はじめに
今回は、
Silverlightのテスティングフレームワーク
.NETでのテスティングフレームワークはオープンソースで開発されているNUnitやVisual Studio 2008以上のエディションで提供されている単体テスト機能がよく利用されています。Silverlightのテスティングフレームワークはこの連載の第4回でも少しふれましたが、
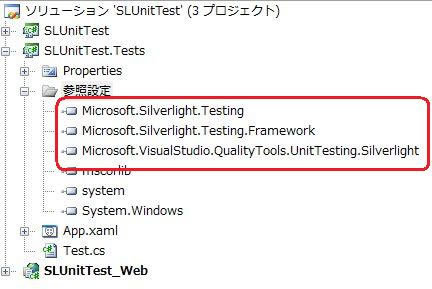
ダウンロードしたファイルをインストールしてできたフォルダの中のControls/
- Microsoft.
Silverlight. Testing. dll - Microsoft.
Silverlight. Testing. Framework. dll - Microsoft.
VisualStudio. QualityTools. UnitTesting. Silverlight. dll
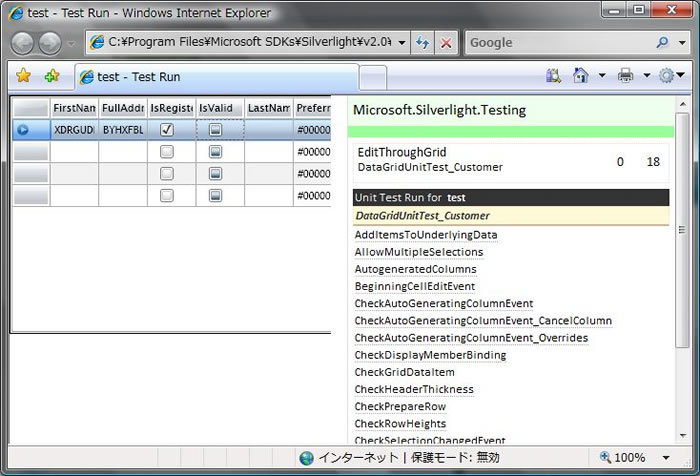
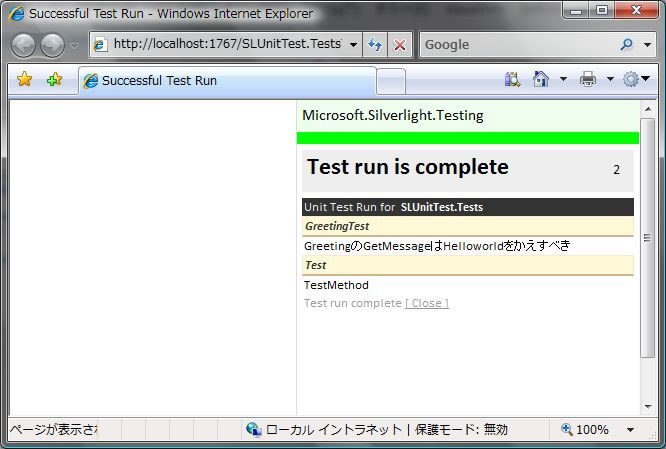
コントロールに付属のテストコードもVisual Studioより簡単に起動できますので、

