はじめに
前回は、
……その前に、
「Visual Studio 2010の製品版に対応」
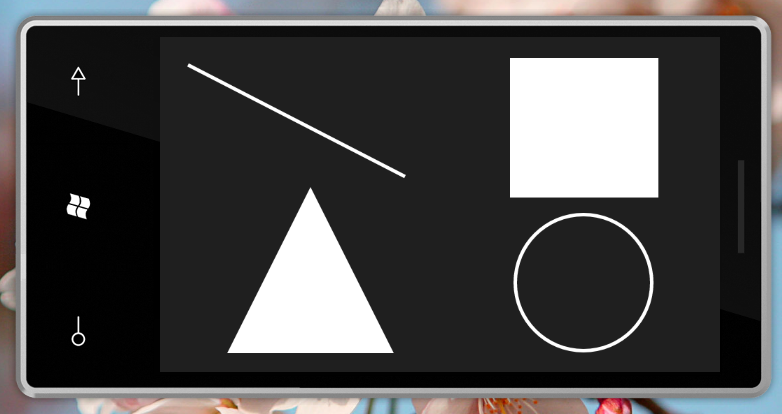
Shapeオブジェクトを使用して図形を描画
図形を描画するためのプロジェクトを作成します。Visual StudioのStart Pageから
<phoneNavigation:PhoneApplicationPage
x:Class="ShapeApplication.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phoneNavigation="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Navigation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}">
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneBackgroundBrush}">
</Grid>
</phoneNavigation:PhoneApplicationPage>Shapeオブジェクトを使用して図形を描画します。ShapeオブジェクトはUI要素のひとつで、

