第3回まででFLARToolKitの基本的なところはおさえたと思います。そこで最終回の今回は、実際にどのような使われ方をしているのか、ソースコードを公開してくれているものをベースにちょっと紹介&探検してみましょう。
前回までを読んでもらっている方なら感覚的にわかってもらえてると思うのですが、FLARの技術的な部分はそんなに奥が深いものでもなく、やっぱりアイデア勝負なところが大きいです。これから紹介するサイト・サンプルなどを参考に、どのようなことができるか考えてみてください。
今回使うデータは、以下になります。
FLAR ワームホール
1つ目は、Papervision3D開発メンバーの1人、Seb Lee-Delisle氏のワームホール。これはいままでサンプルで作ったようなオブジェクトが表示される系とは趣が異なり、ワームホールという名のとおりマーカーのある部分の空間がゆがみます。
筆者が制作した「HAPPY NEW YEAR '09」の穴の表現で使用した、カメラ入力の画像をオブジェクトのテクスチャにそのまま使うというテクニックをさらに発展させたものになっています。
図1 Papervision3D augmented reality wormhole
Papervision3D augmented reality wormhole from Plug-in Media on Vimeo.
以下のgihyo4.as (gihyo4.fla) は、このテクニックを簡単に説明するために作った、マーカーが浮遊するというサンプルです。
図2 マーカーが浮遊するというサンプル
Floating Marker from Saqoosha on Vimeo.
これは、毎フレーム、マーカーのスクリーン上の座標からテクスチャのUV座標を計算して、Planeの各頂点に設定しなおすことであたかもマーカーが浮遊してるかのように見える、という仕組みです。
浮遊するPlaneのテクスチャのUV座標値は、マーカーと同じ位置に配置したダミーのPlane(画面上には表示されない)から次のように計算します。
リスト1 gihyo4.as(134~146行目)
var n:int = this._plane.geometry.faces.length;
for (var i:int = 0; i < n; i++) {
var t:Triangle3D = this._plane.geometry.faces[i];
var d:Triangle3D = this._dummy.geometry.faces[i];
t.uv0.u = (d.v0.vertex3DInstance.x + 160 - 3) / 320;
t.uv0.v = (-d.v0.vertex3DInstance.y + 120) / 240;
t.uv1.u = (d.v1.vertex3DInstance.x + 160 - 3) / 320;
t.uv1.v = (-d.v1.vertex3DInstance.y + 120) / 240;
t.uv2.u = (d.v2.vertex3DInstance.x + 160 - 3) / 320;
t.uv2.v = (-d.v2.vertex3DInstance.y + 120) / 240;
}
BitmapMaterial(this._plane.material).resetMapping();
