります。こうして数式をあてはめていくと、もともと何百万とあった数字を127の特徴ベクトルの次元に抑えることができます。127次元の中で、それぞれの画像がユニークな位置を持ち、そして類似性があればその空間の中で近いところに存在する形で表現されます。
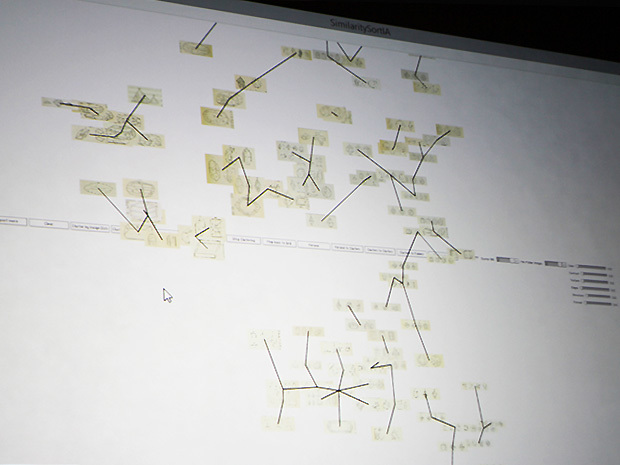
この127次元を脳内でイメージするのははなかなか難しいので、スクリーン上で目で確認できるように2次元に抑えていく必要があります。色々ある数式のうち、一例を示しました。DataProjector は、何百という次元を2Dに抑えることができるという、ビッグデーター的な手法です。類似性の高い要素が、お互いにクラスタ化されているのが目でわかると説明しました。
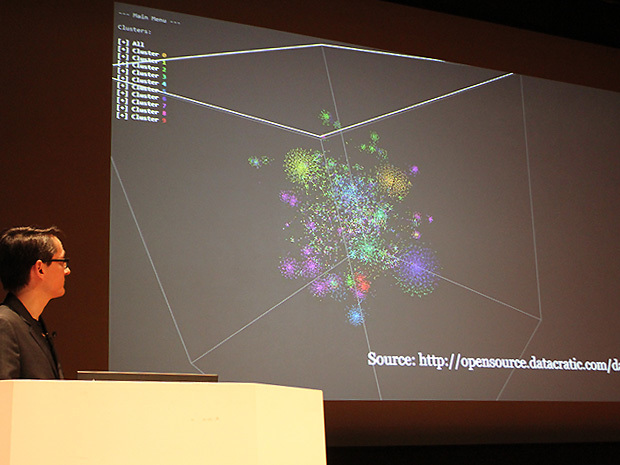
t-SNE Clustering
色々なクラスタの抽出方法というのがあります。それぞれのタイプに応じてフォルダ分けしていくことが可能なテクニックが色々あります。インターネットアーカイブの本をテーマ別に、類似性をベースにしてマップをつくりました。クラスタ化されていて、山、鉄道、似たトピックがまた似たトピックの近くに存在しています。そして、ランダムにロードした状態の画像群にt-SNE Clusteringのアルゴリズムを走らせるデモをおこないました。
ボロノイダイアグラムで自分がどこの隣かというのを特定していきます。つながっている要素に関しては、ひとつのクラスタに入れていくように指定します。 カテゴリごとにソート化することもできます。コンピューターが自画像であるとの認識はできないため、その辺は人間が指定しなければなりませんが、一度「自画像」と指定してしまえば、127次元のどこに自画像が位置するかはわかるため、今後未知の情報が入ってきて、自画像のほうへ近づいていったらこれは恐らく自画像に近いということが推論できます。
より詳しく試したい場合は、オープンソースで統計解析向け言語である"R "、Pythonであればすぐに使える科学的なコードがたくさんある"ScyPy "などがあります。ディープラーニングをさらに深堀りしたいという場合には、Andrej Karpathy氏のGitHub に、JavaScript等の情報がたくさん公開されていると紹介しました。
分類化した後
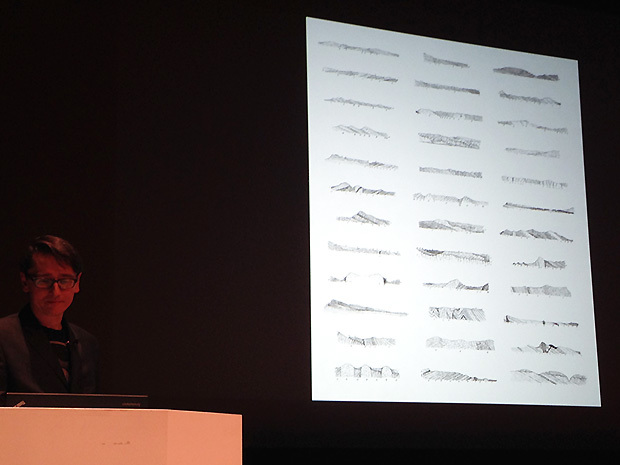
大英図書館が公開した画像をソートしたものはどう使うのか。何百時間という時間を費やして作り上げた画像の数々を、もう誰も見ない。見ていて美しいオブジェクトだったので、もう一度光を当てたいと思ったのだそうです。
Mario氏は、「 地質断面図は一見面白くないと思うかもしれないが、次のような形で秩序をもたらせば、見ても面白いと感じられる。百科事典で石が載っていたら、見ても2秒程度。しかし並べ替えてみると、それぞれが個々違った形状になっているということ、非常にディティールが細かく表現されているということがわかって面白い」と語りました。
カラフルなものばかり集めてみたり、顔の方向性を検知できる機能を使って同じ方向を向いている顔を集めてみたり、自身の44歳の誕生日には、この顔認識の機能を使用し、44歳くらいの顔ばかり集めてみたりもしました。
Mario氏は生のマテリアルを使ってコラージュをつくるのが好きとも言います。イメージのターゲットを絞ったかたちで用意しておくと、プログラムがそれにぴったりはまる情報を切り出してきて、当てはめてくれるのだそうです。
