今回は、
前回記事の訂正
くれま先輩:読者の皆さま、
ほげ山くん:わゎ!
くれま先輩:前回の説明で、
| インデックステンプレート | |
|---|---|
| サイトマップ | <mt:SetVar name="sitemap" value="1" /> |
| メインページ | <mt:SetVar name="main_index" value="1" /> |
| システムテンプレート | |
| 検索結果 | <mt:SetVar name="search_results" value="1" /> |
くれま先輩:しかし読者の方から、
そこで確認したところ、
【参考URL】 - Archive Template Variables | MovableType.
org (英語)
http://movabletype. org/ documentation/ designer/
archive-template-variables.html
くれま先輩:上記ページには、
<mt:getvar name="search_results" />と入れると値
<mt:getvar name="search_template" />と入れると値が返らないことから判断しています。
ほげ山くん:なるほど。
くれま先輩:以上、
<mt:SetVar name="main_index" value="1" />と
<mt:SetVar name="search_results" value="1" />を新たに指定しなくても、
くれま先輩:なお、
<mt:SetVar name="main_index" value="1" />と
<mt:SetVar name="search_results" value="1" />を指定してあっても、
基本キーワードのテンプレートモジュールを作る
くれま先輩:えーっと、
ほげ山くん:
<meta name="keywords" content="<mt:Include module="基本キーワード" />" />のところを、
くれま先輩:そうそう。どのテンプレートでも共通に入れるキーワードの管理を楽にしたいから、
ほげ山くん:また新規のテンプレートモジュールを作ればいいんですよね。
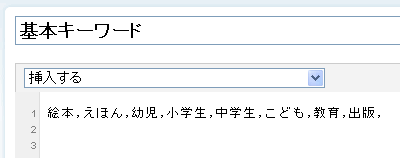
くれま先輩:次に出てきた画面で、
ほげ山くん:中に入れるキーワードは、
くれま先輩:どのページでも入れたい基本的なキーワードなんだけど、
- 基本キーワードにするもの
- 絵本,えほん,幼児,小学生,中学生,こども,教育,出版,

ほげ山くん:この部分は、
くれま先輩:この部分だけじゃなくて、
ほげ山くん:なるほど。他のWebマスターの皆さんがどのようにしているかというのも、
カテゴリ用キーワードのカスタムフィールドを作る
くれま先輩:じゃ、
ほげ山くん:
くれま先輩:それそれ。今までカテゴリにカスタムフィールドを追加するのはやってなかったから、
ほげ山くん:
くれま先輩:で、
| システムオブジェクト | カテゴリ |
|---|---|
| 名前 | カテゴリのキーワード |
| 説明 | ブログ記事リストが出力するWebページ内のmeta要素 例: |
| 種類 | テキスト |
| 必須 | チェックする |
| 既定値 | 空欄のまま |
| ベースネーム | 自動でつく値を利用するので、 |
| テンプレートタグ | CategoryKeywords |
ほげ山くん:全部入力したので、
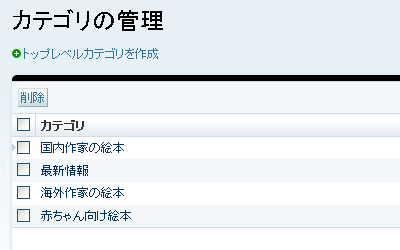
くれま先輩:はい、
ほげ山くん:カテゴリの一覧ページですね。
くれま先輩:そこに、

ほげ山くん:それぞれのカテゴリ名をクリックすると、
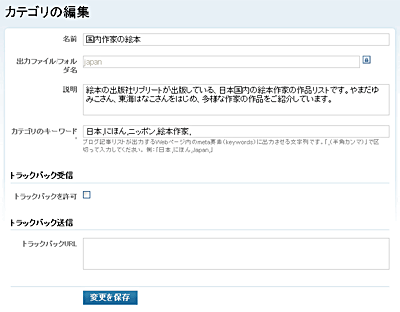
くれま先輩:まずは
| システムオブジェクト | カテゴリ |
|---|---|
| 名前 | 国内作家の絵本 |
| 国内作家の絵本 | japan |
| 説明 | 絵本の出版社リブリートが出版している、 |
| カテゴリのキーワード | 日本,にほん,ニッポン,絵本作家, |
| トラックバック受信 | チェックしない |
| トラックバック送信 | 空欄のまま |