1のループで、_plane(Planeクラスのインスタンス)に含まれるすべてのポリゴン (Triangle3Dインスタンス)を処理します。
2と3では、そのそれぞれから対応するポリゴンを一時変数に取り出しています(そのため、_planeと_dummyは全く同じポリゴン数で作られています)。
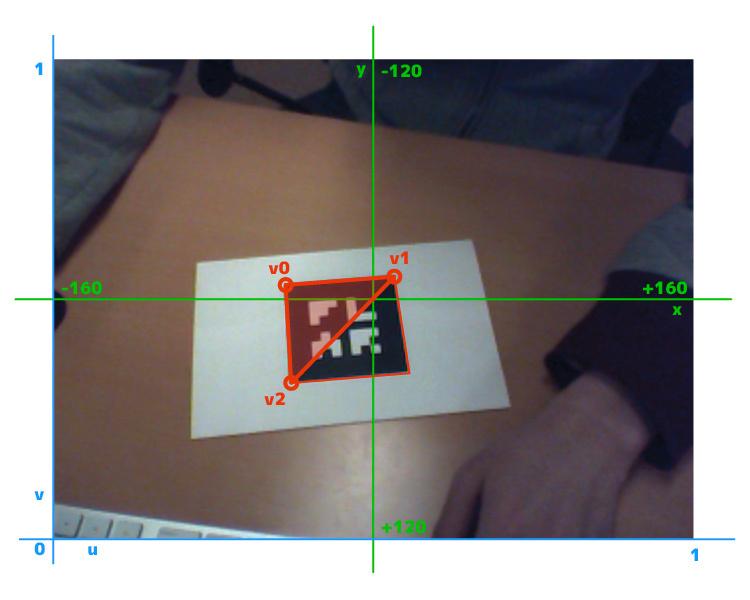
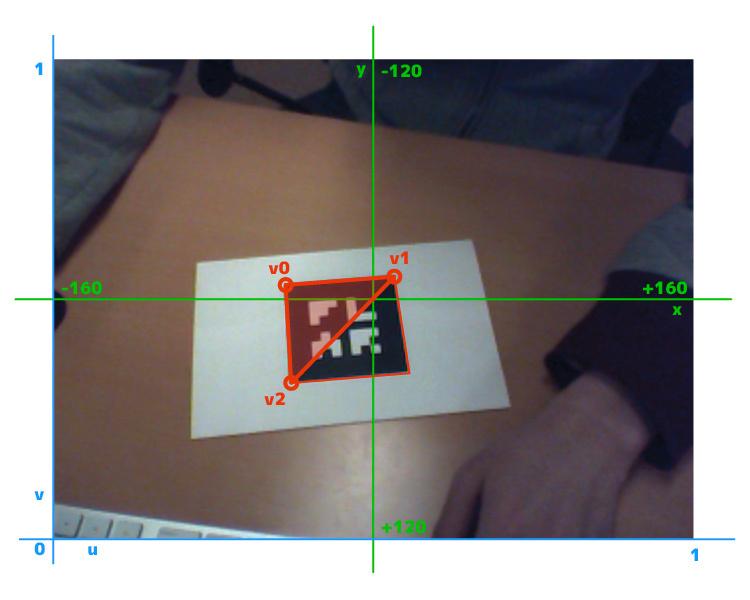
4からの6行が、実際にポリゴンを構成する各頂点のUV座標を計算しているところになります。Triangle3Dにはv0、v1、v2の3頂点分のデータ(Vertex3Dクラス)があり、そのそれぞれのvertex3DInstanceプロパティにスクリーン座標が格納されています。そのスクリーン座標から実際のUV座標を計算しています。
図3 ポリゴンの各頂点のスクリーン座標とUV値の関係

gihyo4.asのサンプルではテクスチャの歪みを軽減するためにPlaneの分割数を多めにしていますが、座標計算の概念としてはこの図と同じです。
計算しおわったら5でテクスチャを更新します。BitmapMaterialは内部で計算をキャッシュしているのでこれを呼ばないとテクスチャがアップデートされません。
これを対象となるオブジェクトをへこんだ曲面にすればワームホールになるわけです。このあたりをさくっと理解してつくれてしまうのは、さすがPapervision3Dの中の人という感じがしますね。
マルチマーカーでドラム
2つ目は、squidder.comのマルチマーカーをつかったドラムです。複数のマーカーを使ったものは筆者もまだ作ったことがなく、マルチマーカー認識用のクラスもきちんとテストができてないのですが、すでにこんなコンテンツがつくられていました。
図4 Augmented Reality Drum Kit (demo #1)
Augmented Reality Drum Kit (demo #1) from squidder on Vimeo.
マルチマーカーに対応させるには、いままでサンプルで使用していたFLARSingleMarkerDetectorではなく、FLARMultiMarkerDetectorを使う必要があります。また、パターンデータも認識させたいマーカーの数だけ用意する必要があります。
マルチマーカードラムのソースコードはsquidder.comで公開されているので、参考にしてみてください(マルチマーカードラムではFLARMultiMarkerDetectorではなくFLARMultiMarkerDetectorをベースにした独自のクラスを使用しているようですが)。
このほかにも squidder.comにはいくつかサンプルがあります。前回解説したARラジコン的なものを、さらにXboxやWiiのコントローラーで動かせるようにしたものや、TwitterのつぶやきがTシャツから飛び出るようなものなど、FLARをかなり使いこなしてくれている模様です。今後も要チェックですね。
マーカーをゲームのコントローラーに使う
3つ目は、マーカーをコントローラーとして使うサンプルです。前回解説した方法でマーカーの回転角度をとり出して、その値をもとにキャラクターを動かしてるわけです。ゲーム自体は2Dでつくられてほとんど負荷にならないため、こういった使い方ならあまり高スペックのマシンでなくてもさくさく動かせていいですね。
