前回はW3Cの役割やプロセスがどのようなものであるかをお伝えしました。では、仕様書に書かれている通りにHTMLやCSSを書くために、どのようなことを行えばいいのでしょうか。
仕様書を読めば解決!だけど英語……
「仕様書に書かれている通りにHTMLを書きたいんですが……」
「じゃあ、仕様書を読めばいいよ。」
と、一言で済ませられれば楽なのですが、あいにくそうもいきません。仕様書のほとんどが英語で書かれているため、私たち非英語圏の人間にとって、仕様書に書かれてあることの意味をくみとることはおろか、読むことにも多くの時間をとられてしまいます。
というわけで今回は、
さまざまなリソースに触れて理解を深める
まずは、本やWebにある仕様書についての解説をあたってみましょう。莫大な数の情報が公開されているWebでは、同じ悩みを持っていた人が、ホームページやブログに解決策を書いて公開していることも多く、有用なリソースになります。また、仕様書に興味を持っている人が、その仕様書を翻訳したり、解説を作成していることもあります。
とはいえ、その情報が信頼に足るものなのかを判断することは難しく、ましてやこれから理解しようとする人にそれを強いるのは間違いというものです。そこで、いくつか
HTML関連リソース
HTMLやXHTMLの仕様は、
- HTML 4.
01仕様書 (日本語訳) - HTML 4.
01 の日本語訳です。XHTML 1.0などでは要素の定義などをHTML 4. 01に依存しています。ということで 「この要素は何に使えばいいの?」 といった疑問を持った方は、HTML 4. 01の仕様書をあたってみましょう。 - ごく簡単なHTMLの説明
「ユニバーサルXHTML・ HTML」 著者の神崎正英氏が、自身のWebサイトで公開しているHTMLの説明です。各要素についての概要や書き方のアドバイスなど、数多くのリソースが公開されています。仕様書の情報を元に学習したいという方に特にお勧めしたいのが、 「仕様書に見るHTML」 です。- 実践 Web Standards Design
- Web標準に準拠したWebサイト構築法について解説されている本です。著者の方が
「仕様を意識した解説」 ことからも分かるとおり、随所に仕様への参照を含んだ本になっています。を気にかけている
CSS関連リソース
CSS 2.
幸いなことに、CSSでわかりにくいボックスモデルや、フロートやマージンの折り畳みなどの概念については、質の高い情報が公開されています。
- 正しい知識を得たい人の爲のCSS2リファレンス
- テキストの内容はCSS 2.
0を基にしていますが、CSS 2. 1で変更のあった部分に関して言及があるなど、CSS 2. 1への導入も行われています。 - CSS 2.
1のエッセンス - ボックスモデルやその配置など、CSS 2.
1で明確化された部分に関して、またCSSの重要な概念に対して説明が行われているリソースです。 - セオリー・
オブ・ スタイルシート - 先ほどの
「ごく簡単なHTMLの説明」 を公開している神崎正英氏が執筆者の一人として加わった、CSSの解説本です。CSSの紹介がある前半部は、CSS 2. 1仕様を元にしています。
「習うより慣れろ」で、書いて覚える
しかしながら、読むだけでは眠くなってしまいますし、自分がどれだけ分かっているかを確かめることはできません。そのため、実際に書いて覚えることも重要です。
さて、書いたものが正しいのかを確かめるにはどうしたらよいでしょうか。ここで、検証ツールの登場です。W3Cでは、仕様書に沿って文書が記述されているかを確かめるツール