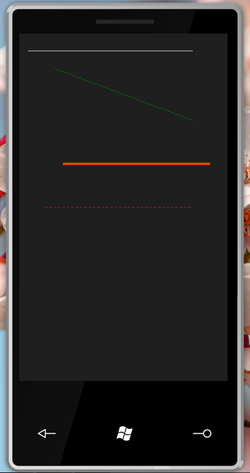
線の描画を行う
まずは線を引いてみましょう。線を引くには、
<!-- 直線を引く -->
<Line Stroke="White" X1="20" Y1="40" X2="400" Y2="40" />
<!-- 太い直線を引く -->
<Line Stroke="OrangeRed" StrokeThickness="5" X1="100" Y1="60" X2="440" Y2="60" />
<!-- 斜めに直線を引く -->
<Line Stroke="Green" X1="40" Y1="80" X2="400" Y2="120" />StrokeDashArrayプロパティに線分の長さを指定して破線を配置します。StrokeDashCapプロパティにて線分の終端部分の形状を指定します。指定可能な形状は以下の4つです。
| Flat | 直線の最後の点より先に延長しないキャップ |
|---|---|
| Round | 高さが線の太さと等しく、 |
| Square | 高さが線の太さと等しく、 |
| Triangle | 線の太さが底辺の長さに等しい直角二等辺三角形 |
<!-- ドットの線を引く -->
<Line Stroke="DeepPink" StrokeDashCap="Triangle" StrokeDashArray="5" X1="60" Y1="140" X2="340" Y2="140" />
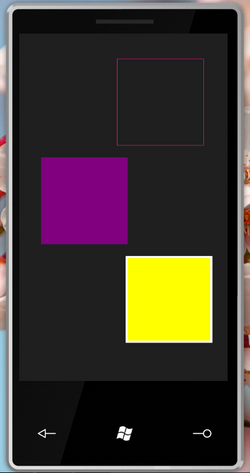
矩形の描画を行う
矩形を描画するには、
<!-- 矩形を描く -->
<Rectangle Stroke="DeepPink" Margin="20,80" Width="200" Height="200" />
<!-- 塗りつぶされた矩形を描く -->
<Rectangle Fill="Purple" Margin="54,206,226,394" Width="200" Height="200" />.NET Compact Frameworkでは、
<!-- 塗りつぶして枠線を引く -->
<Rectangle Fill="Yellow" Stroke="White" StrokeThickness="5" Margin="234,190,46,410" Width="200" Height="200" />
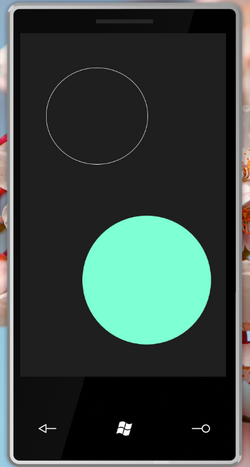
円の描画を行う
円を描画するには、
<!-- 円を描く -->
<Ellipse Stroke="White" Margin="102,320,140,254" />
<!-- 塗りつぶして円を描く -->
<Ellipse Fill="Aquamarine" Width="300" Height="300" Margin="134,436,46,64" />
多角形の描画を行う
多角形を描画するには、
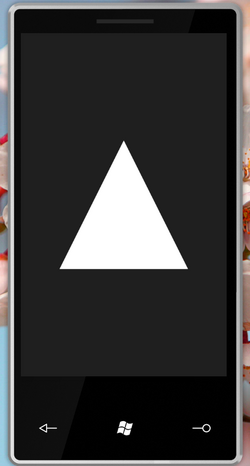
<Polygon Fill="White" Width="300" Height="300" Points="150,0 0,300 300,300" />
Microsoft Expression Blend 4を使ってみる
先程、
ただVisual Studio 2010 for Windows Phoneに備わっているデザイナでは力不足な部分があります。ユーザーインターフェースをデザインするツールMicrosoft Expression Blendを使うことでその力不足な部分を補うことが可能です。
またExpression Blend単体でもアプリケーションを開発することは可能です。ビヘイビア機能を使うことで、
Microsoft Expression Blend 4のインストール
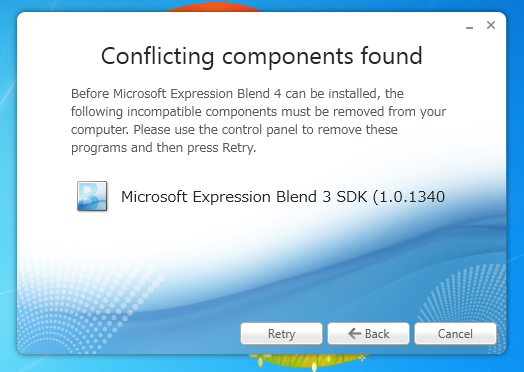
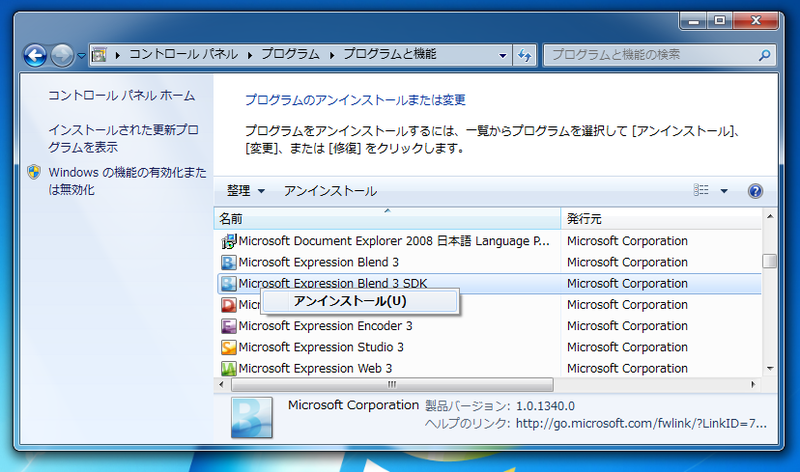
Windows Phone 7用開発ツールが発表された時点では、









引き続き、
Microsoft Expression Blend Add-in Preview for Windows Phoneのインストール
Expression Blend Add-in Preview for Windows Phoneをインストールします。インストールファイルは以下のURLからダウンロードすることができます。基本的にNextボタンを押下するだけですので、

Microsoft Expression Blend Software Development Kit (SDK) Preview for Windows Phoneのインストール
Expression Blend SDK Preview for Windows Phoneをインストールします。Windows Phone向けのビヘイビアを開発することができます。
インストールファイルは以下のURLからダウンロードすることができます。基本的にNextボタンを押下するだけですので、

