前回の第40回
Text Layout Framework Markup形式のXMLデータを外部ファイルから読込む
XMLデータは、
<TextFlow xmlns='http://ns.adobe.com/textLayout/2008'>
<p textAlign='center'>
<span fontFamily='Impact' fontSize='18'>
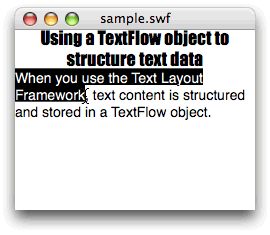
Using a TextFlow object to structure text data
</span>
</p>
<p>
<span>
When you use the Text Layout Framework, text content is structured and stored in a TextFlow object.
</span>
</p>
</TextFlow>外部XMLファイルの読込みは、

まず、
// フレームアクション
import flash.display.Sprite;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.events.Event;
import flashx.textLayout.elements.TextFlow;
import flashx.textLayout.conversion.TextConverter;
import flashx.textLayout.container.ContainerController;
import flashx.textLayout.compose.IFlowComposer;
import flashx.textLayout.formats.TextLayoutFormat;
var container:Sprite = new Sprite();
var markUp:XML;
var myFlow:TextFlow;
var controller:ContainerController = new ContainerController(container, 240, 100);
var composer:IFlowComposer;
var my_fmt:TextLayoutFormat = new TextLayoutFormat();
// 外部XMLファイルの読込み
var myLoader:URLLoader = new URLLoader();
var myRequest:URLRequest = new URLRequest("tlf.xml");
myLoader.addEventListener(Event.COMPLETE, xSetText);
myLoader.load(myRequest);
addChild(container);
// 読込み完了時の処理
function xSetText(eventObject:Event):void {
markUp = XML(eventObject.target.data);
myFlow = TextConverter.importToFlow(markUp, TextConverter.TEXT_LAYOUT_FORMAT);
// デフォルトフォーマットの設定
myFlow.hostFormat = my_fmt;
my_fmt.fontFamily = "Helvetica";
my_fmt.fontSize = 14;
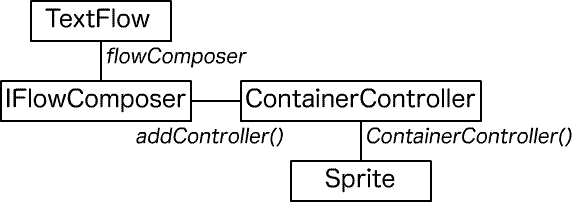
composer = myFlow.flowComposer;
composer.addController(controller);
composer.updateAllControllers();
}[ムービープレビュー]を確かめると、


