技術評論社より好評発売中の
本連載では前回まで、
今回はムービークリップインスタンス以外の使用頻度の高いオブジェクトとしてテキストフィールド
テキストフィールドの内容の設定・取得
ActionScriptではダイナミックテキストとテキスト入力は同じ種類のオブジェクトとして扱われます。本連載ではダイナミックテキストとテキスト入力をまとめて
テキストフィールドのコントロールを考える場合、
テキストフィールドには表示内容を表すtextプロパティが用意されています。つまり、
textプロパティの重要なポイントとしては、
したがって、
テキストフィールド.text = 文字列;何かの計算結果など数値を表示したい場合には、
テキストフィールド.text = String(数値);例えば、
01: my_txt.text = String(10);表示内容を取得する場合も文字列として扱われます。例えばテキストフィールドに
数値として扱いたい場合にはNumber関数などを使って文字列に変換する必要があります。例えば変数に取り出す場合には次のようになります。
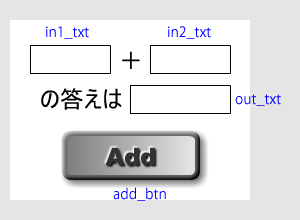
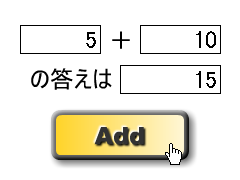
var 変数:Number = Number(テキストフィールド.text);テキスト入力にユーザーが入力した2つの数値の足し算の答えを、

スクリプトは次のようになります。
01: add_btn.addEventListener(MouseEvent.CLICK, xClick);
02: function xClick(evt) {
03: out_txt.text = String(Number(in1_txt.text) + Number(in2_txt.text))
04: }3行目の代入式の右辺では、

サンプル1は動作的には問題ありませんが、
01: add_btn.addEventListener(MouseEvent.CLICK, xClick);
02: function xClick(evt) {
03: //入力された値の取得
04: var num1:Number = Number(in1_txt.text);
05: ar num2:Number = Number(in2_txt.text);v
06: //足し算の答えの算出
07: var numTotal:Number = num1 + num2;
08: out_txt.text = String(numTotal)
09: }これで動作的には変わらず、
少々変数について補足をしておきましょう。
変数は前回扱いましたが、
前回扱ったのはグローバル変数、
書式上の違いは、
動作的にはローカル変数はfunctionステートメントの処理が終了したら破棄されてしまうごく一時的なものであるのに対し、
関数の基本
最後のトピックとして関数について触れておこうと思います。
関数は意味の広い言葉なのでキッチリとした定義をするのが難しい部分があります。この連載では
関数を定義するにはfunctionステートメントを使います。
ご存知の通りfunctionステートメントは既にイベント処理で使っています。つまり、
関数の定義のもっとも基本的な
function 関数名(){
処理
}イベント処理用の関数はイベントの発生に伴ってFlash Playerが自動的に実行していましたが、
実行する際には次の書式を使います。
関数名();なお、
ここでは関数の定義を後にまとめて記述します。
では前のサンプルの繋がりで、
01: //関数の実行
02: xAdd();
03: //関数の定義
04: function xAdd() {
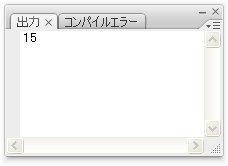
05: trace(5 + 10);
06: }ここで使ったtrace()は

このサンプルの関数には、
- 1.足し算に使う2つの数値が関数内で指定されていて任意の数値が指定できない
- 2.足し算の計算結果を出力パネルに表示するという用途に限定している
1を解消するために
引数は関数を実行する際に必要になる情報のことです。gotoAndStop()メソッドでは、
引数は関数名の後の
function 関数名(引数1:データ型, 引数2:データ型, …){
処理
}実行時には
関数名(引数1, 引数2, …);戻り値を返す関数は、
戻り値の設定にはreturnステートメントを使います。また、
function 関数名():戻り値のデータ型 {
return 戻り値;
}なお、
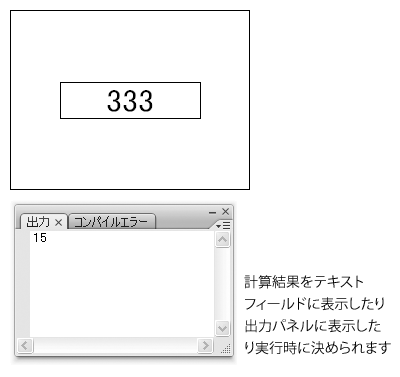
実際にサンプル3の関数xAdd()を
01: //関数の実行
02: //出力パネルに表示
03: trace(xAdd(5, 10));
04: //テキストフィールドに表示
05: ans_txt.text = String(xAdd(111, 222));
06: //関数の定義
07: function xAdd(num1:Number, num2:Number):Number {
08: return num1 + num2;
09: }ここでは、

補足として、
イベント処理用の関数は引数を1つ設定する必要がありました。これはFlash Playerが関数を実行する際に、
この引数にもデータ型を設定してしかるべきなのですが、
また、
第1回で扱ったスクリプトを例にすると、
01: rotate_btn.addEventListener(MouseEvent.CLICK, xClick);
02: function xClick(evt:MouseEvent):void {
03: star_mc.rotation = 5;
04: }全4回という短い連載でしたが、
スペースの関係で言葉足らずの部分もありますが、
本連載記事がActionScript 3.