Expression Blend 4を使って図形を描画する
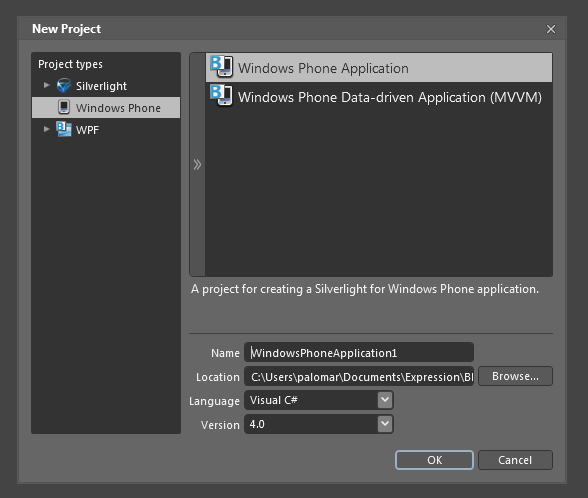
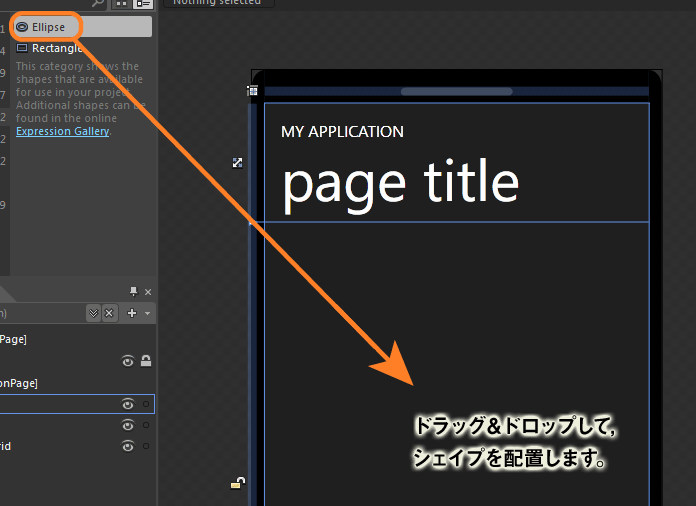
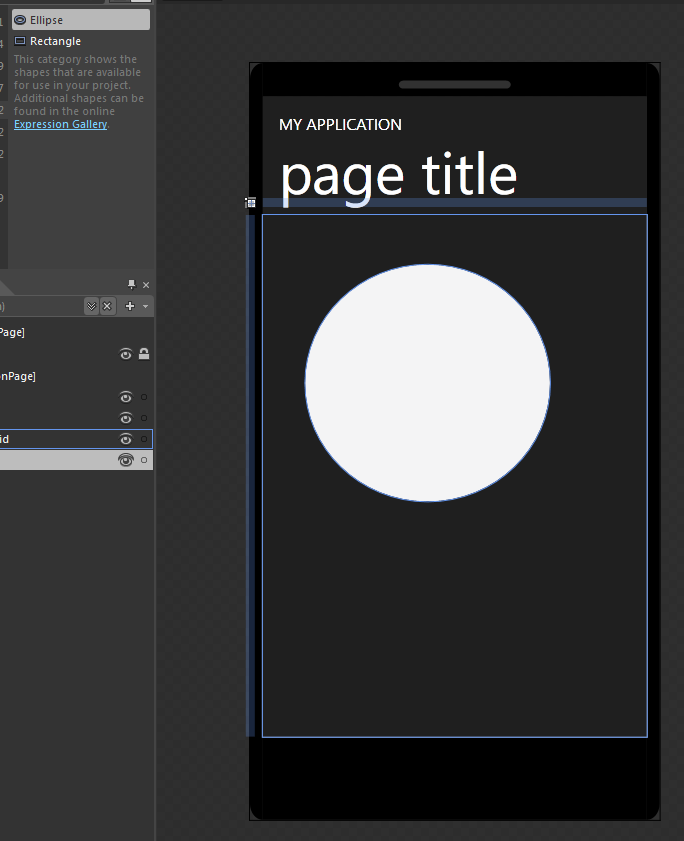
Expression Blend 4を使っても図形を描画することができます。では早速インストールしたExpression Blend 4を起動しましょう。




簡単に図形が描けるのが判ると思います。
さいごに
Expression Blendにも、
今回は以上で終わりです。ありがとうございました。



