はじめに
Windows Phone SDK 7.
変更されたのは実質名前だけですので、

Windows Phone SDK 7.
- Windows Phone SDK 7.
1 (Beta2) - Windows Phone Emulator
(Beta2) - Windows Phone SDK 7.
1 Assemblies (Beta2) - Silverlight 4 SDK and DRT
- Windows Phone SDK 7.
1 Extensions for XNA Game Studio 4. 0 - Microsoft Expression Blend SDK Preview for Windows Phone 7.
1 - WCF Data Services Client for Window Phone 7.
1 - Microsoft Advertising SDK for Windows Phone 7
新規で
過去の開発ツールと同様に、
AppHubの登録者を対象に、
ただし、
一部、
Windows Phone OS 7.1で追加されたLauncherとChooser
本連載でも第25回、

サンプルアプリはこちらからダウンロードしてください。今回ご紹介するTaskは以下の通りです。
- BingMapsTask
- BingMapsDirectionsTask
- GameInviteTask
- SaveContactTask
- ShareLinkTask
- ShareStatusTask
BingMapsTask
Windows Phone OS 7.
ZoomLevelプロパティをあらかじめ指定しておくと、
Centerプロパティは表示されるマップの中心点を設定することができます。Centerプロパティを設定しない場合、
private void btnBingMaps_Click(object sender, RoutedEventArgs e)
{
// SearchTermプロパティに検索用テキストに設定して表示を行う
var bingMapsTask = new BingMapsTask();
bingMapsTask.SearchTerm = "Ichikawa, Japan";
bingMapsTask.ZoomLevel = 10;
// bingMapsTask.Center = new GeoCoordinate(35.691356, 139.690046);
bingMapsTask.Show();
}Private Sub btnBingMaps_Click(sender As Object, e As RoutedEventArgs)
' SearchTermプロパティに検索用テキストに設定して表示を行う
Dim bingMapsTask = New BingMapsTask()
bingMapsTask.SearchTerm = "Ichikawa, Japan"
bingMapsTask.ZoomLevel = 10
' bingMapsTask.Center = new GeoCoordinate(35.691356, 139.690046);
bingMapsTask.Show()
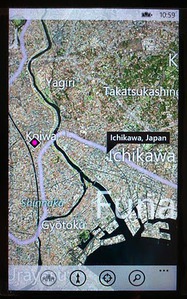
End Sub上記のコードを実行した際のスクリーンショットです。

必要に応じて、
中心点は、
private void btnBingMaps_Click(object sender, RoutedEventArgs e)
{
BingMapsTask bingMapsTask = new BingMapsTask();
bingMapsTask.Center = new GeoCoordinate(35.691356, 139.690046);
bingMapsTask.ZoomLevel = 15;
bingMapsTask.Show();
}Private Sub btnBingMaps_Click(sender As Object, e As RoutedEventArgs)
Dim bingMapsTask As New BingMapsTask()
bingMapsTask.Center = New GeoCoordinate(35.691356, 139.690046)
bingMapsTask.ZoomLevel = 15
bingMapsTask.Show()
End Sub上記のコードを実行した際のスクリーンショットです。都庁が地図上の中心に表示されています。