そして最後に、Mario氏が今手掛けている"Ernst"というツールを紹介しました。シュールレアリズムで有名なMax Ernst への尊敬を示してつくったものです。あらかじめ切り出しされた画像リソースが用意されており、好きな要素を選んでボタンを押すだけでコラージュ画像をつくることができます。
クリエイティブディレクタ、デザイナー、アーティスト
Ash Thorp(アッシュ・ソープ)
数多くの有名なフィーチャーフィルムに携わってきたAsh Thorp 氏。彼の情熱がキャリアをどういう方向へ導いていったのか、作品づくりの過程が彼にとっていかに重要かを語りました。
Ash氏は、はじめに「一番自分が恐れていることこそ、自分がやらなければいけないことだ」( Timothy Ferriss氏)という引用を示し、自分が最も知られているであろう分野の話からはじめました。
Film + Title Sequence
Ender's Game
"Ender's Game "(エンダーのゲーム)は、フリーになってから手掛けた一番大きな最初のフィルムだそうです。「 この仕事を受けるまで、UIというものがどういうものか、わかっていなかった。自分の創作の境界線がわからないという純粋な気持ちで取り組んだ。本や台本を読んで、このEnderという天才少年が、世の中をどういう目で見ているのか、というところにフォーカスして創作した。天才少年の心の中を覗き込む、これが私自身のプロジェクトの仕事であった」と振り返ります。
また、「 イノセントな視点から技術のあるべき姿というのを見てきたため、あくまでも芸術家という視点から取り組んだ。視聴者にとって最も美しいイメージをつくろうというのが私の目的」とも語っています。このプロジェクトは1年半程かかり、できたPhotoshopのファイルは650あまりにのぼりました。
(参照:Ender's Game : Ash Thorp )
Dawn of the Planet of the Apes
もう少し最近のプロジェクト"Dawn of the Planet of the Apes "(猿の惑星)では、「 かなり暴力的な側面もあるダークなストーリーが展開していく映画であるが、そういったことも踏まえた上で、敢えて非常に美しいシーンを描きたいと思った。私自身が好きなこと、デザイン、アートすべてを結びつけた」と振り返っています。
スタイルフレームは全部で40フレームとなりました。
(参照:DAWN OF THE PLANET OF THE APES : Ash Thorp )
X-MEN: FIRST CLASS
もともと映画業界に入った時は、Prologue Films という会社にいたそうです。「 絶対に映画業界でキャリアを築く、というところに私の強い情熱を持っていった。自分のポートフォリオに、こんなことができるんだと載せられるような、大きなフィーチャーフィルムをに絶対手掛ける情熱がもともとあった」と語っています。Prologue Filmsで、何年にも渡って非常に大変な仕事を手掛けてきて、その最後の集大成となったのが"X-Men: First Class "(X-MEN: ファーストクラス)でした。
The Amazing Spider-Man 2
Ash氏は、「 ゴールというものを大切にしていて、自分にとって何が大事なのかをリスト化している。デザインを手掛け、映画業界に入った時に、自分が取り引きしたい会社をすべてリスト化した 」と言います。
そのひとつにBlur という会社があり、好機が訪れました。それが"The Amazing Spider-Man 2 "(アメイジング・スパイダーマン2)の仕事でした。