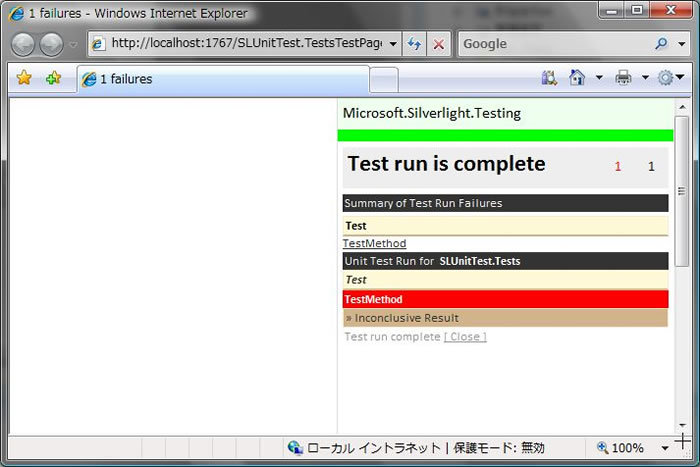
右側に実行中のテストとその結果、 では、 まず、 続いてJeff Wilcox氏のブログよりVisual Studioでこのテスティングフレームワークを使う場合のプロジェクトとC#のテンプレートをダウンロードします。氏のブログではテンプレートを用いない方法も紹介されていますが、 ダウンロードしたファイルをそれぞれ以下の場所に保存します。このときダウンロードしたファイルの解凍は必要ありません。 以上で配置は完了です。これで次回Visual Stuioを開いたときにプロジェクトのテンプレートとしてSilverlightのテストプロジェクトを選択できるようになっています。 では、 まず、 続いて先ほど作成したSilverlightアプリケーションをテストするためのテストプロジェクトを作成します。メニューの[ファイル] - [追加]より[新しいプロジェクト]を選択し、 以下の内容で設定を行い、 作成されたプロジェクトの参照設定を確認してみてください。先ほど設定したテスティングフレームワークのアセンブリが読み込まれています。 続いてテストプロジェクトをWebアプリケーションでホストするように設定します。SLUnitTest_ 以下の内容で設定を行い、 WebプロジェクトにテストプロジェクトのSilverlightアプリケーションをホストするSLUnitTest. 以上で、 残念ながらREDが表示されてしまいました。これは標準で準備されているテストが失敗するテストのためです。 では、 変更が完了したら、 今回の最後にAPIのテストを書いてみましょう。テストの内容は以下の通りです。
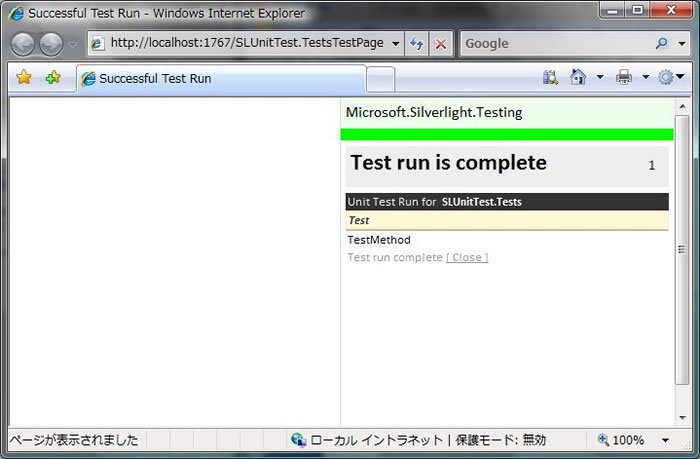
いつものようにHello worldです。まずは、 次に、 ここで、 今追加したGreetingTestを開いて、 上記メソッドはGreetingクラスのGetMessageの仕様をテストしています。コードの それでは、 今回はテスティングフレームワークの環境の構築とAPIのテスト方法を紹介しました。APIのテストは他のテスティングフレームワークとほとんど変わらない形で書くことが可能です。 次回の後編では、環境の構築
%programfiles%\Microsoft SDKs\Silverlight\v2.0\Libraries\Client
%userprofile%\Documents\Visual Studio 2008\Templates\ProjectTemplates
%userprofile%\Documents\Visual Studio 2008\Templates\ItemTemplates
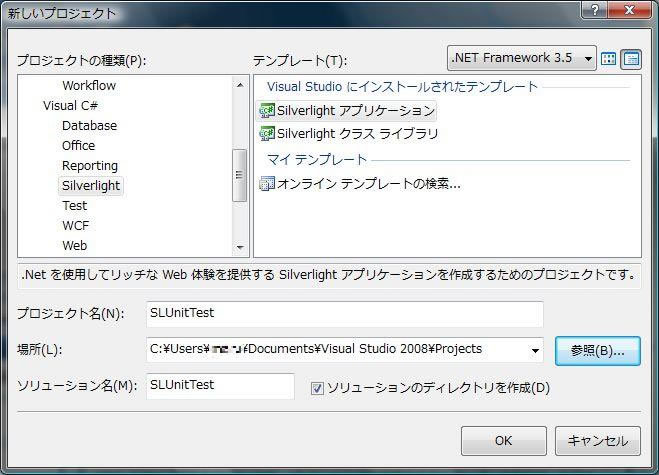
プロジェクトを作成する

