今回も引き続き、
テキストの上を水平線が横切る
前回の<body>要素に書いたコードに、<div>要素class属性"item")<a>要素class属性"link")data-グローバル属性が与えられた空の<span>要素を2つ添えた。そして、<a>要素にはアニメーションのためのclass属性
<div class="container">
<div class="item">
<a class="link animation-2" href="http://gihyo.jp/design/serial/01/away3d-typescript">
Away3D
<span data-letters="Away3D"></span>
<span data-letters="Away3D"></span>
</a>
</div>
</div>このアニメーションのclass属性
.animation-2 {
font-weight: 800;
color: Steelblue;
font-family: 'Dosis', sans-serif;
line-height: 1.3em;
margin-top: -0.2em;
}<a>要素に加えたテキストの静的なスタイル
はじめに加える擬似要素は、transformプロパティに与えたtranslateX()関数でテキストの左に移した
.animation-2::before {
content: '';
width: 100%;
height: 6px;
background: white;
position: absolute;
top: 50%;
transform: translateX(-100%);
}
その水平線は、:hover擬似クラス)、transitionとtransformプロパティ)。なお、animation-2)overflowプロパティにhiddenを与えて、
.animation-2 {
overflow: hidden;
}
.animation-2::before {
transition: 0.4s ease-in-out;
}
.animation-2:hover::before {
transform: translateX(100%);
}.animation-2 {
font-weight: 800;
color: Steelblue;
font-family: 'Dosis', sans-serif;
overflow: hidden;
line-height: 1.3em;
margin-top: -0.2em;
}
.animation-2::before {
content: '';
width: 100%;
height: 6px;
background: white;
position: absolute;
top: 50%;
transform: translateX(-100%);
transition: 0.4s ease-in-out;
}
.animation-2:hover::before {
transform: translateX(100%);
}擬似要素でつくった2つのテキストを重ねる
つぎに、class属性"animation-2")<span>要素にも、data-グローバル属性からattr()式で得た同じテキストを異なる色で定めた
<a class="link animation-2" href="http://gihyo.jp/design/serial/01/away3d-typescript">
Away3D
<span data-letters="Away3D"></span>
<span data-letters="Away3D"></span>
</a>.animation-2 span::before {
content: attr(data-letters);
color: white;
}
そのうえで、
.animation-2 span {
position: absolute;
left: 0;
}
.animation-2 span::before {
position: absolute;
}
.animation-2 {
font-weight: 800;
color: Steelblue;
font-family: 'Dosis', sans-serif;
overflow: hidden;
line-height: 1.3em;
margin-top: -0.2em;
}
.animation-2::before {
content: '';
width: 100%;
height: 6px;
background: white;
position: absolute;
top: 50%;
transform: translateX(-100%);
transition: 0.4s ease-in-out;
}
.animation-2:hover::before {
transform: translateX(100%);
}
.animation-2 span {
position: absolute;
left: 0;
}
.animation-2 span::before {
content: attr(data-letters);
position: absolute;
color: white;
}擬似要素のテキストを垂直にアニメーションさせる
擬似要素でテキストを2つ加えたのは、
.animation-2 span {
height: 50%;
width: 100%;
overflow: hidden;
}
そしてつぎのように、transition-timing-functionは、transitionにも定められるタイミング関数を設定するeaseだ。
.animation-2 span::before {
transition: 0.5s;
transform: translateY(100%);
}
.animation-2:hover span::before {
transform: translateY(0);
transition-timing-function: ease-out;
}
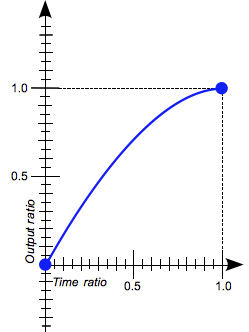
タイミング関数のease-inの値の変化は、

2つ目の擬似要素で下半分のテキストアニメーションを加える
前項では、<span>要素は、:first-childと:last-childで切り分ければよい
.animation-2 span::before {
/* transform: translateY(100%); */
}
.animation-2 span:first-child::before {
transform: translateY(100%);
}下半分は、<span>要素の位置topプロパティ)
.animation-2 span:last-child {
top: 50%;
}
.animation-2 span:last-child::before {
bottom: 0;
transform: translateY(-100%);
}
仕上げに、class属性"animation-2")transitionプロパティを定めた。2つめの秒数値は、noneに切り替え、colorプロパティを透明transparent)
.animation-2 {
transition: 0.5s 0.25s;
}
.animation-2:hover {
transition: none;
color: transparent;
}これで、<body>要素に加えたHTMLコードは、
.animation-2 {
font-weight: 800;
color: Steelblue;
font-family: 'Dosis', sans-serif;
transition: 0.5s 0.25s;
overflow: hidden;
line-height: 1.3em;
margin-top: -0.2em;
}
.animation-2:hover {
transition: none;
color: transparent;
}
.animation-2::before {
content: '';
width: 100%;
height: 6px;
background: white;
position: absolute;
top: 50%;
transform: translateX(-100%);
transition: 0.4s ease-in-out;
}
.animation-2:hover::before {
transform: translateX(100%);
}
.animation-2 span {
position: absolute;
height: 50%;
width: 100%;
left: 0;
overflow: hidden;
}
.animation-2 span::before {
content: attr(data-letters);
position: absolute;
color: white;
transition: 0.5s;
}
.animation-2 span:last-child {
top: 50%;
}
.animation-2 span:first-child::before {
transform: translateY(100%);
}
.animation-2 span:last-child::before {
bottom: 0;
transform: translateY(-100%);
}
.animation-2:hover span::before {
transform: translateY(0);
transition-timing-function: ease-out;
}サンプル1 CSS3:Text styles and hover effects