コンセプトづくりはあと少しで終わるが、まだビジュアル面が追いついていないという状況で、フリーランサーとして雇われたのだそうです。当時のことを、「 ブリーフを読んだ瞬間から、自分が何をしたいかがすぐわかった」と話します。また、「 とにかく美しいものがつくりたかった。レベルの高いものを常につくりたいと考えている。私自身が自分の最も厳しい批評家という視点で自分の作品を見ている。1度作品を手掛けたら、次はそれより上を目指す 」と語りました。
(参照:DAWN OF THE PLANET OF THE APES : Ash Thorp )
Total Recall
Ender's Gameを観たプロダクションの人が気に入り、ディレクターへ連絡してくれたことで、"Total Recall "(トータル・リコール)のモーショングラフィックを担当することになりました。フリーで同時に2つのフィーチャーフィルムを手掛けることになり、クレイジーであったと振り返っています。「 "Total Recall"自体もクレイジーな世界で、その世界をグラフィックで表現しなければならなかった」と語っています。
(参照:Total Recall : Ash Thorp )
FITC Tokyo 2015
Ash氏は、今回のFITC Tokyo 2015で大変素敵なタイトルムービーも制作しています。はじめはスピーカーとして参加しないかと声をかけられ、ポスターをつくってほしいと頼まれました。そのポスターが気に入られ、タイトルシーケンスもつくることになったのだそうです。
イベント中は計3回しか観るタイミングがありませんでしたが、後日公開されてからはリツイートで多くの人に拡散され、私自身も通しで観たり、一時停止しながら観たりと何度も再生しました。是非皆さんも(何度も)ご覧ください。
Ash氏は「デザインやスタイルを手掛けたことがなく、新しいことに関わることができて、わくわくした。私自身は自分をデザイナーだとは思っていないが、創作のまた違った面にトライできるということはすごく嬉しいと思った」と語りました。また、メインテーマは「私の目から見た東京」で、文字、デザイン言語、私の目から見た東京がどんなところか、という要素を組み合わせたと説明しました。
メイキング
(参照:FITC - TOKYO : Ash Thorp )
情熱について
Passion Projects
Ash氏は、「 私のキャリアはすべて情熱で成り立ってきた。死んでしまったら、墓には『情熱』と描いてもらいたい」と語ります。さらに「私は創作に携わるわくわくをキープするために情熱的なプロジェクトをやっている。特に他者と組んで創作することは、私にとっては重要だ」とも言い、引用を示しました。
「自分にとって最も適切な人を選び、チームとして動く人こそが、自分のやりたいことを実現できるのだ」( 鈴木敏夫氏)
そして「クリエイティブからディレクターへと仕事を移していくにあたって、必ずこれを頭に留めている」と続けました。
2501
昨年のPassion Projectに"2501 "という"Ghost in the Shell "(GHOST IN THE SHELL/攻殻機動隊)のオマージュがあります。Ash氏は"Ghost in the Shell"に大変影響を受けて育ったため、「 いただいたインスピレーションにお返しをしたい」とし、「 アニメを私の言語を通して現実世界として描いたフィルムをつくった」と話しました。
14ヶ月間かけ、モデルはZBrush、背景はMODO等を使って制作、40のイメージを作り上げることができたそうです。Ash氏は、「 このもとの作品に心からの尊敬の念を示している。非常に深い旅路となり、自分の心が色々なところへ行った。諦めたいと思ったこともあった」と振り返りました。そうして完成し、プロジェクトから最も多く出た苦情は「もっと続けたいのに」ということでした。