図5 The Guys Game Tutorial
Unity3D + FLARToolKit
4つ目は、これはちょっと変わり種。ZERO FRACTAL STUDIOが作ったUnity3Dを組み合わせたデモです。これもARではなくマーカーをコントローラー代わりにしているのですが、さっきのゲームとはまた違ったおもしろさがあります。
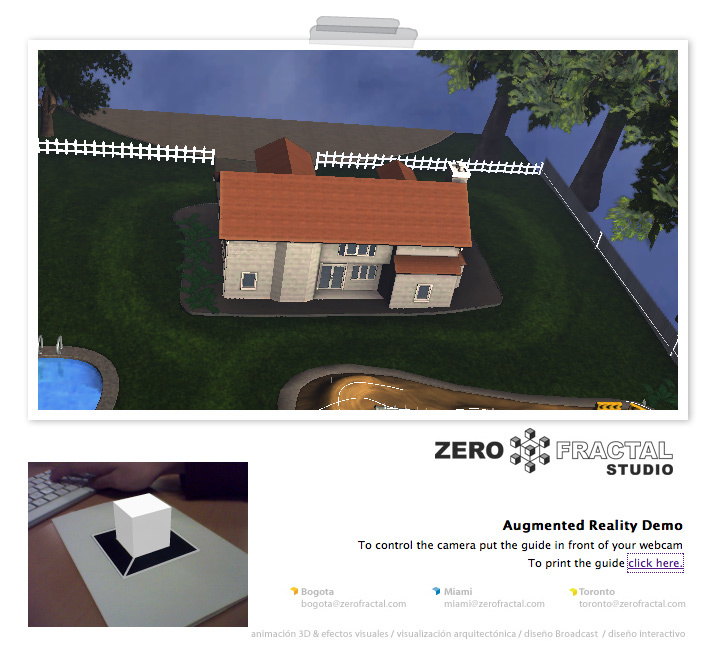
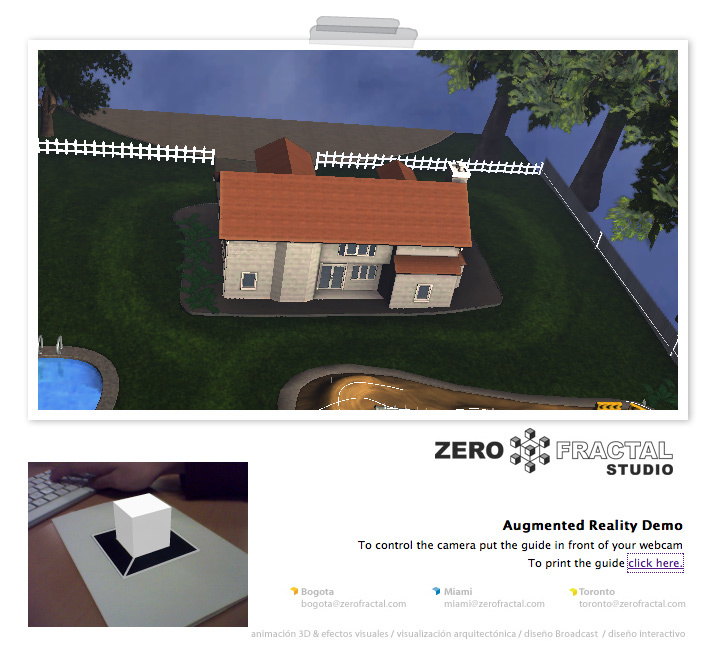
Unity3Dというブラウザ・プラグインベースのゲーム開発環境をFLARToolKitと組み合わせていて、Papervision3Dでは重すぎて表示できないようなものでもOpenGLを使うことでさくっと表示させています(図6。上画面がUnity3Dで、左下がFlash)。Unity3Dは別途プラグインを導入しないといけない反面、OpenGLを利用できるため、こういった高精細なオブジェクトでもリアルタイムに表示できてしまいます。
図6 動作中の画面。左下のFlashで取得した値を上のUnity3Dで使っている

Unity3DもFlashも、JavaScriptを介してブラウザと通信する機能がついているので、FLARToolKitでの変換マトリクスをJavaScriptを経由してUnity3Dにわたしているようです。
FLARManager
最後はサンプルではなく、eric socolofsky氏が開発中のFLARToolKitをより便利に簡単に扱えるようにするためのライブラリ、FLARManagerというものを紹介します。
現在のFLARToolKitはNyARToolkitをそのまま移植しているため、少し冗長な部分があったり、Flash的に使いにくい部分があります。FLARManagerはこれらの点をもう少し簡単に扱えるようにしてくれます。まだバージョンは0.3なのですがデフォルトでマルチマーカーに対応していたり、カメラ入力がない状態でもダミーのswfで動作テストができるようになっていて、素ののFLARToolKitを使うよりも便利な機能が含まれています。
まとめ
今回紹介したようにFLARToolKitはさまざまな場面で使われるようになってきました。FLARToolKitのGoogle Groupも参加人数が120人を超えました。今年は FLARToolKitに限らずARがブームになってきているので、ますますいろんなところでAR関連のコンテンツを目にするようになるでしょう。ただ、マーカーの上にオブジェクトが出るだけというのはもう飽きました。飽きたんですよ! ここからはアイデア勝負だと思うので、みんな、必死で考え出してみてください。
以上で、FLARToolKitの連載は終了です。最後まで読んでいただき、ありがとうございました。わからなかったところがあったらGoogle Groupに投稿してみてください。最近忙しくてあまりメール返せていませんが、誰かが助けてくれるはず。
FLARToolKitはこれからも進化します。もうちょっとだけ。想像したことがもっと自由に表現できるように。なので、みんなのおもしろい作品、期待してます!
んじゃっ!