SearchTermプロパティとCenterプロパティを両方とも設定した場合は、
private void btnBingMaps_Click(object sender, RoutedEventArgs e)
{
// SearchTermプロパティにテキストに設定して、
// Centerプロパティに地図上で中央になる座標を設定している場合、
// SearchTermプロパティが優先されて表示される
BingMapsTask bingMapsTask = new BingMapsTask();
bingMapsTask.SearchTerm = "Ichikawa, Chiba, Japan";
bingMapsTask.Center = new GeoCoordinate(35.691356, 139.690046);
bingMapsTask.Show();
}Private Sub btnBingMaps_Click(sender As Object, e As RoutedEventArgs)
' SearchTermプロパティにテキストに設定して、
' Centerプロパティに地図上で中央になる座標を設定している場合、
' SearchTermプロパティが優先されて表示される
Dim bingMapsTask As New BingMapsTask()
bingMapsTask.SearchTerm = "Ichikawa, Chiba, Japan"
bingMapsTask.Center = New GeoCoordinate(35.691356, 139.690046)
bingMapsTask.Show()
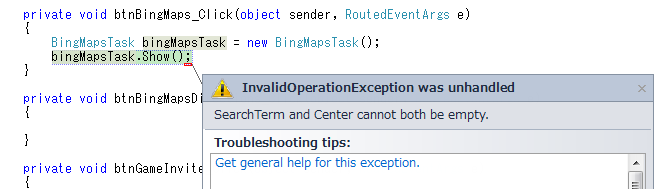
End Subなお、
private void btnBingMaps_Click(object sender, RoutedEventArgs e)
{
// SearchTermとCenter、両方のプロパティに何も設定しなかった場合、
// InvalidOperationExceptionが発生する
BingMapsTask bingMapsTask = new BingMapsTask();
bingMapsTask.Show();
}Private Sub btnBingMaps_Click(sender As Object, e As RoutedEventArgs)
' SearchTermとCenter、両方のプロパティに何も設定しなかった場合、
' InvalidOperationExceptionが発生する
Dim bingMapsTask As New BingMapsTask()
bingMapsTask.Show()
End Sub
Windows Phone SDK 7.
BingMapsDirectionsTask
地図上に経路を表示することができます。
BingMapsDirectionsTaskクラスのインスタンスに、
private void btnBingMapsDirections_Click(object sender, RoutedEventArgs e)
{
var bingMapsDirectionsTask = new BingMapsDirectionsTask();
// 開始地点のシアトル・タコマ国際空港を設定
LabeledMapLocation start = new LabeledMapLocation();
GeoCoordinate startLocation = new GeoCoordinate(47.443937,-122.298732);
start.Label = "International Boulevard Seattle, WA";
start.Location = startLocation;
// 終了地点のマイクロソフトを設定
LabeledMapLocation end = new LabeledMapLocation()
{
Label = "Microsoft",
Location = new GeoCoordinate(47.657757,-122.142241)
};
bingMapsDirectionsTask.Start = start;
bingMapsDirectionsTask.End = end;
bingMapsDirectionsTask.Show();
}Private Sub btnBingMapsDirections_Click(sender As Object, e As RoutedEventArgs)
Dim bingMapsDirectionsTask = New BingMapsDirectionsTask()
' 開始地点のシアトル・タコマ国際空港を設定
Dim start As New LabeledMapLocation()
Dim startLocation As New GeoCoordinate(47.443937, -122.298732)
start.Label = "International Boulevard Seattle, WA"
start.Location = startLocation
' 終了地点のマイクロソフトを設定
Dim [end] As New LabeledMapLocation()
With [end]
.Label = "Microsoft"
.Location = New GeoCoordinate(47.657757, -122.142241)
End With
bingMapsDirectionsTask.Start = start
bingMapsDirectionsTask.End = [end]
bingMapsDirectionsTask.Show()
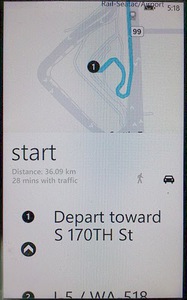
End Sub上記のコードを実行した際のスクリーンショットです。画面の下半分にシアトル・
車での経路で移動した場合の距離と大体の所要時間とが合わせて表示されているのでとても便利です。車と人のアイコンが表示されています。人を選択した場合には徒歩での経路が表示されます。

GameInviteTask
GameInviteTaskは、
private void btnGameInvite_Click(object sender, RoutedEventArgs e)
{
var gameInviteTask = new GameInviteTask();
gameInviteTask.SessionId = "SomeSessionID";
Observable.FromEvent<TaskEventArgs>(
h => gameInviteTask.Completed += h,
h => gameInviteTask.Completed -= h)
.Subscribe(ex =>
{
// ゲームの招待に成功
if (ex.EventArgs.Error == null)
MessageBox.Show("Invite Success!");
});
gameInviteTask.Show();
}Private Sub btnGameInvite_Click(sender As Object, e As RoutedEventArgs)
Dim gameInviteTask As New GameInviteTask()
gameInviteTask.SessionId = "SomeSessionID"
Observable.FromEvent(Of TaskEventArgs)(
Sub(h) AddHandler gameInviteTask.Completed, h,
Sub(h) RemoveHandler gameInviteTask.Completed, h) _
.Subscribe(Sub(ex)
' ゲームの招待に成功
If ex.EventArgs.TaskResult = TaskResult.OK Then
MessageBox.Show("Save Success!")
End If
End Sub)
gameInviteTask.Show()
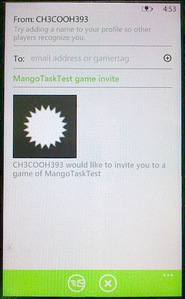
End Sub上記のコードを実行した際のスクリーンショットです。