Ash氏は、映画"Alien "(エイリアン)にも大きな影響を受けています。プロジェクト以外にもポスターを(クレイジーなので)200くらいはつくったのだと言います。「 様々なエリアをまたいで作品をつくるということが、私にとってとても楽しい。スイスデザイン、スイスグリッドと日本のアニメを組み合わせたらどんな見栄えになるのかなどを考えるのが楽しみ」と語っています。そしてお気に入りの引用を示しました。
「人に何かを教えることなんてできない。自分自身で自分を発見していく手伝いしかできない」( Galileo Galilei)
そして、「 自分でやりたいことを実現するポテンシャルは皆ひとりひとり持っている。ただそのポテンシャルを自分で見出すことが大切なのだ。それが自分の世界をつくる 」と語りました。
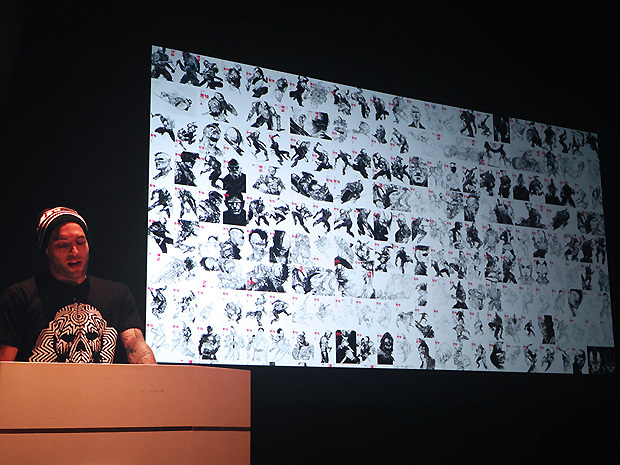
Lost Boy
Ash氏は、Lost Boy というプロジェクトもしています。「 もう一度子どもに戻りたいという気持ちがあった。小さい頃はアートしかなかった。現実から逃げてアートの世界に潜り込むというのは楽しい。こういったキャラクターを描いているとまるで子どものころに戻ったようだ。お客様からピクセルをもう少し右に、左に、とは言われない。これは私の世界だから 」と話し、「 そういうキャラクターづくりをしていると、キャラクターのほうからストーリーを教えてくれる。それに私が返答を描いてという、サイクルになっていく。このキャラクターが潜在意識からペンを通って飛び出してくる。楽しいなと思って育ってきた、そんな側面が出ている 」と語っています。
Ash氏はこうした絵を500以上描きました。"AKIRA "からも大きなインスピレーションを受けているそうです。そして「もう一度、絵を描くということも学び直している。その瞬間が自分がつくりたいものをつくり出す、その重要なポイントに作品が引き戻してくれる」と語りました。
また、他の人と組むという素晴らしい体験もしていて、3Dプリントもつくっているとのことです。そのような制作物について「まるで子どもが生まれたみたいにすごく嬉しい」と話します。
最後にメッセージを伝えました。「 皆さんも心の中に情熱があるのであれば、追ってほしい。簡単ではないかもしれないが、それでも情熱を追ってほしい。自分しか、それをできる人はいない 」( Ash氏)
Ash氏のセッションは、作品のムービーも再生し終えると、自然と拍手が沸くのが印象的でした。
アートとプロトタイピング
Daito Manabe, Motoi Ishibashi(真鍋大度、石橋素)
2日間のラストを飾るのは、Rhizomatiks の2人、真鍋大度 氏と石橋素 氏。最近のFITC Tokyoではお馴染みの真鍋氏は今回の出演者4名の推薦 もされたそうです。過去から最近までの作品を紹介しながら、プロトタイピングのやり方と作品へのつながりについて、自分たちの考えを語りました。
まず、Rhizomatiksがどういうことを考えながらやっているかを、メディアアーティストGolan Levin 氏が使っていた、Beautiful、Interesting、Usefulの三角形を示し説明しました。「 自分たちはお役立ちのツールをつくったり、汎用性の高いサービスをつくったりすることには興味がなく、Interesting寄りなものをつくりたい 」と語ります。また、Think、Make、Shareで言うと、「 3つとも全部やりたい。ThinkとMakeは作品を見てもらえればわかると思うが、Shareについては、ワークショップを年2、3回おこなっていて、検索の仕組みを小学生に教えたり、MITのギーク達を相手に筋電センサーのワークショップをしたり、同じ題材で子供向けにもやったりと、作品で培ったノウハウ等をシェアしている」とし、作品で使ったコード(GitHub/Daito Manabe 、GitHub/Motoi Ishibashi )やロゴデータ(GitHub/Rhizomatiks 、GitHub/perfume-dev )等は公開していると紹介しました。