ほげ山くん:入力して、
くれま先輩:同じ要領で、
再構築してhead要素の中身を確認してみる
ほげ山くん:すべてのカテゴリに、
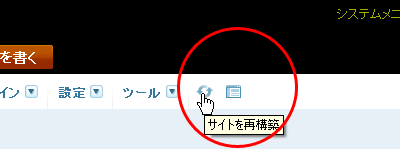
くれま先輩:ここまでできたら、

ほげ山くん:次に開いた画面で、

くれま先輩:再構築できたかな?
ほげ山くん:はい。あ、
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<!-- ▼title要素ここから▼ -->
<title>国内作家の絵本|絵本出版のリブリート</title>
<!-- ▲title要素ここまで▲ -->
<!-- ▼meta要素 descriptionここから▼ -->
<meta name="description" content="絵本の出版社リブリートが出版している、日本国内の絵本作家の作品リストです。やまだよよこさん、東海はなこさんをはじめ、多様な作家の作品をご紹介しています。" />
<!-- ▲meta要素 descriptionここまで▲ -->
<!-- ▼meta要素 keywordsここから▼ -->
<meta name="keywords" content="日本,にほん,ニッポン,絵本作家,絵本,えほん,幼児,小学生,中学生,こども,教育,出版," />
<!-- ▲meta要素 keywordsここまで▲ -->
<meta http-equiv="Content-Style-Type" content="text/css" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="http://xxxxxxx.xxxxx/atom.xml" />
<link rel="stylesheet" type="text/css" href="http://xxxxxxx.xxxxx/styles.css " media="screen,print" title="default" />
</head>くれま先輩:他のページもhead要素の中身がきちんと出力されているかどうか、
グローバルナビゲーションのテンプレートモジュールを作る
くれま先輩:今日最後の作業は、
ほげ山くん:この部分って順番なしリスト
くれま先輩:まぁ、
<ul>
<mt:TopLevelCategories>
<li><a href="<mt:CategoryArchiveLink />"><mt:CategoryLabel remove_html="1" /></a></li>
</mt:TopLevelCategories>
<mt:TopLevelFolders>
<li><a href="<mt:BlogUrl /><mt:FolderPath />/"><mt:FolderLabel remove_html="1" /></a></li>
</mt:TopLevelFolders>
</ul>ほげ山くん:テンプレートモジュールにしておくことで、
くれま先輩:うん。それからこのソースの意図を説明すると、
ほげ山くん:なるほど。で、
くれま先輩:そうしたら、
<div id="nav">
<!-- end div#nav --></div>の部分を
<div id="nav">
<mt:Include module="グローバルナビゲーション" />
<!-- end div#nav --></div>に変えてみてー。で、
ほげ山くん:お!
<ul>
<li><a href="http://xxxxxxx.xxxxx/japan/">国内作家の絵本</a></li>
<li><a href="http://xxxxxxx.xxxxx/news/">最新情報</a></li>
<li><a href="http://xxxxxxx.xxxxx/world/">海外作家の絵本</a></li>
<li><a href="http://xxxxxxx.xxxxx/baby/">赤ちゃん向け絵本</a></li>
<li><a href="http://xxxxxxx.xxxxx/company/">会社概要</a></li>
<li><a href="http://xxxxxxx.xxxxx/policy/">絵本出版のポリシー</a></li>
</ul>ほげ山くん:でも先輩、
くれま先輩:そうなんだよね。本当は、
ほげ山くん:了解です!



