今回はEnd-to-Endの暗号化に対応し、
シンプルなWebベースのメモサービス「Standard Notes」
Ubuntuにおけるメモツールとしては直近だと第530回でQOwnNotesが、
たとえば保存先がNextcloudの場合、
Evernote程は求めないもののもう少しシンプルなWebベースのメモサービスがほしい場合もあることでしょう。今回紹介するStandard Notesは、
-
End-to-Endの暗号化に対応しているため、
経路はもちろんサーバー側に保存しているデータも暗号化され、 利用者しか復号できません。 -
Webブラウザーはもちろんモバイルも含むマルチプラットフォームなクライアントが用意されています。デバイス間の同期やデバイス数に制限はありません。オフラインでも利用可能です。
-
サーバーもクライアントもソースコードもFLOSSなライセンス
(GPLv3やAGPLv3など) であるため、 オンプレミスでの運用も可能です。
ちなみに暗号化の鍵はパスワードからPBKDF2/
Standard Notesでは有償の
- プレビュー付きのMarkdownエディターやVimキーバインディングなど、
UIをカスタマイズできます。 - 2要素認証を使えるようになります。
- DropboxやGoogle Drive、
OneDriveへのバックアップ、 メールによるデイリーバックアップなどを有効化できます。 - Listedを利用したノートの共有やブログの作成ができます。
- 拡張機能を自作できます。
なお、
Standard Notesはソフトウェアの持続性も謳っています。さまざまなサービスやデータフォーマットが生まれては消えるこの時代に、
また、
とりあえず使ってみる
Standard NotesはWebブラウザーさえあれば公式サイトによるWeb版をすぐに使い始められます。初回アクセス時はアカウントの登録画面が表示されるものの、

縦3分割のUIで、
左下の
Standard Notesには各種OS向けのネイティブクライアントも提供されています。たとえばLinux向けのクライアントは第536回で紹介されているJoplinと同じAppImage形式のパッケージです。このためUbuntuデスクトップ側は特に何かをインストールする必要はありません。ダウンロードしたイメージの使い方もJoplinと同じで、
AppImageはFUSEでマウント可能なディスクイメージと、/tmp/」

ネィティブクライアントの特徴のひとつがローカルへの自動バックアップ機能です。初期状態だと~/Standard Notes Backups/」
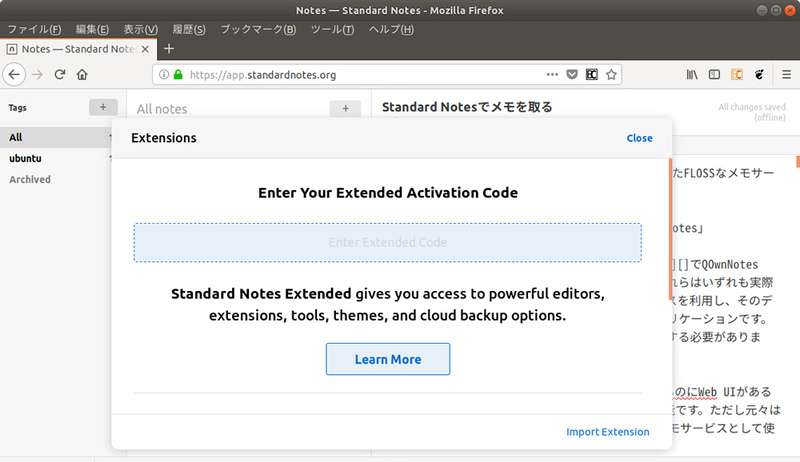
拡張機能を有効化するためには、