さらにRhizomatiksの特徴的な点としては、「 大量生産するというのではなく、アーティストのために1点ものをつくる。どういう表現をしたいか等、皆それぞれ違うので、それをきちんと聞いてスペシャルなものをつくる。それを使いまわしたり、汎用性の高いものをつくったほうがビジネス的に良いのではと長い間言われてきたが、結局そうではなくて、一点物でつくるほうが多い 」と制作スタイルを語りました。
プロジェクトのパターンは「大きく分けて、問題提起型(問題を自分たちでつくって作品を作るタイプ)と、靴の魅力を伝えるにはどうしたらいいかといったような問題がクライアントやエージェンシーから渡されて取り組むものとが両極端あり、真ん中にエンターテイメントなもの(問題を自製する部分もあるし、解決する部分もあるもの)がある」と話しました。
プロトタイピング
プロトタイピングと作品化の割合については、「 やっていることのほとんどはプロトタイピングと実験で、最後にプロジェクトで使ってもらえるとなった時に、パフォーマンスのカスタマイズ、最終的なコンテンツ部分をつくるだけ。仕組みやシステムをつくるのにかなり時間をかけている 」と話しています。
初期の作品
「こういうことをはじめて12〜13年、僕らの感覚としてはやっていること自体そんなに変わってないが、扱われ方や規模はだんだん変わってきて、今みたいな環境になっている」とし、作品を紹介しながら本質的には変わっていないことを語りました。
2004年
"Motion Mirror "という展示を、広島そごうのエントランスでおこないました。画像解析で人が動くと映像が変わり、カメラに写した7秒前の自分が映し出されます。「 当時はこのような展示の仕事が多く、今みたいにライブの仕事は全然なかった」と真鍋氏は振り返っています。
2005年
リステア銀座でのインスタレーション"View Face "は、無線カメラを持った3〜4人がパーティー会場内を歩いて回っていて、スクリーンに手をかざすとあるカメラかが撮った会場の様子が映し出され、パーティー全体の様子を把握できるという作品です。
VIDEO
"WORLD GUIDE "は、地球儀に触れると、その都市で撮影された映画のワンシーンを流れるというもの。"Advance the hands on the clock "は、Cartierの腕時計TANKの歴史を演出するもので、時計の針を動かすと、過去や未来にトリップした映像と音楽が同期して流れます。他にも、ドラゴンボールのカメハメ波を体験できる子供向けの展示等を紹介しました。
2006年
銀座Sonyビルの1階から地下に降りる階段でのインスタレーション"melody step"は、センサリングによって音を流すもので、今でもデータを取り続けているそうです。他にもジェスチャーで雪だるまがつくれる「どうぶつの森 / 雪だるま 」を紹介しました。
VIDEO
2007年
"SONIC Floor "は、床の凹凸を撫でる振動から光と音を生成するという作品です。駅などで床から人のデータをローミングしたいという狙いでつくられました。
(セッションでは2006年の作品として紹介されていました)
VIDEO