プロジェクト名
SLUnitTest
ソリューション名
SLUnitTest
ソリューションのディレクトリを作成
チェック

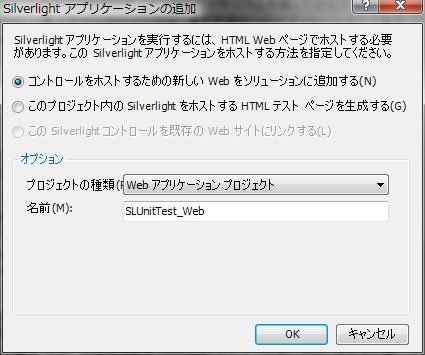
コントロールをホストするための新しいWebをソリューションに追加する
チェック
プロジェクトの種類
Webアプリケーションプロジェクト
名前
SLUnitTest_
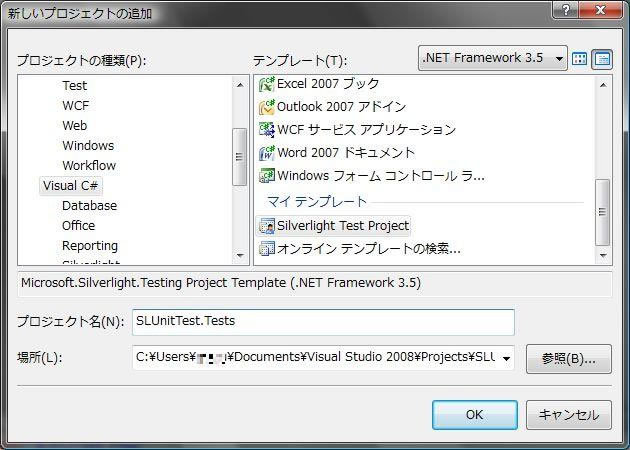
テストプロジェクトを作成する

プロジェクトの種類
Visual C#
テンプレート
Silverlight Test Project
プロジェクト名
SLUnit.


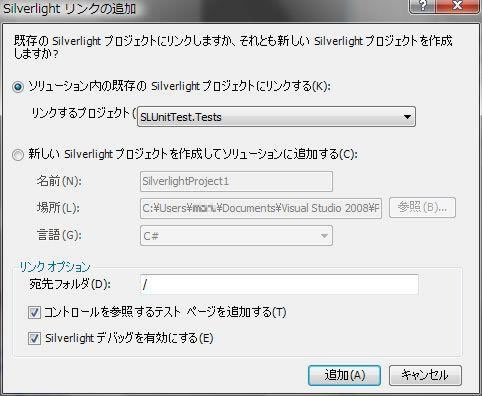
リンクするプロジェクト
SLUnitTest.
宛先フォルダ
/
コントロールを参照するテストページを追加する
チェック
Silverlightデバッグを有効にします。
チェック

[TestMethod]
public void TestMethod()
{
Assert.IsTrue(true);
}
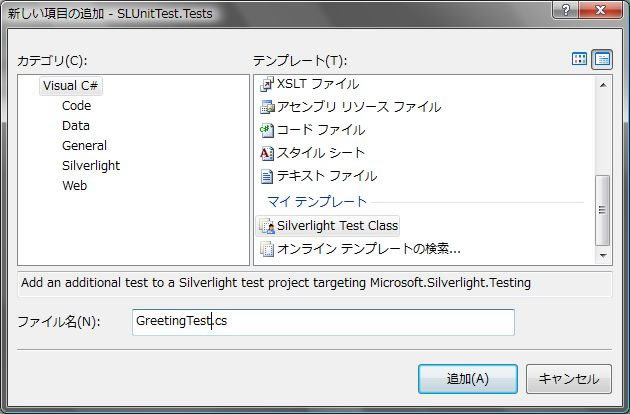
APIのテスト
public string GetMessage()
{
return "Hello world";
}
[TestMethod] //(1)
public void GreetingのGetMessageはHelloworldをかえすべき()
{
//(2)
Assert.AreEqual("Hello world", new Greeting().GetMessage());
}
次回予告