もし事前に拡張機能をいくつか試してみたかったら、

Ubuntuサーバー上にデプロイしてみる
Standard Notesはサーバー側とWeb版・
Web版のStandard Notesはふたつのコンポーネントから構成されています。
-
クライアント側
(standardnotes/ web) - Web UIを提供するサービス
- Ruby・
Node. jsとそのパッケージ管理ツールを使う
-
サーバー側
(standardfile/ ruby-server) - クライアントとデータのやりとりを行うサービス
- Ruby・
Node. jsとそのパッケージ管理ツールを使う - データベースとしてMySQLを使用する
サーバー側はEnd-to-Endの暗号化を実現する
クライアント側では任意のStandard Fileサーバーを選択できます。このため次のような組み合わせが可能です。
- クライアント側・
サーバー側ともに公式サービスを使う (上記で説明した方法) - クライアント側のみ自前のマシンを使い、
サーバー側は公式サービスを使う - クライアント側は公式サービスを使い、
サーバー側は自前のマシンを使う - クライアント側・
サーバー側ともに自前のマシンを使う
今回は両方共自前のマシンにインストールしてみましょう。ちなみに、
サーバー側のインストール
まずはStandard Fileサーバーを用意します。必要なパッケージはRuby関連とNode.
$ sudo apt install ruby-dev ruby-bundler libxml2-dev \
libmysqlclient-dev mysql-server
$ sudo gem install bundler
$ bundle --version
Bundler version 1.16.4
Node.
$ sudo snap install --channel=10/stable --classic node $ node --version v10.10.0 $ npm --version 6.4.1 $ sudo npm install bower -g
あとはソースコードをダウンロードして必要なRuby/
$ git clone https://github.com/standardfile/ruby-server.git $ cd ruby-server/ $ bundle install $ bower install
次に基本設定を.env」
RAILS_ENV=production
SECRET_KEY_BASE=(bundle exec rake secretの結果を貼り付け)
DB_HOST=localhost
DB_PORT=3306
DB_DATABASE=standard_file
DB_USERNAME=root
DB_PASSWORD=あとはデータベースを作成・
$ sudo rails db:create db:migrate $ sudo rails s
ここまでで
クライアント側のインストール
クライアント側も、
$ sudo apt install ruby-dev ruby-bundler libxml2-dev $ sudo gem install bundler $ bundle --version Bundler version 1.16.4 $ sudo snap install --channel=10/stable --classic node $ node --version v10.10.0 $ npm --version 6.4.1 $ sudo npm install bower -g
こちらもソースコードを取得して、
$ git clone https://github.com/standardnotes/web.git $ cd web/ $ bundle install $ npm install $ bundle exec rake bower:install $ git submodule update --init --force --remote
最後のコマンドでは拡張機能関係をインストールしています。これがないとUIに
次に基本設定を.env」
PORT=3030
EXTENSIONS_MANAGER_LOCATION=extensions/extensions-manager/dist/index.html
BATCH_MANAGER_LOCATION=extensions/batch-manager/dist/index.min.html
ADVANCED_MARKDOWN_EDITOR_LOCATION=extensions/advanced-markdown-editor/index.html
SF_DEFAULT_SERVER=http://192.168.0.58:3000SF_にサーバー側のURLを指定します。このURLはWeb UIを表示するマシンから到達可能なURLでないといけません。またサーバー側・
最後にnpmのプロダクションビルドを行い、
$ npm run build $ rails s
ここまでで

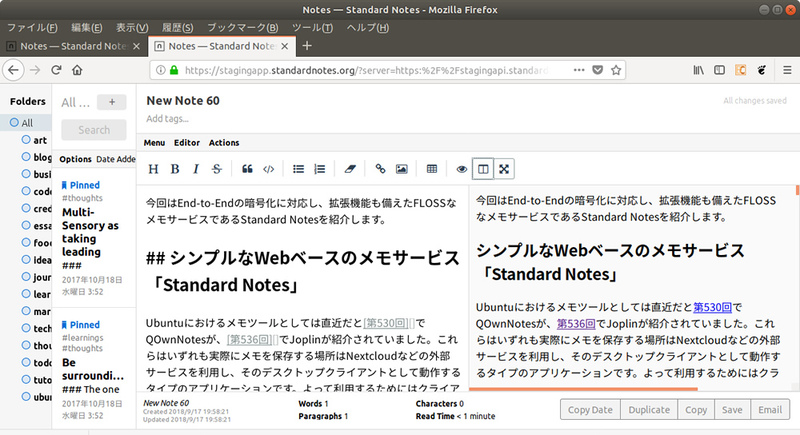
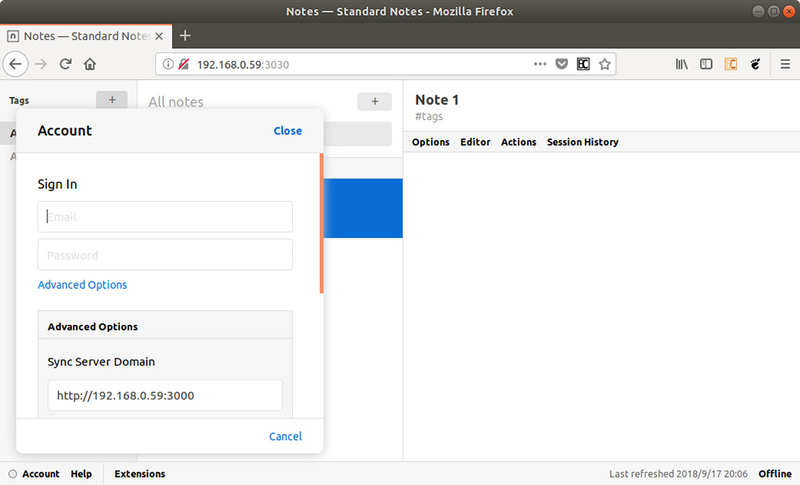
アカウント作成時・SF_の値がここに表示されます。また、
他の部分の使い方は、