d-laboに展示された"ATLAS "は、Google Earth上ににマッピングされた夢を探すというコンセプトのもので、球体を回すことで各地の夢を旅できるラウンジシステムです。
最近
2012 NHK TROPHY / ARIGATO SKATING
"2012 NHK TROPHY / ARIGATO SKATING"は、フィギュアスケートの大会で画像解析により赤外線の発光する花を持ったスケーターをトラッキングし、リアルタイムでスケートリンクに映像を投影していくというものです。「 画像解析でPerfumeの位置を解析し、そこにプロジェクションをするというのも、考え方としてはカメラを使ってシルエットを認識すること。基本的なインタラクションや解析のシステムはずっと同じ」と説明しました。
Nike RISE "House of Mamba"
Nikeのプロジェクトでは赤外線のマーカーを二の腕に付けて動きを解析することによって、全面LEDでできたコートにリアルタイムで映像を流しました。
VIDEO
鴨川シーワールド
また、鴨川シーワールドのリニューアル にも携わったそうです。子どもたちが描いた魚がCGで水槽を泳いだり、それを3Dプリンターで出力してお土産として持ち帰ることができます。
上記で紹介してきたものについては、「 アートやチャレンジングなことというよりかはサービスの側面が強く、お客さんのためになることを考えてやっているもの。それはそれでやっていくけど、プロトタイピングやアートの文脈で、チャレンジングなこともやっている」として、次のように述べています。
「ハイテクノロジーとか最先端と言われることが多いが、実際はかなり前から画像解析による映像コントロールやインタラクティブな映像はあって、その元祖は40年も前にMyron Krueger がやっていた("Videoplace ") 。映像と人のインタラクションという面でいうと、あまり変化がない。コンテンツはどんどん変わっているが、基本的な考え方はあまり更新されていなくて。既に確立されたものに対して最先端のテクノロジーという冠は少し違和感がある。例えばPlayStation 2のEyeToy は2000年にあって、今はKinectでやっていることが多い。ファッションとか、基本的にやってる内容はそんなに変わらないので、反省するところもある。映像のインタラクティブもやっているけど、その一歩先になんとかして行きたい。最近の作品の制作過程としては、かなりしょうもない実験をやって、そこからブレイクスルーがあって作品にジャンプする瞬間があるということを紹介したい 」( 真鍋氏)
lights on
2009年にベースになる出来事があったと言います。大きいプロジェクションをしたことがないときに、openFrameworksの開発者であるZachary Lieberman 氏から面白いイベントがあると声を掛けられ、オーストリアのリンツにあるArs Electronica Center のこけら落としイベントに関わりました。
Night Lights
これを見た人のつながりで、YesYesNo というチームと"Night Lights "というインタラクティブなプロジェクションをおこなうことになりました。
fade out
プロジェクションのオファーが続くようになり、同じことをやるより新しいことやりたいという気持ちが出てきました。その頃、レーザーを使って何かできないかということになって、できあがったのが"fade out "。蓄光塗料のシートに対し、ラジコンに紫外線のレーザーを付けてただ動かしていましたが、そのうちシートを回し始めたり、レーザーを紐でぷらぷらさせてみたり、オリーブオイルを置いて色を変えてみたりと、試行錯誤を繰り返したそうです。
