トップページの次は、
Movable Type4.23とMotionでましたね!
ほげ山くん:先輩、
くれま先輩:でましたね
- 【参考リンク】
- [重要]
セキュリティアップデート Movable Type 4. 23 の提供を開始 (MovableType. jp)
http://www. movabletype. jp/ blog/ _movable_ type_ 423. html
くれま先輩:で、
- 【参考リンク】
- Movable Type をソーシャルアプリケーションに
『Motion』 のベータを開始 (MovableType. jp)
http://www. movabletype. jp/ blog/ the-web-is-in-motion-via-movable-
type-pro.html
ほげ山くん:僕、
くれま先輩:簡単に言うと、
ほげ山くん:Movable Typeで、
くれま先輩:そうなのよ。どんな感じなのかは、
- 【参考リンク】
- Movable Type 4.
25 (英語版ベータ)・ Motion (ベータ) リリース (小粋空間)
http://www. koikikukan. com/ archives/ 2008/ 12/ 17-015555. php - 今日のMovable Type:Movable Type: Motionにシックス・
アパート社の開発魂を感じた (世界中の1%の人々へ)
http://www. dakiny. com/ archives/ movable-type/
movable_type_ motion_ beta/
ほげ山くん:Movable Type、
くれま先輩:Motion、
※ gihyo.
「ブログ記事リスト」テンプレートに出力させる要素を確認する
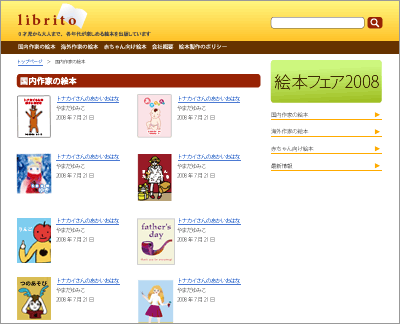
くれま先輩:さて。話を本題に戻そうか。前回でトップページが一通りできたから、
ほげ山くん:
くれま先輩:うん。それで、
ほげ山くん:えーっと、
くれま先輩:それそれ。
ブログ記事が投稿された日付
タイトル
ブログ記事の個別URLほげ山くん:了解です!
くれま先輩:第3回で見せた

ほげ山くん:そうかそうか。1冊につき、
絵本の表紙画像
絵本のタイトル(と個別ブログ記事へのリンク)
絵本の著者名
絵本の発売日くれま先輩:そうなのよ。
カテゴリ名による条件分岐をする
ほげ山くん:今回の条件分岐は、
くれま先輩:うん。
ほげ山くん:テンプレート編集画面になりました。
くれま先輩:これまでの作業をしていたら、
<div id="primary">
<!-- end div#primary --></div>というdivがあるはずなので、
<mt:IfCategory name="最新情報">
<!-- 「最新情報」カテゴリで行われることを記述 -->
<mt:Else>
<!-- その他のカテゴリで行われることを記述 -->
</mt:IfCategory>ほげ山くん:えーっと、
くれま先輩:そうそう。で、
その他のカテゴリで行われることを記述していく
ほげ山くん:さっき、
くれま先輩:うんうん。なので、
| 絵本の表紙画像 |
|---|
| <mt:coverAsset><a href="<mt:EntryLink />"><img src="<mt:AssetThumbnailURL width="100" />"alt="<mt:EntryTitle />" title="<mt:EntryTitle />" /></a></mt:coverAsset> |
| 絵本のタイトル |
| <a href="<mt:EntryLink />"><mt:EntryTitle /></a> |
| 絵本の著者名 |
| <mt:author_ |
| 絵本の発売日 |
| <mt:release_ |
ほげ山くん:ほんとだ。ほとんど一緒ですねぇ。
くれま先輩:これらをレイアウト用のdiv要素等と組み合わせて書くとこんな感じね。
<!--<mt:Entries>
--><div class="booksDetail"><div>
<p><mt:coverAsset><a href="<mt:EntryLink />"><img src="<mt:AssetThumbnailURL width="100" />"alt="表紙写真:<mt:EntryTitle />" title="表紙写真:<mt:EntryTitle />" /></a></mt:coverAsset></p>
<h2><a href="<mt:EntryLink />"><mt:EntryTitle /></a></h2><ul>
<li><mt:author_name /></li>
<li><mt:release_date /></li>
</ul>
</div></div><!--</mt:Entries>
-->ほげ山くん:お、
くれま先輩:よく覚えてましたー。この記述を、
<div id="primary">
<!-- 「最新情報」カテゴリで行われることを記述 -->
<!-- end div#primary --></div><div id="primary">
<!--
--><div class="booksDetail"><div>
<p><a href="http://xxx.xxxxxx.xx/japan/003.html"><img src="http://xxx.xxxxxx.xx/assets_c/2008/11/fig001-thumb-100xauto.jpg"alt="表紙写真:トナカイさんの赤いおはな" title="表紙写真:トナカイさんの赤いおはな" /></a></p>
<h2><a href="http://xxx.xxxxxx.xx/japan/003.html">トナカイさんの赤いおはな</a></h2><ul>
<li>やまだゆみこ</li>
<li>2008年11月13日</li>
</ul>
</div></div><!--
-->
(以下、存在するブログ記事の数だけ繰り返し)
<!-- end div#primary --></div>ほげ山くん:ちゃーんと条件分岐されてましたね!
くれま先輩:よしよし