使い方は簡単で、検証したいページのURLを入力し実行するだけです。ページをオンラインで公開していない場合でも、ソースコードを貼り付けて検証できます。
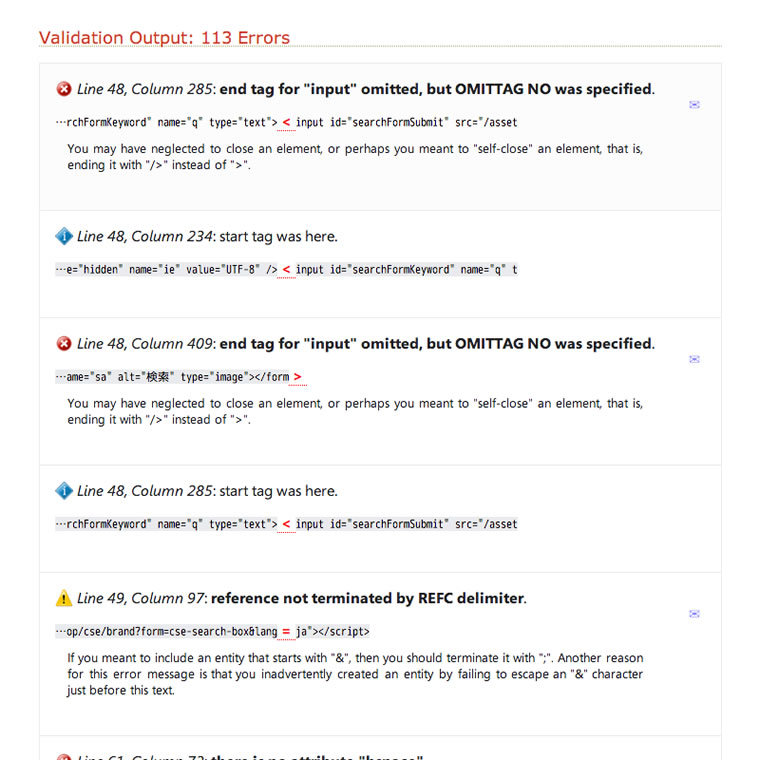
ソースコードとエラーのある箇所を指摘してくれるため、どこが間違っているのかを簡単に見つけることができるでしょう。

Markup Validatorのエラーは英語……
残念ながら、Markup Validatorの検証結果は英語で書かれています。中にはちょっと分かりにくい表現もありますので、ここで簡単に発生しやすいエラーについて、その意味を紹介したいと思います。
- element "●●●" undefined
- 仕様書で定義されていない要素を利用している際に起こります。
embedなど非標準なものや、タイプミスなどにより発生します。例: <embed src=flash.swf ...> <ah href="/">トップページへ</a> - there is no attribute "●●●"
- 仕様書で定義されていないか、もしくはその要素内で利用することができない属性を書いてしまった場合、あるいは属性のタイプミスによりに発生します。
例: <body leftmargin="0" ...><img href="shinjuku.jpg" ...> - required attribute "●●●" not specified
img要素のalt属性など、必ず記述しなければいけない属性が記述されていないときに発生します。例: <img src="book_cover.jpg"><br />最新刊:「あたらしいWeb標準」 - end tag for "●●●" omitted, but its declaration does not permit this
- タグの閉じ忘れや、タグを互い違いに記述してしまったときによく起こります。
例: 日本三名園のひとつ、<a href="..."><em>兼六園</a></em>は石川県金沢市にあります。 - end tag for element "●●●" which is not open
- こちらは逆に、カット&ペーストなどでミスをしてしまい、終了タグだけが書かれている場合に起こります。
例: <ul> <li> ... </li> <li> ... </li></li> </ul> - NET-enabling start-tag requires SHORTTAG YES
- HTMLでは属性値の引用符を省略できる場合がありますが、値にスラッシュが入る場合は引用符で括る必要があります。このエラーは、
href属性などURLを記述するもののうち、属性値を引用符で括っていないときに発生します。例: <a href=http://example. ...>最新ニュース</a>com/ news - general entity "●●●" not defined and no default entity
- reference to entity "●●●" for which no system identifier could be generated
「&」 が 「&」 と書かれていない場合にこのエラーが発生します。パラメータつきのURLなどでよく起こりますが、文中でも 「&」 と書くこともできないため注意してください。常に 「&」 と書く必要があります。 例: <a href="news.php?cat=sports&date=20090319&num=25...">3月19日のスポーツニュース</a>
書きなれてくると