SaveContactTask
SaveContactTaskは、
private void btnSaveContactTask_Click(object sender, RoutedEventArgs e)
{
SaveContactTask saveContactTask = new SaveContactTask();
saveContactTask.Company = "Softbuild";
saveContactTask.FirstName = "Kenji";
saveContactTask.LastName = "Wada";
saveContactTask.MobilePhone = "090123456789";
saveContactTask.Website = "http://ch3cooh.jp/";
Observable.FromEvent<SaveContactResult>(
h => saveContactTask.Completed += h,
h => saveContactTask.Completed -= h)
.Subscribe(ex =>
{
// 連絡先の保存に成功
if (ex.EventArgs.TaskResult == TaskResult.OK)
MessageBox.Show("Save Success!");
});
saveContactTask.Show();
}Private Sub btnSaveContactTask_Click(sender As Object, e As RoutedEventArgs)
Dim saveContactTask As New SaveContactTask()
saveContactTask.Company = "Softbuild"
saveContactTask.FirstName = "Kenji"
saveContactTask.LastName = "Wada"
saveContactTask.MobilePhone = "090123456789"
saveContactTask.Website = "http://ch3cooh.jp/"
Observable.FromEvent(Of SaveContactResult)(
Sub(h) AddHandler saveContactTask.Completed, h,
Sub(h) RemoveHandler saveContactTask.Completed, h) _
.Subscribe(Sub(ex)
' 連絡先の保存に成功
If ex.EventArgs.TaskResult = TaskResult.OK Then
MessageBox.Show("Save Success!")
End If
End Sub)
saveContactTask.Show()
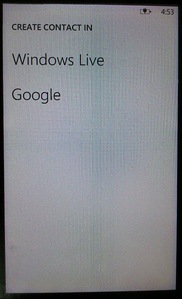
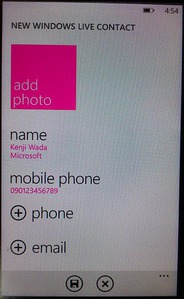
End Sub上記のコードを実行した際のスクリーンショットです。Windows Phoneでは基本的にアドレス帳はクラウド側に保存することになります。

追加を行いたいサービス

設定が可能な項目は27項目あり、
ShareLinkTask、ShareStatusTask
Windows Phone OS 7.
Windows Phone OS 7.
private void btnShareLink_Click(object sender, RoutedEventArgs e)
{
ShareLinkTask shareLinkTask = new ShareLinkTask();
shareLinkTask.Title = "CH3COOH(酢酸)の実験室";
shareLinkTask.LinkUri = new Uri("http://ch3cooh.jp/", UriKind.Absolute);
shareLinkTask.Message = "ch3cooh.jpのウェブサイトみつけた!";
shareLinkTask.Show();
}Private Sub btnShareLink_Click(sender As Object, e As RoutedEventArgs)
Dim shareLinkTask As New ShareLinkTask()
shareLinkTask.Title = "CH3COOH(酢酸)の実験室"
shareLinkTask.LinkUri = New Uri("http://ch3cooh.jp/", UriKind.Absolute)
shareLinkTask.Message = "ch3cooh.jpのウェブサイトみつけた!"
shareLinkTask.Show()
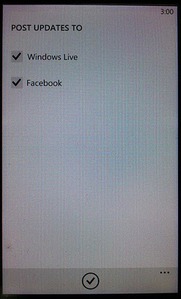
End Sub上記のコードを実行した際のスクリーンショットです。Titleプロパティで設定したテキストが大きく表示され、

「Include a message」

アプリケーションバーに表示されているpostアイコンをタップすると、

ShareStatusTaskは、
Statusプロパティにテキストを設定しておくと、
private void btnShareStatus_Click(object sender, RoutedEventArgs e)
{
ShareStatusTask shareStatusTask = new ShareStatusTask();
shareStatusTask.Status = "Hello, world! こんにちは、世界!";
shareStatusTask.Show();
}Private Sub btnShareStatus_Click(sender As Object, e As RoutedEventArgs)
Dim shareStatusTask As New ShareStatusTask()
shareStatusTask.Status = "Hello, world! こんにちは、世界!"
shareStatusTask.Show()
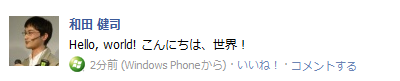
End Sub上記のコードを実行した際のスクリーンショットです。ShareStatusTaskでも

アプリケーションバーに表示されているpostアイコンをタップすると、

さいごに
iPhoneやAndrodi問わずに、
店舗や施設などのナビゲーション系のアプリケーションであれば、
iOSも5になりTwitter APIが標準APIとして搭載されることとなりましたが、
“イマドキ”
以上で今回は終わりです。ありがとうございました。



