はじめに
前回は、
今回はアクセストークンを使って、
アクセストークン要求を行うExchangeCodeForAccessTokenAsyncメソッドを非同期にて実行し、
// アクセストークンを取得
void oauthClient_ExchangeCodeForAccessTokenCompleted(object sender, FacebookApiEventArgs e) {
var result = e.GetResultData() as IDictionary<string, object>;
if (result == null) return;
// アクセストークンを取り出す
accessToken = (string)result["access_token"];
Dispatcher.BeginInvoke(() => {
// TextBlockにアクセストークンの値を表示
textAccessToken.Text = accessToken;
});
}分離ストレージにアクセストークンを保存します。IsolatedStorageSettingsクラスを利用しますので、
using System.IO.IsolatedStorage;TextBlockへの表示と同時に保存処理を行いたいので、
Dispatcher.BeginInvoke(() => {
// TextBlockにアクセストークンの値を表示
textAccessToken.Text = accessToken;
// アクセストークンを分離ストレージへ保存
var settings = IsolatedStorageSettings.ApplicationSettings;
settings["access_token"] = accessToken;
settings.Save();
});これでアカウント認証後にアクセストークンが保存できました。分離ストレージからアクセストークンを取り出す場合には下記のメソッドを使用するようにしましょう。
string GetAccessToken() {
string token = null; // アクセストークンを格納する
// 分離ストレージからアクセストークンを取得する
var settings = IsolatedStorageSettings.ApplicationSettings;
if (settings.Contains("access_token")) {
token = (string)settings["access_token"];
}
return token;
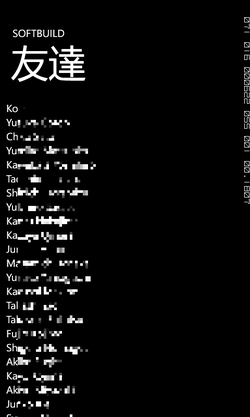
}友達リストを取得する
友達リストの取得タイミングですが、
まずは、
private void btnFriends_Click(object sender, System.EventArgs e) {
NavigationService.Navigate(new Uri("/FriendsPage.xaml", UriKind.Relative));
}ページ遷移後に呼ばれるOnNavigatedToメソッドにて、
protected override void OnNavigatedTo(NavigationEventArgs e) {
// アクセストークンを取得する
var accessToken = GetAccessToken();
// FacebookClientインスタンスを生成
var client = new FacebookClient(accessToken);
client.GetCompleted += new EventHandler<FacebookApiEventArgs>(client_GetCompleted);
// ユーザーの友達リストを取得する
client.GetAsync("me/friends");
}サーバーからレスポンスが返ってくるとclient_
友達リストは下記のようにJSON形式で返ってきます。配列の形で友達の名前と
{
"data": [
{
"name": "Taro Osaka",
"id": "529XXXXXXX"
},
{
"name": "Jiro Tokyo",
"id": "545XXXXXXXX"
},
{
"name": "Hanako Hakata",
"id": "5847XXXXXX"
},
~省略~レスポンスからFacebook.
void client_GetCompleted(object sender, FacebookApiEventArgs e) {
// エラーが発生した場合はメッセージボックスを表示する
if (e.Error != null) {
MessageBox.Show(e.Error.Message);
return;
}
// データを扱いやすいようにDictionary型にキャストする
var result = e.GetResultData() as IDictionary<string, object>;
if (result == null) return;
// レスポンスから友達リストを取得する
var friends = result["data"] as Facebook.JsonArray;
// 友達リストから友達の名前を取得
var friendNames = friends.Select(item => {
var user = item as Facebook.JsonObject;
return user["name"];
});
Dispatcher.BeginInvoke(() => {
// 友達の名前をリストに表示する
listBox.ItemsSource = friendNames;
});
}上記のコードを実行してみました。友達リストがListBoxに表示されています。

ステータスを投稿する、リンクを共有する
次にFacebook C# SDKを使用して、
まず、
var oauthClient = new FacebookOAuthClient { AppId = ApplicationID };
var prams = new Dictionary<string, object>();
prams["response_type"] = "code";
prams["scope"] = "user_about_me,user_photos,offline_access";prams["scope"]で設定しているパーミッションに
var oauthClient = new FacebookOAuthClient { AppId = ApplicationID };
var prams = new Dictionary<string, object>();
prams["response_type"] = "code";
prams["scope"] = "user_about_me,user_photos,offline_access,status_update";ステータスを投稿する
FacebookClientインスタンスを生成して、
具体的にはDictionary<string, object>型のディクショナリーを作成し、
// パラメータを設定
var param = new Dictionary<string, object>();
param["message"] = "テスト投稿です。";パラメータの設定が終われば、
// ステータスを共有する
private void btnShare_Click(object sender, EventArgs e) {
// アクセストークンを取得する
var accessToken = GetAccessToken();
// FacebookClientインスタンスを生成
var client = new FacebookClient(accessToken);
// パラメータを設定
var param = new Dictionary<string, object>();
param["message"] = "テスト投稿です。";
// Facebookへステータスを投稿する
client.PostCompleted += client_PostCompleted;
client.PostAsync("me/feed", param);
}サーバーからレスポンスが返ってくるとclient_
void client_PostCompleted(object sender, FacebookApiEventArgs e) {
// エラーが発生した場合はメッセージボックスを表示する
if (e.Error != null) {
Dispatcher.BeginInvoke(() => {
MessageBox.Show(e.Error.Message);
});
return;
}
// データを扱いやすいようにDictionary型にキャストする
var result = e.GetResultData() as IDictionary<string, object>;
if (result == null) return;
// 投稿後のステータスIDを取得する
var statusId = (string)result["id"];
Dispatcher.BeginInvoke(() => {
MessageBox.Show("success post status.");
});
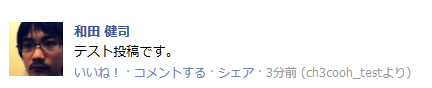
}成功のメッセージボックスが表示された後に、

リンクを共有する
ステータスの投稿で使用した

上のスクリーンショットの通り、
// ステータスを共有する
private void btnShare_Click(object sender, EventArgs e) {
// アクセストークンを取得する
var accessToken = GetAccessToken();
// FacebookClientインスタンスを生成
var client = new FacebookClient(accessToken);
// パラメータを設定
var param = new Dictionary<string, object>();
// ステータス
param["message"] = "testtest";
// リンクのURL
param["link"] = "http://ch3cooh.jp/";
// リンクに関する画像のURL
param["picture"] = "http://ch3cooh.jp/wp-content/uploads/2010/12/topimage1.png";
// リンクのタイトル
param["name"] = "Article Title";
// リンクの概要
param["caption"] = "Caption for the link";
// リンクの詳細
param["description"] = "Longer description of the link";
// Facebookへステータスを投稿する
client.PostCompleted += client_PostCompleted;
client.PostAsync("me/feed", param);
}投稿が完了すると、
さいごに
今回は、
単にステータスを投稿するだけであったり、
Facebook C# SDKを利用してステータスの投稿機能を実装したほうがよいケースとしては、
次回も引き続き、