Text Layout Frameworkにユーザーインタラクションを加える
つぎは、
![図2 [プロパティ]インスペクタで[TLFテキスト]のテキストの種類が選べる 図2 [プロパティ]インスペクタで[TLFテキスト]のテキストの種類が選べる](/assets/images/dev/serial/01/as3/0041/thumb/TH400_006.png)
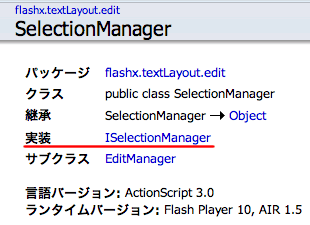
ところが、
TextFlowオブジェクト.interactionManager = new SelectionManager();前掲スクリプト1にこのステートメントを加え、
// フレームアクション
import flash.display.Sprite;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.events.Event;
import flashx.textLayout.elements.TextFlow;
import flashx.textLayout.conversion.TextConverter;
import flashx.textLayout.container.ContainerController;
import flashx.textLayout.compose.IFlowComposer;
import flashx.textLayout.formats.TextLayoutFormat;
import flashx.textLayout.edit.SelectionManager;
var container:Sprite = new Sprite();
var markUp:XML;
var myFlow:TextFlow;
var controller:ContainerController = new ContainerController(container, 240, 100);
var composer:IFlowComposer;
var my_fmt:TextLayoutFormat = new TextLayoutFormat();
var myLoader:URLLoader = new URLLoader();
var myRequest:URLRequest = new URLRequest("tlf.xml");
myLoader.addEventListener(Event.COMPLETE, xSetText);
myLoader.load(myRequest);
addChild(container);
function xSetText(eventObject:Event):void {
markUp = XML(eventObject.target.data);
myFlow = TextConverter.importToFlow(markUp, TextConverter.TEXT_LAYOUT_FORMAT);
myFlow.hostFormat = my_fmt;
myFlow.interactionManager = new SelectionManager();
my_fmt.fontFamily = "Helvetica";
my_fmt.fontSize = 14;
composer = myFlow.flowComposer;
composer.addController(controller);
composer.updateAllControllers();
}
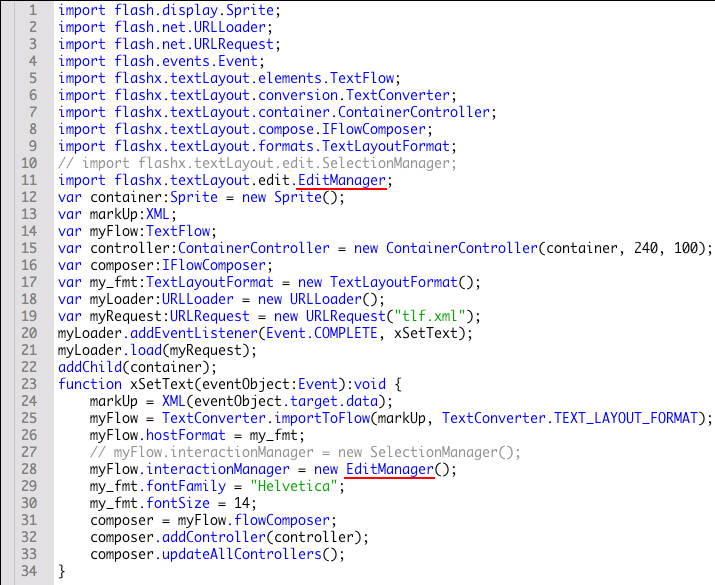
TextFlow.
// import flashx.textLayout.edit.SelectionManager;
import flashx.textLayout.edit.EditManager; // 変更
function xSetText(eventObject:Event):void {
// ...[中略]...
// myFlow.interactionManager = new SelectionManager();
myFlow.interactionManager = new EditManager(); // 変更
// ...[中略]...
}


さらに、
// フレームアクション
import flash.display.Sprite;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.events.Event;
import flashx.textLayout.elements.TextFlow;
import flashx.textLayout.conversion.TextConverter;
import flashx.textLayout.container.ContainerController;
import flashx.textLayout.compose.IFlowComposer;
import flashx.textLayout.formats.TextLayoutFormat;
import flashx.textLayout.edit.EditManager;
import flashx.undo.UndoManager;
var container:Sprite = new Sprite();
var markUp:XML;
var myFlow:TextFlow;
var controller:ContainerController = new ContainerController(container, 240, 100);
var composer:IFlowComposer;
var my_fmt:TextLayoutFormat = new TextLayoutFormat();
var myLoader:URLLoader = new URLLoader();
var myRequest:URLRequest = new URLRequest("tlf.xml");
myLoader.addEventListener(Event.COMPLETE, xSetText);
myLoader.load(myRequest);
addChild(container);
function xSetText(eventObject:Event):void {
markUp = XML(eventObject.target.data);
myFlow = TextConverter.importToFlow(markUp, TextConverter.TEXT_LAYOUT_FORMAT);
myFlow.hostFormat = my_fmt;
myFlow.interactionManager = new EditManager(new UndoManager());
my_fmt.fontFamily = "Helvetica";
my_fmt.fontSize = 14;
composer = myFlow.flowComposer;
composer.addController(controller);
composer.updateAllControllers();
}編集の取消しは[Ctrl](Windows)/[command](Mac)+[z]、
第39回より3回にわたって、

今回解説した次のサンプルファイルがダウンロードできます。
- サンプルファイル
(CS5形式/約25KB)