そうしているうちに、蓄光塗料のだんだん暗くなっていくというところ目をつけて、時間差で撃ったら写真のようにならないかと考えました。石橋氏はすぐにプロトタイプをつくってみたところ、見事に写真のようなものができあがったと言います。「 それがなかったら、もうこれはお蔵入りの作品になっていたと思う。汎用性が全く無くて、本当にこの作品のために技術をつくっているという感じ。ポートレートとして自分の姿がゆっくり出てくるというのがやっぱり作品としていいなと思う」と石橋氏は振り返ります。
その後、同じく紫外線で色がつくフォトクロミック という土台を青山学院大学の阿部先生 の研究室を訪ねて提供してもらい、透明なシートに同じ仕組みで、ポートレートができるものを作成しました。
VIDEO
points
映像以外のアウトプットも色々試すようになっていきました。Kinectが出てきたことで3Dスキャンが割と簡単にできるようになりました。しかし単に映像で使うだけでは面白くないと思い、スキャンした形を回転させた粘土に銃で撃って同じ形ができたらすごい考え、試したりもしました。ただ、これは無理だということにその日のうちに気づいて、まずは平面から始めることにしました。また、普通にシルエットを撃つだけでは面白くないため、銃を動かす順番を少し変わった解析の仕方に基づくことによって、最終的にはポートレートを作成できるようになったと話しました。
Particles
ART+COMがつくったBMWのインスタレーション と同じものをつくって欲しいというオファーが来ました。それはART+COMにお願いしたほうがよいのではないか、そこで自分たちの提案ができないかと、ボールを投げて形をつくるものの試作がはじまりました。3Dスキャンで、ボールの位置を解析する仕組みを考え、プレゼンのために作成したボールの発射台は1台200万円相当になってしまったそうです。しばらくしてミュージックビデオの依頼があり、このボールを皆で持って形をつくるという作品へとつながったのだと言います。
今度はレールの上を転がしたら形ができるのではとなり、蛍光塗料を塗ったボールを転がしてみて手応えを感じ、完成したのが"Particles "です。ボール自身が自分の位置を解析しつつ、点滅を制御しているそうです。ボールの位置制御が肝心で、転がってるボール自体に今どこにいるかを把握させなければならないとのこと。仕組みは、レールの両サイドに赤外線の発光機を16箇所付けてユニークなIDを持たせ、ボールがチェックポイントを通過したことをボールに伝達させます。ボールには個体差がありスピードが一定ではないため、ボールはスピードから逆算してボールが自分をいつ光らせるかを制御していると説明しました。
これは作品としてつくらましたが、その後LenovoのCMに採用されたそうです。「 こういう誰も予想していなかったこと、よくある」と真鍋氏は話します。
VIDEO
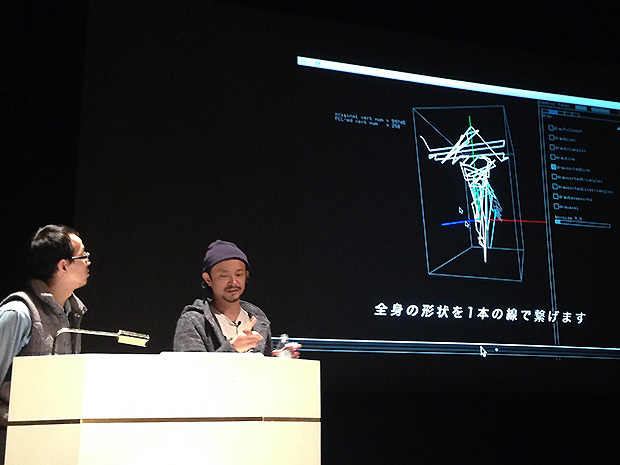
line
スキャンができるようになり、何か3Dのオブジェクトがつくりたい、映像ではなくものをつくりたいと思うようになりました。Point Cloud Library も、その頃新しくて使ってみたかったと言います。そして、スキャンした3Dのデータから一筆書きのオブジェを生成するアルゴリズムをつくりました。出力は、工業用のベンディングマシンは使えず、ロボットアームでもうまくいかず、結局データをもとに人手でつくったそうです。これはまだ未完のもので、また何かの機会にリトライしたいと石橋氏は話しています。
rate
レーザーの線は肉眼では見えない速さで動いてるものが線になって見えるのですが、それをハイスピードカメラで見たらどうなるかと考えたそうです。「 撮ったものをスローにすると波形が出て動いていて、バチバチとした音も音楽のようになり、面白いと思った」と言います。他で風船を割る演出の際、その検証のためハイスピードカメラを使っていて、ついでに色々試してみたとのこと。ハイスピードカメラとマイクを使い、レーザーとともに動画を撮影して再生したものが"rate ver.1"です。
VIDEO
今度はLEDを超高速で点滅させたものをiPhoneで見たところ、ローリングシャッターで上から下までスキャンしているように取り込んでるため、縦の縞模様が見えました。これを使った展示が"rate ver.3"となり、肉眼でみるとただの白い球体ですが飾られているだけなのですが、iPhoneを介してみると綺麗な模様がみれるというものです。
VIDEO
ところで、セッション中、演台の横に白く軽そうな球体が置いてありました。Rhizomatiksが白く軽そうものを持っていると、浮いて踊りだすものと認識しがちですが、これはrateのデモのためのものでした。3ms毎にRGBCMYで点滅して、人間の目には混色結果の白として見えるのだそうです。セッション後は、来場者がじわじわステージに集まってきて、皆でiPhoneから白い球体を覗いてみました。
Pa++ern
最後に"Pa++ern "について話しました。夏だからTシャツつくろう、せっかくなのでミシンをハッキングしようとなり、ミシン工場へ見学に行ったそうです。最初はハックして制御しようとしたそうですが、工業用品は仕様がオープンになっておらず、最終的にはDST(タジマステッチファイル)という刺繍データのバイナリのフォーマットを自作したアプリから生成し、DSTをミシンに読み込ませて刺繍をつくれるようになりました。
画像ベースではなくプログラミングでできないかと考えていたところ、 以前『Rubyで作る奇妙なプログラミング言語 ~Esoteric Language~ 』という本を読んでいたことと、可読性の低い難解言語として知られるBrainf*ck のコードが「刺繍に見えた」という要素が重なり、Pa++ern用の言語をつくることになりました。Pa++ernで使う言語については「どんな計算でもできる必要はなく、誰でも簡単に書けて、かつ複雑なことをしたくなったらできる仕様になっていて、でも見た目はかわいいものがよい」と考えたそうです。
そして、当時広まり始めたTwitterとコードの文字数も140字程度に収まることから、Twitterアカウント@_pt にコードをメンションするとコンパイルされたものが返ってくるようにし、Tシャツが買えるというものができあがりました。それは、その場でプログラムを書いてオリジナルTシャツを作成するBeamsのギャラリーで展示即売会 へとつながっていきました。
ここでの洋服への展開は、その後のPerfumeの衣装を使った作品へ影響したと語ります。
興味の向く多方面からのインプットが少しずつ結びつき、遊びのように始まるプロトタイピング、その試行錯誤から生まれるものは自然な流れで他の人からするとプレゼンテーションとなってオファーにつながり、次の作品へ、また次の作品へとつながっているようでした。
以上、2日目の内容でした。長いレポートとなってしまいましたが、参加した方もおさらいできるようにリンクをたくさん張ってみました。全体を通して、アートは進化し続けるテクノロジーに対し、環境やインタラクションによって人の手を添え、どんどんと離れて行ってしまわないようつなぎとめる感情的なアプローチであるようにも感じられました。たくさんの試行錯誤、情熱、自分の遥か先にいる人たちの貴重な話が詰まった2日間となりました。